Android AndroidProgressLayout:加载页面遮挡耗时操作任务页面
2015-11-26 23:14
477 查看
Android AndroidProgressLayout:加载页面遮挡耗时操作任务页面
在Android的开发中,往往有这种需求,比如一个耗时的操作,联网获取网络图片、内容,数据库耗时读写等等,在此耗时操作过程中,开发者也许不希望用户再进行其他操作(其他操作可能会引起逻辑混乱),而此时需要给用户一个额外的加载页面遮挡住主逻辑代码的运行,待主页面的耗时操作完成后,自动消失这样加载过度页面,恢复出正常应该显示的页面。
举个实际的例子,如代码使用Android WebView打开一个网页链接试图加载某个网站,但网络质量不佳,需要耗时很久,那么在这个过程中,较好的用户体验做法是:给用户一个加载进度页面,遮挡住WebView。当加载的内容成功后在完全切换回正常的逻辑页面。
Android AndroidProgressLayout实现了这样的功能,Android AndroidProgressLayout在github上的项目主页是:https://github.com/antonkrasov/AndroidProgressLayout
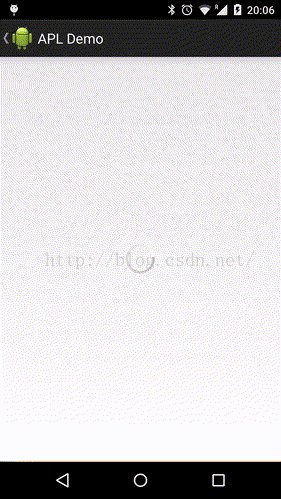
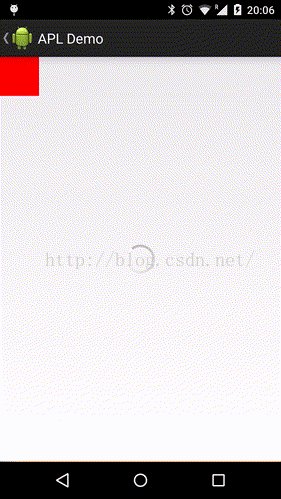
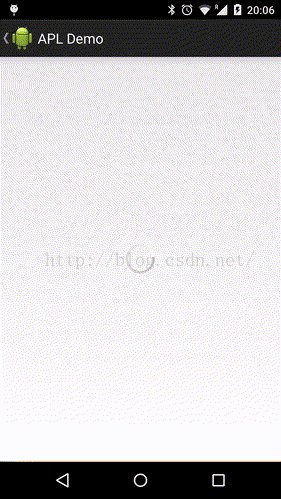
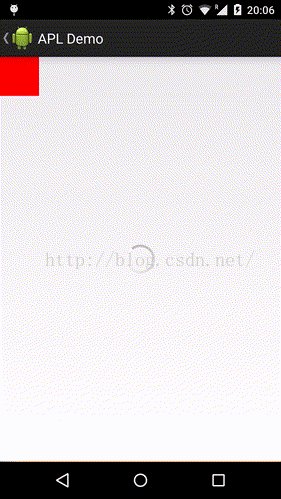
AndroidProgressLayout要实现的功能如图:

现在给出一个例子加以说明。
使用AndroidProgressLayout,需要先写一个布局:
<com.github.androidprogresslayout.ProgressLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:progressLayout="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
progressLayout:progressBackground="#4fc3f7" >
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" />
</com.github.androidprogresslayout.ProgressLayout>
Java代码:
package zhangphil.demo;
import com.github.androidprogresslayout.ProgressLayout;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressLayout progressLayout = (ProgressLayout) findViewById(R.id.progress_layout);
final TextView text = (TextView) findViewById(R.id.text);
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
text.setText("加载完毕!");
// 切换回正常显示页面
progressLayout.showContent();
}
};
// 开始加载... 假设从这里开始一个耗时的操作将开始启动,在此启动过程中,开发者希望用户稍事休息,等待。。。
progressLayout.showProgress();
// 假设有一个耗时的加载业务逻辑,需要5秒完成。
handler.sendEmptyMessageDelayed(0, 5000);
}
}
Android AndroidProgressLayout:加载页面遮挡耗时操作任务页面
在Android的开发中,往往有这种需求,比如一个耗时的操作,联网获取网络图片、内容,数据库耗时读写等等,在此耗时操作过程中,开发者也许不希望用户再进行其他操作(其他操作可能会引起逻辑混乱),而此时需要给用户一个额外的加载页面遮挡住主逻辑代码的运行,待主页面的耗时操作完成后,自动消失这样加载过度页面,恢复出正常应该显示的页面。
举个实际的例子,如代码使用Android WebView打开一个网页链接试图加载某个网站,但网络质量不佳,需要耗时很久,那么在这个过程中,较好的用户体验做法是:给用户一个加载进度页面,遮挡住WebView。当加载的内容成功后在完全切换回正常的逻辑页面。
Android AndroidProgressLayout实现了这样的功能,Android AndroidProgressLayout在github上的项目主页是:https://github.com/antonkrasov/AndroidProgressLayout
AndroidProgressLayout要实现的功能如图:

现在给出一个例子加以说明。
使用AndroidProgressLayout,需要先写一个布局:
<com.github.androidprogresslayout.ProgressLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:progressLayout="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
progressLayout:progressBackground="#4fc3f7" >
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" />
</com.github.androidprogresslayout.ProgressLayout>
Java代码:
package zhangphil.demo;
import com.github.androidprogresslayout.ProgressLayout;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressLayout progressLayout = (ProgressLayout) findViewById(R.id.progress_layout);
final TextView text = (TextView) findViewById(R.id.text);
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
text.setText("加载完毕!");
// 切换回正常显示页面
progressLayout.showContent();
}
};
// 开始加载... 假设从这里开始一个耗时的操作将开始启动,在此启动过程中,开发者希望用户稍事休息,等待。。。
progressLayout.showProgress();
// 假设有一个耗时的加载业务逻辑,需要5秒完成。
handler.sendEmptyMessageDelayed(0, 5000);
}
}
相关文章推荐
- Android图像色彩处理
- 线程的阻塞以及优化
- Android之——根据手势简单缩放图片
- androidStudio 自定义快捷代码的快捷方式
- Android-Tasks and Back Stack
- 自定义可拖拽的容器LinearLayout2
- AndroidManifest.xml文件解析
- Android:MediaPlayer播放音频
- Android的一个登录小实例
- Android开发中Android数据的四种存储方式
- Android中的BLE
- Android-loader
- android113 自定义进度条
- Android内存和进程的关系
- Android Paint和Canvas常用方法和效果
- android事件处理机制
- 提升工作效率的几个Android Studio插件和工具
- 发布模式编译android签名
- [转]Android Shape渲染的使用(经典,学习研究不后悔)
- 模拟飞翔的小鸟android版 文档二
