用纯css改变下拉列表select框的默认样式(不兼容IE10以下)
2015-11-25 20:20
771 查看
在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。
事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。

一切看起来很好,很正常,直到你看到他/她设计的一个选择下拉框跟浏览器默认提供的样式有些不同!你说:“这没办法做!你应该不会抱怨设计师,其实更改下拉输入的默认样式并不是非常难的!
下面是解决方案。
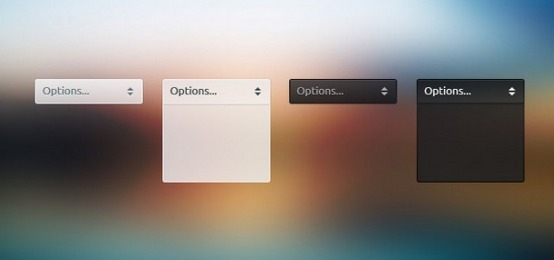
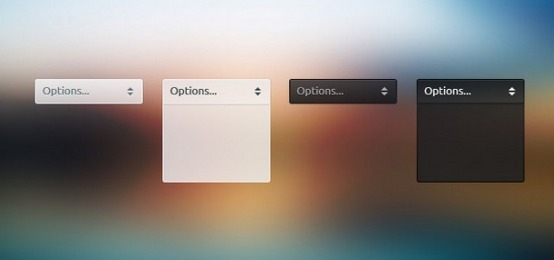
我们看到默认的下载选择框在firefox和chrome中是有些不同的
Chrome 和 Firefox 中分别是这样的:

其实用下列CSS就可以解决,原理是将浏览器默认的下拉框样式清除,然后应用上自己的,再附一张向右对齐小箭头的图片即可。
在线示例 http://jsbin.com/yuxame/4/edit
注* 这篇文章参考了 change-default-select-dropdown-style-just-css,但文中所述固定了select框的长度和高度,对此进行了修改。
文章来自:http://ourjs.com/detail/551b9b0529c8d81960000007
事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。

一切看起来很好,很正常,直到你看到他/她设计的一个选择下拉框跟浏览器默认提供的样式有些不同!你说:“这没办法做!你应该不会抱怨设计师,其实更改下拉输入的默认样式并不是非常难的!
下面是解决方案。
我们看到默认的下载选择框在firefox和chrome中是有些不同的
Chrome 和 Firefox 中分别是这样的:

其实用下列CSS就可以解决,原理是将浏览器默认的下拉框样式清除,然后应用上自己的,再附一张向右对齐小箭头的图片即可。
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #000;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }在线示例 http://jsbin.com/yuxame/4/edit
注* 这篇文章参考了 change-default-select-dropdown-style-just-css,但文中所述固定了select框的长度和高度,对此进行了修改。
文章来自:http://ourjs.com/detail/551b9b0529c8d81960000007
相关文章推荐
- css input[type=file] 样式美化,input上传按钮美化
- CSS属性选择器
- 网页布局(html+css基础)
- css改变默认滚动条样式
- 前端css规范
- Web前端开发工具(html+css基础)
- 项目中引入TabPageIndicator报错,无法正常显示样式
- Css transition
- CSS3 2D 转换
- 【笔记】CSS3transform属性
- css3.0 过渡和动画
- CSS+DIV常用命名
- CSS实现div的高度填满剩余空间
- 自定义dialog样式,自动弹出软件盘
- 纯CSS美化的checkbox 和 radio
- 对于多个部分的cell的样式进行判断
- CSS中怎么让DIV居中
- css 设置text无边框 无自动提醒 无颜色
- css和js针对不同浏览器兼容的问题
- 深入浅析css3 中display box使用方法
