Qt 鼠标样式特效探索样例(一)——利用时间器调用QWidget.move()函数
2015-11-25 08:38
573 查看
Qt 鼠标样式特效探索样例(一)
心血来潮,突然想在Qt里玩一把鼠标样式,想到在浏览网页时,经常看到漂亮的鼠标动画,于是今天摸索着乱写个粗糙的demo,来满足自己的好奇心。

2.记录鼠标移动坐标,分时、分段让星星控件响应move移动到对应轨迹。
3.移动坐标数据量大,不必每一个值都使其成为星星控件的移动轨迹。
4.星星控件起始坐标注意劈开鼠标焦点坐标,否则用户无法点击窗体控件,而只能疯狂的点到星星控件了。
#define WIDGET_H
#include <QtGui/QWidget>
#include <QTimer>
#include <QList>
#include <QPoint>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QWidget *w1,*w2,*w3,*w4;
QTimer *timer;
QList<QPoint> pos_list_w2;
QList<QPoint> pos_list_w3;
QList<QPoint> pos_list_w4;
int count;
void setMyStyle(QWidget *wid, int w, int h);
protected:
void mouseMoveEvent(QMouseEvent *event);
private slots:
void updatePos();
};
#endif // WIDGET_H
#include "widget.h"
#include <QPalette>
#include <QDebug>
#include <QMouseEvent>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
QPalette phome = this->palette();
phome.setBrush(this->backgroundRole(), QBrush(QPixmap(":/images/bg.jpg")));
this->setPalette(phome);
w1 = new QWidget(this);
w2 = new QWidget(this);
w3 = new QWidget(this);
w4 = new QWidget(this);
setMyStyle(w1,34,34);
setMyStyle(w2,26,26);
setMyStyle(w3,18,18);
setMyStyle(w4,9,9);
timer = new QTimer(this);
connect(timer,SIGNAL(timeout()),this,SLOT(updatePos()));
timer->start(100);
this->setMouseTracking(true);
count = 0;
}
Widget::~Widget()
{
}
void Widget::setMyStyle(QWidget *wid, int w, int h)
{
wid->setWindowFlags(Qt::FramelessWindowHint);
wid->resize(w,h);
wid->setStyleSheet("border-image: url(:/images/cursor.png);");
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
w1->move(event->x(),event->y());
if(!count)
pos_list_w2 << event->pos();
count > 7 ? (count = 0): count++;
}
void Widget::updatePos()
{
if(!pos_list_w4.isEmpty())
{
this->w4->move(pos_list_w4.takeFirst());
}
if(!pos_list_w3.isEmpty())
{
pos_list_w4 << pos_list_w3.first();
this->w3->move(pos_list_w3.takeFirst());
}
if(!pos_list_w2.isEmpty())
{
pos_list_w3 << pos_list_w2.first();
this->w2->move(pos_list_w2.takeFirst());
}
}
期待各种建议、意见、和创意ideas!
http://blog.csdn.net/yiyaaixuexi/article/details/7209982
心血来潮,突然想在Qt里玩一把鼠标样式,想到在浏览网页时,经常看到漂亮的鼠标动画,于是今天摸索着乱写个粗糙的demo,来满足自己的好奇心。
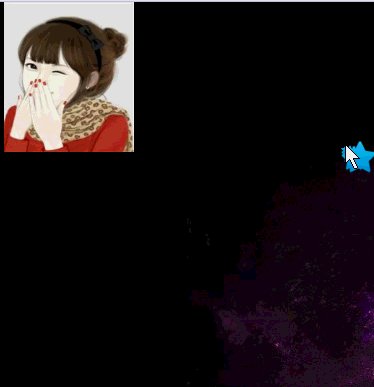
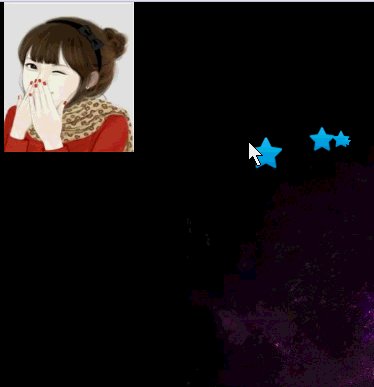
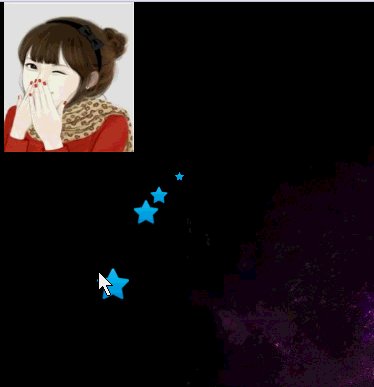
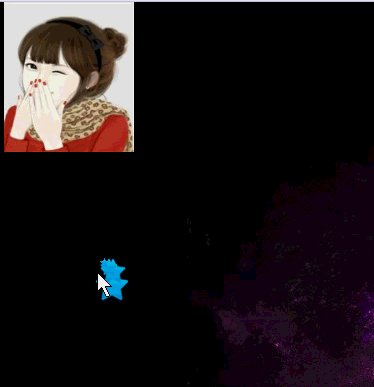
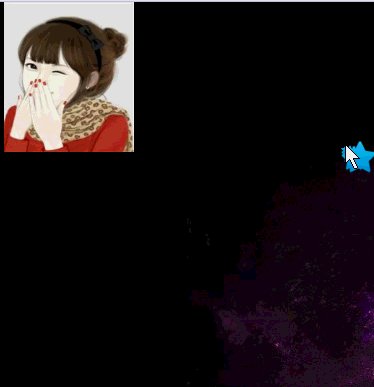
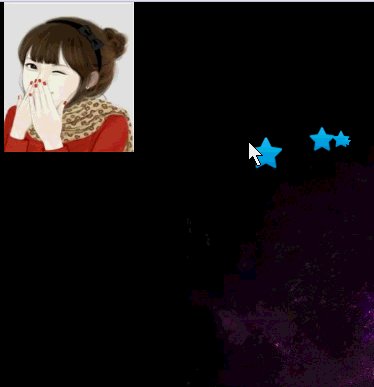
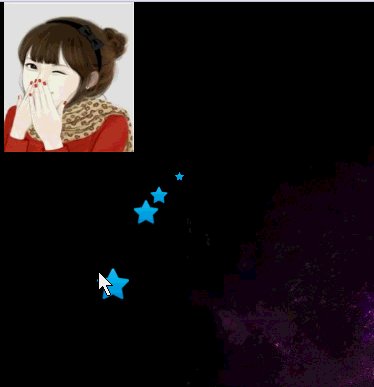
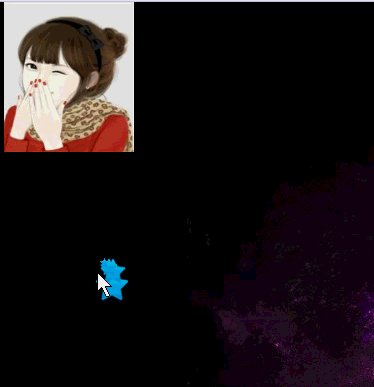
效果图

方案要点
1.不管用什么控件,显示动画需要的4张星星图,大小依次递减。2.记录鼠标移动坐标,分时、分段让星星控件响应move移动到对应轨迹。
3.移动坐标数据量大,不必每一个值都使其成为星星控件的移动轨迹。
4.星星控件起始坐标注意劈开鼠标焦点坐标,否则用户无法点击窗体控件,而只能疯狂的点到星星控件了。
实现代码
#ifndef WIDGET_H#define WIDGET_H
#include <QtGui/QWidget>
#include <QTimer>
#include <QList>
#include <QPoint>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QWidget *w1,*w2,*w3,*w4;
QTimer *timer;
QList<QPoint> pos_list_w2;
QList<QPoint> pos_list_w3;
QList<QPoint> pos_list_w4;
int count;
void setMyStyle(QWidget *wid, int w, int h);
protected:
void mouseMoveEvent(QMouseEvent *event);
private slots:
void updatePos();
};
#endif // WIDGET_H
#include "widget.h"
#include <QPalette>
#include <QDebug>
#include <QMouseEvent>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
QPalette phome = this->palette();
phome.setBrush(this->backgroundRole(), QBrush(QPixmap(":/images/bg.jpg")));
this->setPalette(phome);
w1 = new QWidget(this);
w2 = new QWidget(this);
w3 = new QWidget(this);
w4 = new QWidget(this);
setMyStyle(w1,34,34);
setMyStyle(w2,26,26);
setMyStyle(w3,18,18);
setMyStyle(w4,9,9);
timer = new QTimer(this);
connect(timer,SIGNAL(timeout()),this,SLOT(updatePos()));
timer->start(100);
this->setMouseTracking(true);
count = 0;
}
Widget::~Widget()
{
}
void Widget::setMyStyle(QWidget *wid, int w, int h)
{
wid->setWindowFlags(Qt::FramelessWindowHint);
wid->resize(w,h);
wid->setStyleSheet("border-image: url(:/images/cursor.png);");
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
w1->move(event->x(),event->y());
if(!count)
pos_list_w2 << event->pos();
count > 7 ? (count = 0): count++;
}
void Widget::updatePos()
{
if(!pos_list_w4.isEmpty())
{
this->w4->move(pos_list_w4.takeFirst());
}
if(!pos_list_w3.isEmpty())
{
pos_list_w4 << pos_list_w3.first();
this->w3->move(pos_list_w3.takeFirst());
}
if(!pos_list_w2.isEmpty())
{
pos_list_w3 << pos_list_w2.first();
this->w2->move(pos_list_w2.takeFirst());
}
}
写在最后
样例代码有些粗糙,欢迎改进,欢迎交流!期待各种建议、意见、和创意ideas!
http://blog.csdn.net/yiyaaixuexi/article/details/7209982
相关文章推荐
- 常用的CSS命名规则
- CSS3 transition规范的实际使用经验
- 南大软院大神养成计划--CSS网页布局
- 用CSS美化你的滚动条
- 精通CSS 学习笔记
- CSS3里的display
- 程序人生-阶段总结css+div+js
- CSS3简单动画
- JS 动态加载 CSS 文件和JS文件,加载图片
- css消除锯齿
- css/js(工作中遇到的问题)-3
- css杂记
- js获取指定节点对象的样式属性的值的封装函数(兼容ie、Opera和符合w3c标准浏览器)
- js获取指定节点对象的样式属性的值的封装函数(兼容ie、Opera和符合w3c标准浏览器)
- css3 background-size属性--ie兼容
- DIV+CSS实操五:经管系网页内容模块内容添加(二)
- DOM-元素节点内联样式
- Onboard,迷人的引导页样式制作库
- Onboard,迷人的引导页样式制作库
- css媒体查询判断横屏、竖屏
