实现SELECT的全选,反选,AB选的JAVASCRIPT代码
2015-11-24 08:44
645 查看
参考网上,用原生JS粗糙实现。
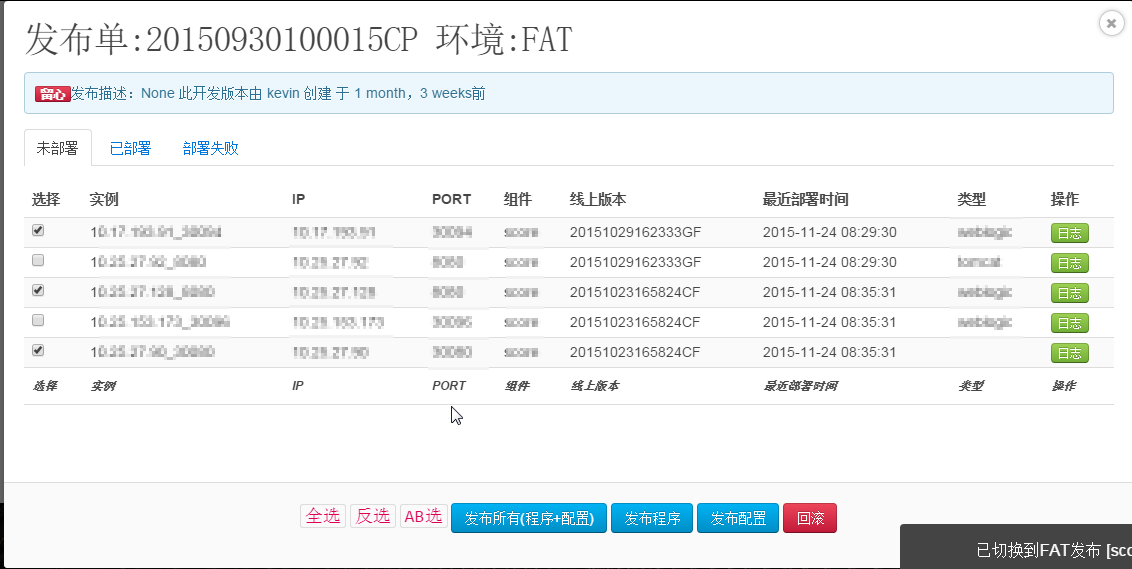
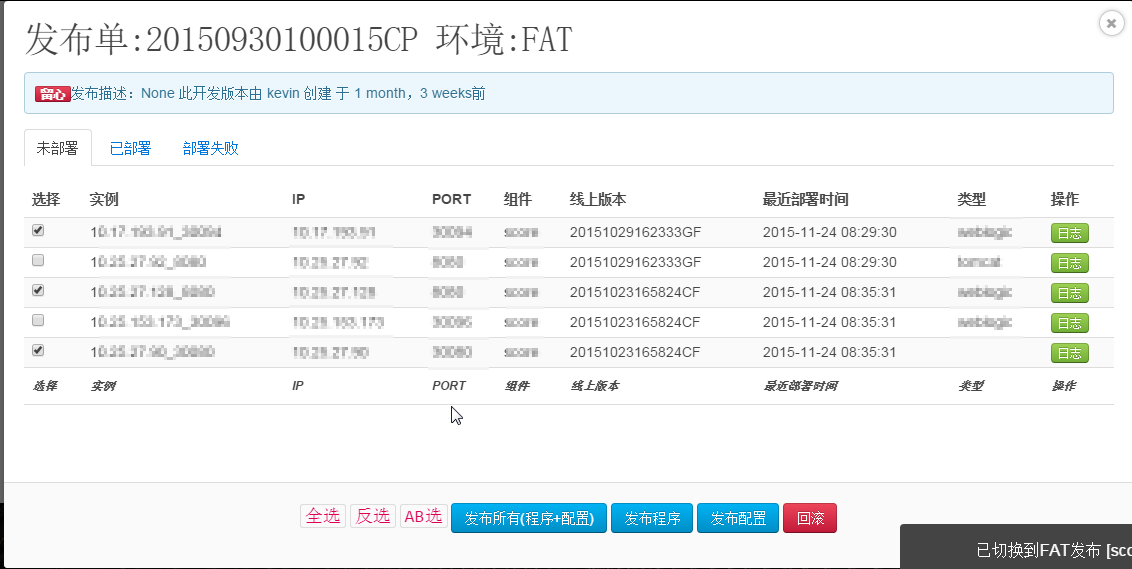
我发现用UIKIT的BUTTON会自动刷新我那核心的模态窗口,只好用另外的LABEL或CODE标签了。

我发现用UIKIT的BUTTON会自动刷新我那核心的模态窗口,只好用另外的LABEL或CODE标签了。
$(".btn-select-all").click(function(){
var deploypool_id = $(this).attr("deploypool_id")
var code_Values = document.getElementsByName("check-server" + deploypool_id);
for(i = 0;i < code_Values.length;i++){
if(code_Values[i].type == "checkbox"){
code_Values[i].checked = true;
}
}
});
$(".btn-select-reverse").click(function(){
var deploypool_id = $(this).attr("deploypool_id")
var code_Values = document.getElementsByName("check-server" + deploypool_id);
for(i = 0;i < code_Values.length;i++){
if(code_Values[i].type == "checkbox"){
code_Values[i].checked = false;
}
}
});
$(".btn-select-half").click(function(){
var deploypool_id = $(this).attr("deploypool_id")
var code_Values = document.getElementsByName("check-server" + deploypool_id);
for(i = 0;i < code_Values.length;i++){
if (i % 2 == 0){
if(code_Values[i].type == "checkbox"){
code_Values[i].checked = true;
}
}
}
});
相关文章推荐
- JavaScript权威指南_170_第17章_事件处理_17.4-文档加载事件
- js生成随机数的过程解析
- JavaScript常用函数集锦
- [Web前端]梳理-JavaScript.5.函数,6.作用域
- [Javascript] Intro to Recursion
- 用JavaScript实现动态省市县三级联动
- 用JavaScript实现动态省市县三级联动
- JS函数各种跨域方法
- JavaScript对象根据Key值排序
- javascript的函数,作用域,闭包
- js生成随机数的过程解析
- 基于JavaScript实现Json数据根据某个字段进行排序
- 带领大家学习javascript基础篇(一)之基本概念
- JavaScript DOM 学习总结(五)
- JS截取字符串实例详解
- JS实现图片高亮展示效果实例
- JS获取数组最大值、最小值及长度的方法
- JS数组排序技巧汇总(冒泡、sort、快速、希尔等排序)
- JavaScript转换与解析JSON方法实例详解
- javascript实现加载xml文件的方法
