Android 在程序中动态添加 View 布局或控件
2015-11-23 18:07
435 查看
有时我们需要在程序中动态添加布局或控件等,下面用程序来展示一下相应的方法:
1、addView
添加View到布局容器
2、removeView
在布局容器中删掉已有的View
3、LayoutParams
设置View的大小位置
下面来看一个demo;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT);
LinearLayout lineLayout = new LinearLayout(this);
lineLayout.setOrientation(LinearLayout.VERTICAL);
lineLayout.setLayoutParams(params);
lineLayout.setGravity(Gravity.TOP );
addView(lineLayout);
setContentView(lineLayout);
}
private void addView(final LinearLayout lineLayout)
{
final TextView showText = new TextView(this);
showText.setTextColor(Color.GREEN);
showText.setTextSize(30);
showText.setId(10001);//设置 id
showText.setText("我是在程序中添加的第一个文本");
showText.setBackgroundColor(Color.GRAY);
// set 文本大小
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT);
//set 四周距离
params.setMargins(10, 10, 10, 10);
showText.setLayoutParams(params);
//添加文本到主布局
lineLayout.addView(showText );
//创建按钮
Button btn = new Button(this);
btn.setText("点击删除文本");
btn.setBackgroundColor(Color.GRAY) ;
LinearLayout.LayoutParams btn_params = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
btn_params.setMargins(0, 60, 60, 0);
btn_params.gravity = Gravity.CENTER_HORIZONTAL;
btn.setLayoutParams(btn_params);
// 动态添加按钮到主布局
lineLayout.addView(btn);
//点击按钮 动态删除文本
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(null != lineLayout.findViewById(10001))
{
lineLayout.removeView(showText);
}
else
{
Toast.makeText(MainActivity.this, "文本已被删除", Toast.LENGTH_SHORT).show();
}
}
});
//动态创建一个相对布局
RelativeLayout relaLayout = new RelativeLayout(this);
relaLayout.setBackgroundColor(Color.BLUE);
RelativeLayout.LayoutParams lp11 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, 120);
relaLayout.setLayoutParams(lp11);
//动态创建一个文本
final TextView RelaText = new TextView(this);
RelaText.setTextColor(Color.GREEN);
RelaText.setTextSize(20);
RelaText.setText("我是在程序中添加的第二个文本,在相对布局中");
RelaText.setBackgroundColor(Color.GRAY);
//设置文本的布局
RelativeLayout.LayoutParams lp2 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp2.addRule(RelativeLayout.CENTER_IN_PARENT, RelativeLayout.TRUE);
lp2.setMargins(10, 10, 10, 10);
//将文本添加到相对布局中
relaLayout.addView(RelaText,lp2);
//将这个布局添加到主布局中
lineLayout.addView(relaLayout);
}
}
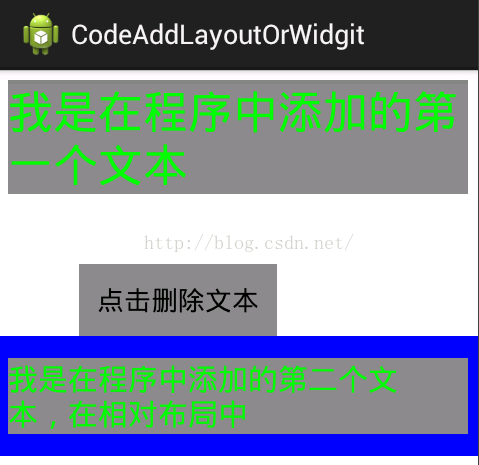
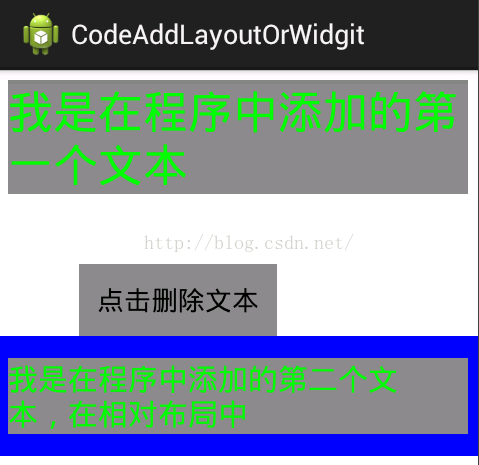
看一下效果图片:
点击按钮前:

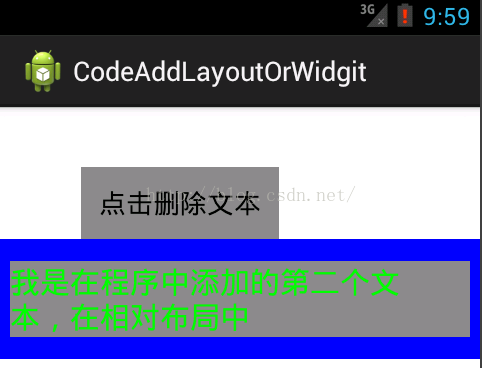
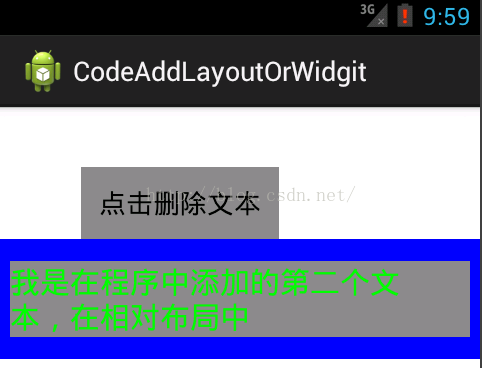
点击按钮删除上面的文本:

demo 源代码: http://download.csdn.net/detail/q610098308/9293621
1、addView
添加View到布局容器
2、removeView
在布局容器中删掉已有的View
3、LayoutParams
设置View的大小位置
下面来看一个demo;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT);
LinearLayout lineLayout = new LinearLayout(this);
lineLayout.setOrientation(LinearLayout.VERTICAL);
lineLayout.setLayoutParams(params);
lineLayout.setGravity(Gravity.TOP );
addView(lineLayout);
setContentView(lineLayout);
}
private void addView(final LinearLayout lineLayout)
{
final TextView showText = new TextView(this);
showText.setTextColor(Color.GREEN);
showText.setTextSize(30);
showText.setId(10001);//设置 id
showText.setText("我是在程序中添加的第一个文本");
showText.setBackgroundColor(Color.GRAY);
// set 文本大小
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT);
//set 四周距离
params.setMargins(10, 10, 10, 10);
showText.setLayoutParams(params);
//添加文本到主布局
lineLayout.addView(showText );
//创建按钮
Button btn = new Button(this);
btn.setText("点击删除文本");
btn.setBackgroundColor(Color.GRAY) ;
LinearLayout.LayoutParams btn_params = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
btn_params.setMargins(0, 60, 60, 0);
btn_params.gravity = Gravity.CENTER_HORIZONTAL;
btn.setLayoutParams(btn_params);
// 动态添加按钮到主布局
lineLayout.addView(btn);
//点击按钮 动态删除文本
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(null != lineLayout.findViewById(10001))
{
lineLayout.removeView(showText);
}
else
{
Toast.makeText(MainActivity.this, "文本已被删除", Toast.LENGTH_SHORT).show();
}
}
});
//动态创建一个相对布局
RelativeLayout relaLayout = new RelativeLayout(this);
relaLayout.setBackgroundColor(Color.BLUE);
RelativeLayout.LayoutParams lp11 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, 120);
relaLayout.setLayoutParams(lp11);
//动态创建一个文本
final TextView RelaText = new TextView(this);
RelaText.setTextColor(Color.GREEN);
RelaText.setTextSize(20);
RelaText.setText("我是在程序中添加的第二个文本,在相对布局中");
RelaText.setBackgroundColor(Color.GRAY);
//设置文本的布局
RelativeLayout.LayoutParams lp2 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp2.addRule(RelativeLayout.CENTER_IN_PARENT, RelativeLayout.TRUE);
lp2.setMargins(10, 10, 10, 10);
//将文本添加到相对布局中
relaLayout.addView(RelaText,lp2);
//将这个布局添加到主布局中
lineLayout.addView(relaLayout);
}
}
看一下效果图片:
点击按钮前:

点击按钮删除上面的文本:

demo 源代码: http://download.csdn.net/detail/q610098308/9293621
相关文章推荐
- Android View - Scroll
- Android 那些事– 小米手环 测量心率 动画实现
- Android AAR的使用
- android根据经纬度计算两点之间的距离
- Android实现IOS轮效果(Android Studio)
- Xamarin.Android 照相机的使用
- Android HelloChart开源库图表(二)之饼图
- Androidstudio 真机device offline
- 解决 Android Studio 乱码问题(特别是关于IDE的不同窗口里显示乱码的情况)
- android多屏幕适配注意几点
- android WindowManager
- Android动画的fillAfter属性
- 搭建Android开发环境
- Android Action广播大全,开机自启动的服务
- android中onActivityResult不执行
- 简单谈谈android自定义相机的实现(上 android.hardware.Camera)
- Android屏幕适配经验谈
- Android开发屏幕适配全攻略
- Android根据坐标判断是否在控件内
- Android项目依赖与直接导入Jar包
