Android HelloChart开源库图表(一)之折线图
2015-11-23 17:22
501 查看
现在网络上面很多开源的统计图表项,AChartEngine、XCL--CHART、MPADNROIDcHART、helloChart......这些都是不错的开源框架。最近项目中有用到一些统计图表的东西,经过实践得知 HelloChart 是一个更为优秀的图表库,比前面的一下开源框架性能更好,功能更完善,UI风格更美观,坐标轴更精细。Hellocharts-android
是一个能够兼容 API 8+(Android 2.2)的安卓图表库,十分好用,也适用于 API 14+(Android 4.0)。
折线图(立体图、填充图、散点图)
柱形图
饼状图
汽状图
组合图
预览图
放大、滚动
可自动生成轴线
动态
大家可以去这里看看效果 ------> GitHub地址:https://github.com/lecho/hellocharts-android
这里我只要是实现折线图:
一 、建立项目,把最新的jar包 hellocharts-library-1.5.8 复制到项目的
libs 文件目录下面
在布局文件中引用:
二、MainActivity 中 (下面的代码都有注释 写的很清楚了,相信聪明的你一看就懂)
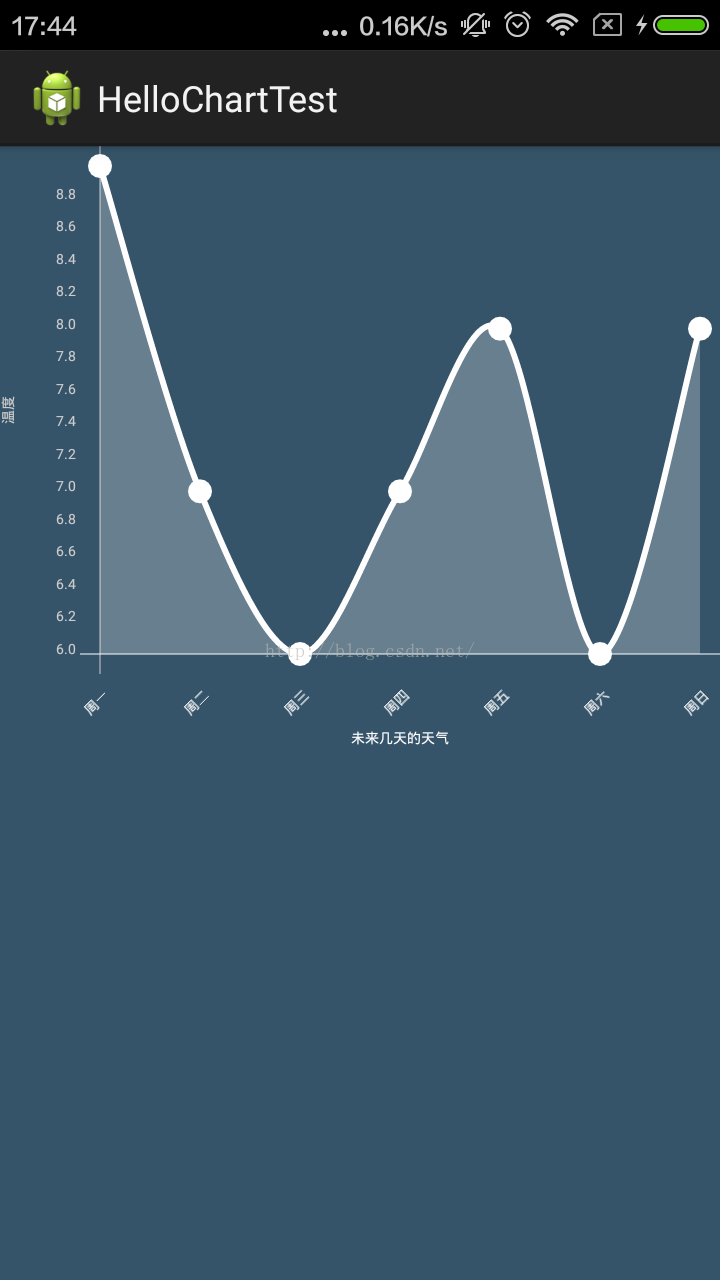
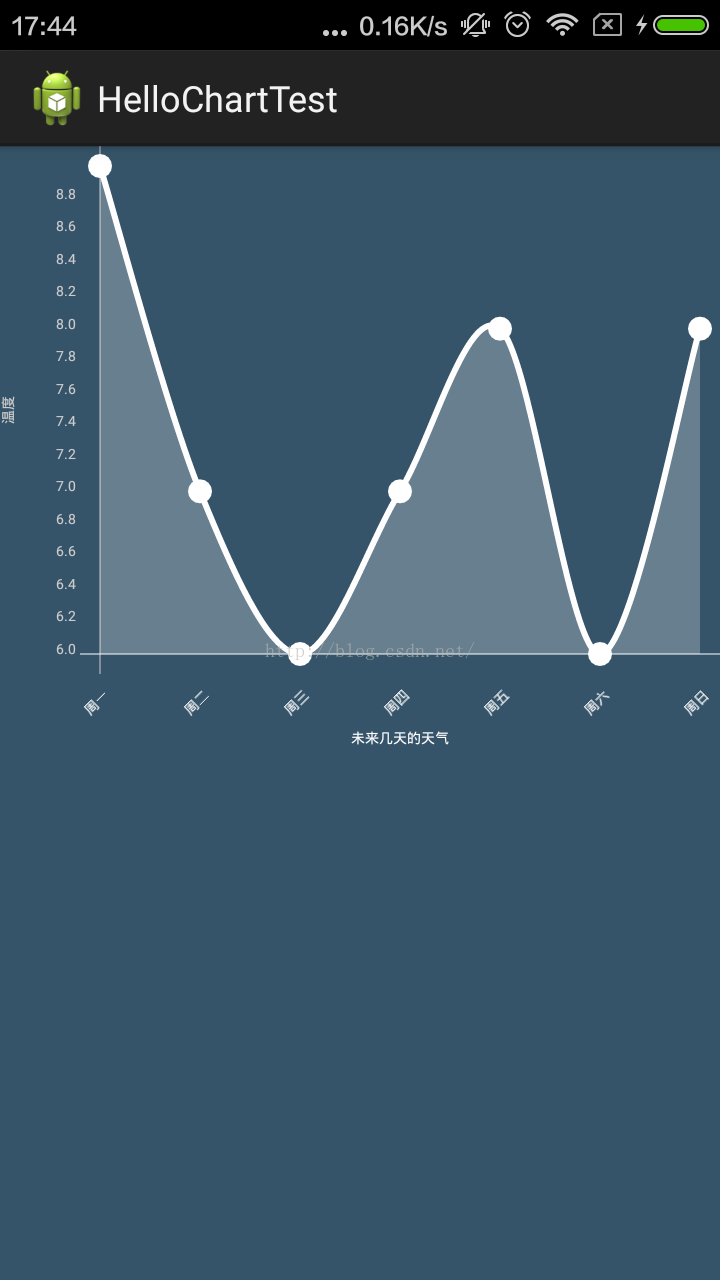
三、运行一下效果如下:

四、免费分享一下demo:
点击这里下载
是一个能够兼容 API 8+(Android 2.2)的安卓图表库,十分好用,也适用于 API 14+(Android 4.0)。
特征
折线图(立体图、填充图、散点图)柱形图
饼状图
汽状图
组合图
预览图
放大、滚动
可自动生成轴线
动态
大家可以去这里看看效果 ------> GitHub地址:https://github.com/lecho/hellocharts-android
这里我只要是实现折线图:
一 、建立项目,把最新的jar包 hellocharts-library-1.5.8 复制到项目的
libs 文件目录下面
在布局文件中引用:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#365469" > <lecho.lib.hellocharts.view.LineChartView android:id="@+id/line_chart" android:layout_width="fill_parent" android:layout_height="300dp"/> </RelativeLayout>
二、MainActivity 中 (下面的代码都有注释 写的很清楚了,相信聪明的你一看就懂)
public class MainActivity extends Activity {
private LineChartView lineChart;
String[] weeks = {"周一","周二","周三","周四","周五","周六","周日"};//X轴的标注
int[] weather = {9,7,6,7,8,6,8};//图表的数据
private List<PointValue> mPointValues = new ArrayList<PointValue>();
private List<AxisValue> mAxisValues = new ArrayList<AxisValue>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart = (LineChartView)findViewById(R.id.line_chart);
getAxisLables();//获取x轴的标注
getAxisPoints();//获取坐标点
initLineChart();//初始化
}
/**
* 初始化LineChart的一些设置
*/
private void initLineChart(){
Line line = new Line(mPointValues).setColor(Color.WHITE).setCubic(false); //折线的颜色
List<Line> lines = new ArrayList<Line>();
line.setShape(ValueShape.CIRCLE);//折线图上每个数据点的形状 这里是圆形 (有三种 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.SQUARE)
line.setCubic(true);//曲线是否平滑
line.setFilled(true);//是否填充曲线的面积
// line.setHasLabels(true);//曲线的数据坐标是否加上备注
line.setHasLabelsOnlyForSelected(true);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line.setHasLines(true);//是否用直线显示。如果为false 则没有曲线只有点显示
line.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示
lines.add(line);
LineChartData data = new LineChartData();
data.setLines(lines);
//坐标轴
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(true);
axisX.setTextColor(Color.WHITE); //设置字体颜色
axisX.setName("未来几天的天气"); //表格名称
axisX.setTextSize(7);//设置字体大小
axisX.setMaxLabelChars(7); //最多几个X轴坐标
axisX.setValues(mAxisValues); //填充X轴的坐标名称
data.setAxisXBottom(axisX); //x 轴在底部
// data.setAxisXTop(axisX); //x 轴在顶部
Axis axisY = new Axis(); //Y轴
axisY.setMaxLabelChars(7); //默认是3,只能看最后三个数字
axisY.setName("温度");//y轴标注
axisY.setTextSize(7);//设置字体大小
data.setAxisYLeft(axisY); //Y轴设置在左边
// data.setAxisYRight(axisY); //y轴设置在右边
//设置行为属性,支持缩放、滑动以及平移
lineChart.setInteractive(true);
lineChart.setZoomType(ZoomType.HORIZONTAL_AND_VERTICAL);
lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL);
lineChart.setLineChartData(data);
lineChart.setVisibility(View.VISIBLE);
}
/**
* X 轴的显示
*/
private void getAxisLables(){
for (int i = 0; i < weeks.length; i++) {
mAxisValues.add(new AxisValue(i).setLabel(weeks[i]));
}
}
/**
* 图表的每个点的显示
*/
private void getAxisPoints(){
for (int i = 0; i < weather.length; i++) {
mPointValues.add(new PointValue(i, weather[i]));
}
}
}三、运行一下效果如下:

四、免费分享一下demo:
点击这里下载
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
