定位页面元素之xpath详解以及定位不到测试元素的常见问题
2015-11-23 15:11
671 查看
一、定位元素的方法id:首选的识别属性,W3C标准推荐为页面每一个元素设置一个独一无二的ID属性,如果没有且很难找到唯一属性,解决方法:(1)找开发把id或者name加上。如果不行,解决思路可以是:1. 找到该按钮的特征,例如按钮的文字是 submit;2. 用XPath定位,可以这样写://button[@value='submit']。(注意是单引号!!)name:和id一致ClassName:对某些具有相同类的元素一网打尽的好方法link text 和 partial link text: 用在定位超链接上比较多tag name:与class name有点类似,但是结果多个,多用List显示:
findElement和findElements的区别:findElement返回一个元素对象,否则抛出异常。findElements返回符合条件的元素List,如果不存在符合条件的元素就返回一个空的List。View Codecss selector:熟悉jQuery比较容易定位到,可见 http://saucelabs.com/resources/selenium/css-selectors 。#为class,.为namejQuery:即使用js来执行查询定位,调用JavascriptExecutor类来执行jQuery的find()方法来查找元素,可参照博主 /article/4970004.html 写的相当详细xpath:以上方式都定位不到的都可以用这种方法,但是记得优化路径,而不是。。。 /html/body/div/div[2]/div[2]/div[2]/div[5]/div/p[2]......性能很差的好么!xpath缺点:1. 性能差,定位元素的性能比起大多数其他方法要差;2. 不够健壮,XPath会随着页面元素布局的改变而改变,可读性差,几乎不能维护xpath优点:1. XPath可以通过某个元素找到它的祖先(Ancestors)(”/../” 或者 “ancestor-or-self::book”);2. 可以做布尔逻辑判断,例如/button[@value=’submit’ or @name=’tijiao’]二、如何用xpath定位:定位路径可以是相对路径,也可以是绝对路径。绝对定位路径以一个斜线“/”开头,而相对定位路径则没有。如:/div/input 和 div/input 第一种方法:通过绝对路径做定位
或者可以这样写

 基本了解到的就这些啦!
基本了解到的就这些啦!
findElement和findElements的区别:findElement返回一个元素对象,否则抛出异常。findElements返回符合条件的元素List,如果不存在符合条件的元素就返回一个空的List。View Codecss selector:熟悉jQuery比较容易定位到,可见 http://saucelabs.com/resources/selenium/css-selectors 。#为class,.为namejQuery:即使用js来执行查询定位,调用JavascriptExecutor类来执行jQuery的find()方法来查找元素,可参照博主 /article/4970004.html 写的相当详细xpath:以上方式都定位不到的都可以用这种方法,但是记得优化路径,而不是。。。 /html/body/div/div[2]/div[2]/div[2]/div[5]/div/p[2]......性能很差的好么!xpath缺点:1. 性能差,定位元素的性能比起大多数其他方法要差;2. 不够健壮,XPath会随着页面元素布局的改变而改变,可读性差,几乎不能维护xpath优点:1. XPath可以通过某个元素找到它的祖先(Ancestors)(”/../” 或者 “ancestor-or-self::book”);2. 可以做布尔逻辑判断,例如/button[@value=’submit’ or @name=’tijiao’]二、如何用xpath定位:定位路径可以是相对路径,也可以是绝对路径。绝对定位路径以一个斜线“/”开头,而相对定位路径则没有。如:/div/input 和 div/input 第一种方法:通过绝对路径做定位
By.xpath("html/body/div/form/input")By.xpath("//input")
第二种方法:通过元素索引定位 By.xpath("//input[4]")第三种方法:使用xpath属性定位(结合第2、第3中方法可以使用),前面用:tagName [@ 属性='属性值'] 表示
By.xpath("//input[@id='kw1']")By.xpath("//input[@type='name' and @name='kw1']")第四种方法:使用部分属性值匹配(最强大的方法)
By.xpath("//input[start-with(@id,'nice')By.xpath("//input[ends-with(@id,'很漂亮')By.xpath("//input[contains(@id,'那么美')]")三、定位页面元素常见的问题
1.元素显示有id,但是就是定位不到(不知道为什么,咨询某个群主说是定位原理不一样)换定位方式,如name,xpath,!!!! 2.未设置等待时间,未找到元素前就执行操作,导致报错,解决方法: (1)显示等待:就是明确的要等到某个元素的出现或者是某个元素的可点击等条件,等不到,就一直等,除非在规定的时间之内都没找到,那么就跳出Exception
new WebDriverWait(driver, 15).until(
ExpectedConditions.presenceOfElementLocated(By.cssSelector("css locator"))
);或者可以这样写
WebDriver driver = new FirefoxDriver(); driver.get( http://somedomain/url_that_delays_loading); WebElement e = (new WebDriverWait( driver, 10)) .until( new ExpectedCondition< WebElement>(){ //等10秒直到找到id元素 @Override public WebElement apply( WebDriver d) { return d.findElement( By.id("id locator")); } } );
(2)WebDriver会进行一个隐式等待,但参数只有时间,这就导致我需要什么元素出现,我不一定能等到它,只是让driver延迟一段时间再继续而已.
隐式等待 driver.manage().timeouts().implicitlyWait(1, TimeUnit.SECONDS);
不过我们也可以把它小小的封装一下:
public boolean isByElementDisplayed(By by, int time) {
boolean status = false;
if (driver.findElement(by).isDisplayed() == false) {
driver.manage().timeouts().implicitlyWait(time, TimeUnit.SECONDS);
} else {
status = true;
}
return status;
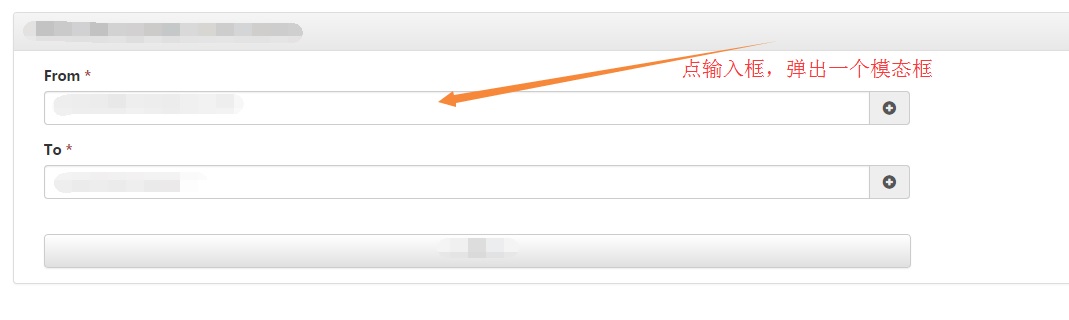
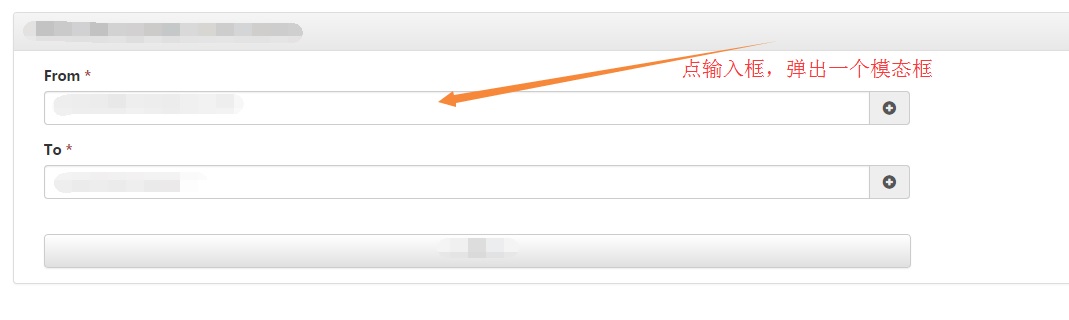
}(3)线程休眠: Thread.sleep(3000);3.动态id,建议使用xpath的相对路径定位4.输入框和按钮组合,输入框输入后没有失去焦点,层级覆盖,导致找不到按钮,设置等待即可!!!!!!5.iframe框架,时间控件和地图选择控件后续介绍!!!6.富文本编辑框,内嵌html,如 UEeditor,可使用js,绝对管用String text = "你好呀";
String js = "document.getElementById('ueditor_0').contentDocument.write('" + text + "');";
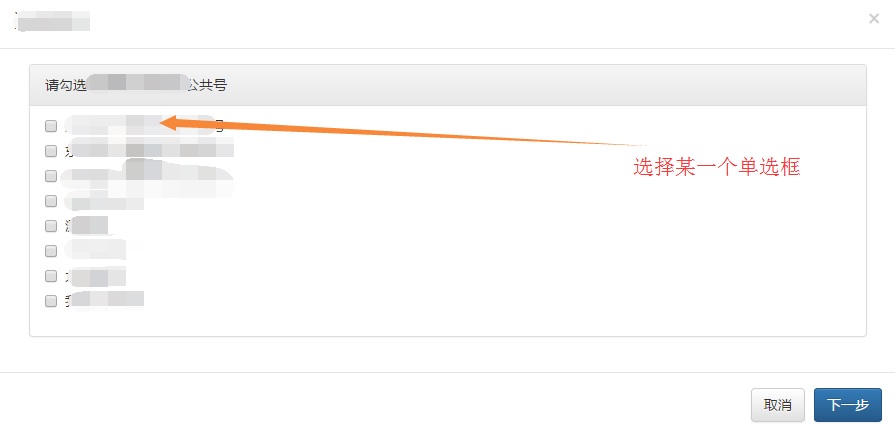
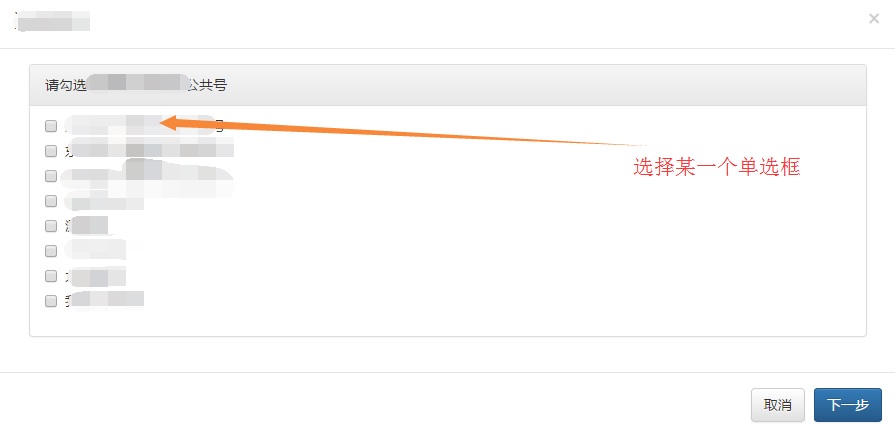
((JavascriptExecutor) driver).executeScript(js);7.最揪心的是模态窗口不知道是个什么鬼。首先不是新开一个窗口,不能用windowshandle定位,另外也没有用iframe框架,再者也不属于弹出框,不能用switchTo去处理,所以这个需要后期请教大神了解。
 基本了解到的就这些啦!
基本了解到的就这些啦!
相关文章推荐
- Erlang的gen_server的terminate()/2未执行
- 协议森林08 不放弃 (TCP协议与流通信)
- Windows下Memcached的安装配置方法
- 举例解析Java多线程编程中需要注意的一些关键点
- C#发送带图片HTML邮件
- Laravel框架如何删除URL中的/public
- 3dsMax MaxScript 语法
- SSH Secure Shell Client中文乱码的解决方法
- shareSDK社会化分享
- shareSDK社会化分享
- shareSDK社会化分享
- shareSDK社会化分享
- 引用样式属性(Referencing style attributes)?attr
- Android中实现不同文字颜色和图文混排的Span总结
- 查看当前正在运行的SQL语句的统计信息
- linux中删除指定日期之前的文件
- Laravel - CSRF token禁用方法
- Linux vim利用ctags进行自动补全的问题
- Oracle Database 10g / 11g RMAN备份的加密
- css font的简写规则
