【FastDev4Android框架开发】RecyclerView完全解析之下拉刷新与上拉加载SwipeRefreshLayout(三十一)
2015-11-23 11:10
537 查看
转载请标明出处:http://blog.csdn.net/developer_jiangqq/article/details/49992269
本文出自:【江清清的博客】
RecyclerView控件的实战实例(点击进入)
RecyclerView控件集合AA(Android Annotations)注入框架实例(点击进入)
本来这个专题不打算更新,不过前两天看到各位童鞋还是挺积极的评论到,希望可以更新RecyclerView加入下拉刷新和上拉加载更多的功能。正好昨天周末,所以我这边也就实现了这样的功能,今天更新一下。具体代码已经上传到下面的项目中,欢迎各位去star和fork一下。 FastDev4Android框架项目地址:https://github.com/jiangqqlmj/FastDev4Android RecyclerView实现的列表,默认情况下面是不带下拉刷新和上拉记载更多效果的,但是我在我们的实际项目当中,为了提高用户体验,这种效果一般都需要实现,在我以前的博客中已经重写了ListView(Android 列表下拉刷新组件PullToRefreshListView使用)实现上拉刷新和上拉加载更多效果。现在我们已经学会了ListView,GridView的替代品RecyclerView的基本使用方法,那么必不可少的也需要实现上拉刷新和上拉加载更多的效果了。今天我们会通过两种方式来实现,具体会采用Android的另一控件SwipeRefreshLayout。
setRefreshing(boolean):显示或者隐藏刷新进度条
isRefreshing():检查是否处于刷新状态
setColorSchemeResources():设置进度条的颜色主题,最多设置四种,以前的setColorScheme()方法已经弃用了。
具体使用效果下面我们会看到。
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"android:layout_width="match_parent"
android:layout_height="match_parent">
<includelayout="@layout/common_top_bar_layout"/>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/demo_swiperefreshlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="vertical"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/demo_recycler"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
></android.support.v7.widget.RecyclerView>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout> 2.接着在Activity中获取SwipeRefreshLayout控件并且设置OnRefreshListener监听器,同时实现里边的onRefresh()方法,在该方法中进行网络请求最新数据,然后刷新RecyclerView列表同时设置SwipeRefreshLayout的进度Bar的隐藏或者显示效果。具体代码如下:demo_swiperefreshlayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
Log.d("zttjiangqq","invoke onRefresh...");
new Handler().postDelayed(newRunnable() {
@Override
public void run() {
List<String> newDatas = new ArrayList<String>();
for (int i = 0; i <5; i++) {
int index = i + 1;
newDatas.add("new item" + index);
}
adapter.addItem(newDatas);
demo_swiperefreshlayout.setRefreshing(false);
Toast.makeText(RecyclerRefreshActivity.this, "更新了五条数据...", Toast.LENGTH_SHORT).show();
}
}, 5000);
}
}); 3.除此之外我们也来看一下Adapter和Activity中的其他代码,也方便各位童鞋查看。RecyclerRefreshActivity.java
public class RecyclerRefreshActivity extends BaseActivity {
private LinearLayout top_bar_linear_back;
private TextView top_bar_title;
private SwipeRefreshLayout demo_swiperefreshlayout;
private RecyclerView demo_recycler;
private RefreshRecyclerAdapter adapter;
private LinearLayoutManager linearLayoutManager;
private int lastVisibleItem;
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.recycler_refresh_layout);
top_bar_linear_back=(LinearLayout)this.findViewById(R.id.top_bar_linear_back);
top_bar_linear_back.setOnClickListener(new CustomOnClickListener());
top_bar_title=(TextView)this.findViewById(R.id.top_bar_title);
top_bar_title.setText("RecyclerView下拉刷新,下拉加载更多...");
demo_swiperefreshlayout=(SwipeRefreshLayout)this.findViewById(R.id.demo_swiperefreshlayout);
demo_recycler=(RecyclerView)this.findViewById(R.id.demo_recycler);
//设置刷新时动画的颜色,可以设置4个
demo_swiperefreshlayout.setProgressBackgroundColorSchemeResource(android.R.color.white);
demo_swiperefreshlayout.setColorSchemeResources(android.R.color.holo_blue_light,
android.R.color.holo_red_light,android.R.color.holo_orange_light,
android.R.color.holo_green_light);
demo_swiperefreshlayout.setProgressViewOffset(false, 0, (int) TypedValue
.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 24, getResources()
.getDisplayMetrics()));
linearLayoutManager=new LinearLayoutManager(this);
linearLayoutManager.setOrientation(OrientationHelper.VERTICAL);
demo_recycler.setLayoutManager(linearLayoutManager);
//添加分隔线
demo_recycler.addItemDecoration(new AdvanceDecoration(this, OrientationHelper.VERTICAL));
demo_recycler.setAdapter(adapter = new RefreshRecyclerAdapter(this));
demo_swiperefreshlayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
Log.d("zttjiangqq","invoke onRefresh...");
new Handler().postDelayed(newRunnable() {
@Override
public void run() {
List<String> newDatas = new ArrayList<String>();
for (int i = 0; i <5; i++) {
int index = i + 1;
newDatas.add("new item" + index);
}
adapter.addItem(newDatas);
demo_swiperefreshlayout.setRefreshing(false);
Toast.makeText(RecyclerRefreshActivity.this, "更新了五条数据...", Toast.LENGTH_SHORT).show();
}
}, 5000);
}
});
class CustomOnClickListenerimplements View.OnClickListener{
@Override
public void onClick(View v) {
RecyclerRefreshActivity.this.finish();
}
}
}RefreshRecyclerAdapter.java
public class RefreshRecyclerAdapter extends RecyclerView.Adapter<RefreshRecyclerAdapter.ViewHolder>{
private LayoutInflater mInflater;
private List<String> mTitles=null;
public RefreshRecyclerAdapter(Context context){
this.mInflater=LayoutInflater.from(context);
this.mTitles=new ArrayList<String>();
for (int i=0;i<20;i++){
int index=i+1;
mTitles.add("item"+index);
}
}
/**
* item显示类型
* @param parent
* @param viewType
* @return
*/
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
final Viewview=mInflater.inflate(R.layout.item_recycler_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
/**
* 数据的绑定显示
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.item_tv.setText(mTitles.get(position));
holder.itemView.setTag(position);
}
@Override
public int getItemCount() {
return mTitles.size();
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public static class ViewHolder extends RecyclerView.ViewHolder {
public TextView item_tv;
public ViewHolder(View view){
super(view);
item_tv = (TextView)view.findViewById(R.id.item_tv);
}
}
//添加数据
public void addItem(List<String> newDatas) {
//mTitles.add(position, data);
//notifyItemInserted(position);
newDatas.addAll(mTitles);
mTitles.removeAll(mTitles);
mTitles.addAll(newDatas);
notifyDataSetChanged();
}
public void addMoreItem(List<String> newDatas) {
mTitles.addAll(newDatas);
notifyDataSetChanged();
}
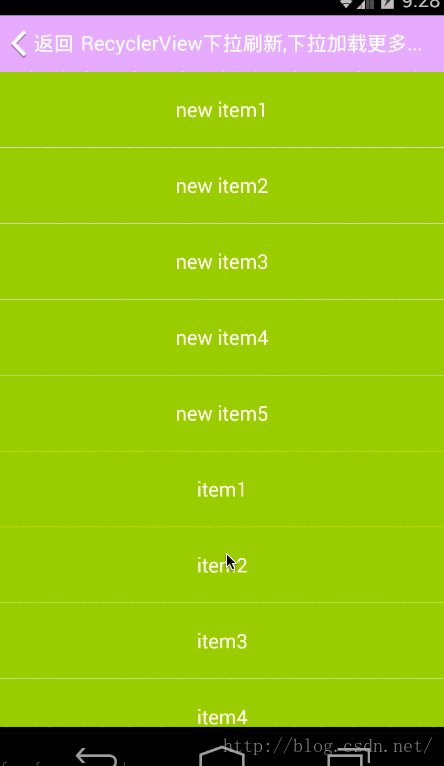
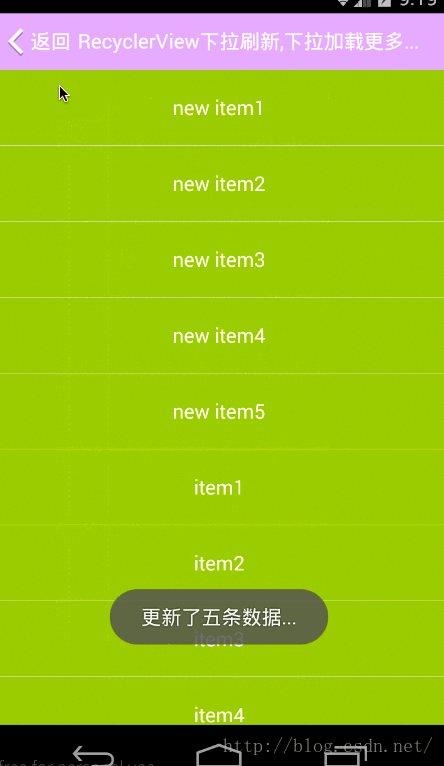
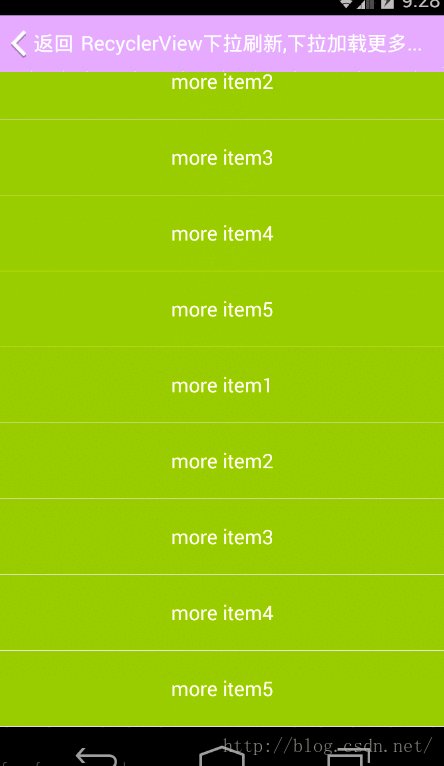
}以上重要地方的注释已经加上去了。5.运行效果如下:

findFirstCompletlyVisibleItemPosition()
findLastVisibleItemPosition()
findLastCompletlyVisibleItemPosition()
同时通过Recycler.Adapter的getItemCount()方法可以轻松获取到RecyclerView列表中Item View的个数。那么下面我们通过监听滑动(滚动)事件,然后在里边判断是否已经滑动到最底部来加载更多的数据,使用方法如下: //RecyclerView滑动监听
demo_recycler.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState ==RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 ==adapter.getItemCount()) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
List<String> newDatas = new ArrayList<String>();
for (int i = 0; i< 5; i++) {
int index = i +1;
newDatas.add("more item" + index);
}
adapter.addMoreItem(newDatas);
}
},1000);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView,dx, dy);
lastVisibleItem =linearLayoutManager.findLastVisibleItemPosition();
}
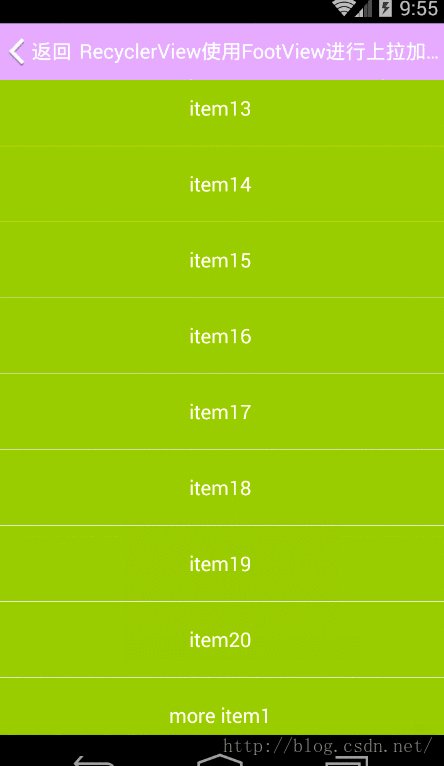
});运行效果如下:


上面有一个方法getItemType(),这个就和ListView的Adapter的实现差不多了,那么我们这边可以使用多套布局给RecyclerView加入一个FootView布局即可。RefreshFootAdapter.java具体实现流程如下:1.加入布局状态标志-用来判断此时加载是普通Item还是foot view: private static final int TYPE_ITEM =0; //普通Item View private static final intTYPE_FOOTER = 1; //顶部FootView2.重写getItemCount()方法,返回的Item数量在数据的基础上面+1,增加一项FootView布局项 public intgetItemCount() {
return mTitles.size()+1;
}3.重写getItemViewType方法来判断返回加载的布局的类型 public int getItemViewType(int position) {
// 最后一个item设置为footerView
if (position + 1 == getItemCount()) {
return TYPE_FOOTER;
} else {
return TYPE_ITEM;
}
}4.接着onCreateViewHolder(ViewGroup parent,int viewType)加载布局的时候根据viewType的类型来选择指定的布局创建,返回即可:public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//进行判断显示类型,来创建返回不同的View
if(viewType==TYPE_ITEM){
Viewview=mInflater.inflate(R.layout.item_recycler_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
ItemViewHolder itemViewHolder=new ItemViewHolder(view);
return itemViewHolder;
}else if(viewType==TYPE_FOOTER){
Viewfoot_view=mInflater.inflate(R.layout.recycler_load_more_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
FootViewHolder footViewHolder=new FootViewHolder(foot_view);
return footViewHolder;
}
return null;
}5.最后进行判断数据的时候(onBindViewHolder),判断holder的类型来进行判定数据即可. public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof ItemViewHolder) {
((ItemViewHolder)holder).item_tv.setText(mTitles.get(position));
holder.itemView.setTag(position);
}else if(holder instanceof FootViewHolder){
FootViewHolderfootViewHolder=(FootViewHolder)holder;
switch (load_more_status){
case PULLUP_LOAD_MORE:
footViewHolder.foot_view_item_tv.setText("上拉加载更多...");
break;
case LOADING_MORE:
footViewHolder.foot_view_item_tv.setText("正在加载更多数据...");
break;
}
}
}6.整个RefreshFootAdapter完整代码如下:packagecom.chinaztt.fda.adapter;
public class RefreshFootAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
//上拉加载更多
public static final int PULLUP_LOAD_MORE=0;
//正在加载中
public static final int LOADING_MORE=1;
//上拉加载更多状态-默认为0
private int load_more_status=0;
private LayoutInflater mInflater;
private List<String> mTitles=null;
private static final intTYPE_ITEM = 0; //普通Item View
private static final intTYPE_FOOTER = 1; //顶部FootView
public RefreshFootAdapter(Context context){
this.mInflater=LayoutInflater.from(context);
this.mTitles=new ArrayList<String>();
for (int i=0;i<20;i++){
int index=i+1;
mTitles.add("item"+index);
}
}
/**
* item显示类型
* @param parent
* @param viewType
* @return
*/
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//进行判断显示类型,来创建返回不同的View
if(viewType==TYPE_ITEM){
Viewview=mInflater.inflate(R.layout.item_recycler_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
ItemViewHolder itemViewHolder=new ItemViewHolder(view);
return itemViewHolder;
}else if(viewType==TYPE_FOOTER){
Viewfoot_view=mInflater.inflate(R.layout.recycler_load_more_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
FootViewHolder footViewHolder=new FootViewHolder(foot_view);
return footViewHolder;
}
return null;
}
/**
* 数据的绑定显示
* @param holder
* @param position
*/
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof ItemViewHolder) {
((ItemViewHolder)holder).item_tv.setText(mTitles.get(position));
holder.itemView.setTag(position);
}else if(holder instanceof FootViewHolder){
FootViewHolder footViewHolder=(FootViewHolder)holder;
switch (load_more_status){
case PULLUP_LOAD_MORE:
footViewHolder.foot_view_item_tv.setText("上拉加载更多...");
break;
case LOADING_MORE:
footViewHolder.foot_view_item_tv.setText("正在加载更多数据...");
break;
}
}
}
/**
* 进行判断是普通Item视图还是FootView视图
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
// 最后一个item设置为footerView
if (position + 1 == getItemCount()) {
return TYPE_FOOTER;
} else {
return TYPE_ITEM;
}
}
@Override
public int getItemCount() {
return mTitles.size()+1;
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public static class ItemViewHolder extends RecyclerView.ViewHolder {
public TextView item_tv;
public ItemViewHolder(View view){
super(view);
item_tv = (TextView)view.findViewById(R.id.item_tv);
}
}
/**
* 底部FootView布局
*/
public static class FootViewHolder extends RecyclerView.ViewHolder{
private TextView foot_view_item_tv;
public FootViewHolder(View view) {
super(view);
foot_view_item_tv=(TextView)view.findViewById(R.id.foot_view_item_tv);
}
}
//添加数据
public void addItem(List<String> newDatas) {
//mTitles.add(position, data);
//notifyItemInserted(position);
newDatas.addAll(mTitles);
mTitles.removeAll(mTitles);
mTitles.addAll(newDatas);
notifyDataSetChanged();
}
public void addMoreItem(List<String> newDatas) {
mTitles.addAll(newDatas);
notifyDataSetChanged();
}
/**
* //上拉加载更多
* PULLUP_LOAD_MORE=0;
* //正在加载中
* LOADING_MORE=1;
* //加载完成已经没有更多数据了
* NO_MORE_DATA=2;
* @param status
*/
public void changeMoreStatus(int status){
load_more_status=status;
notifyDataSetChanged();
}
}同时该Adaper中我还定义一个changeMoreStatus()方法和两个字符串常量可以来进行修改FootView中字符串提醒文本的。7.整体Activity中还是设置监听RecyclerView的滚动事件.代码和第一个例子差不多,不过RecyclerView需要设置这边的Adapter了,demo_recycler.setAdapter(adapter= new RefreshFootAdapter(this));demo_recycler.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState ==RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 ==adapter.getItemCount()) {
adapter.changeMoreStatus(RefreshFootAdapter.LOADING_MORE);
newHandler().postDelayed(new Runnable() {
@Override
public void run() {
List<String> newDatas = new ArrayList<String>();
for (int i = 0; i< 5; i++) {
int index = i +1;
newDatas.add("more item" + index);
}
adapter.addMoreItem(newDatas);
adapter.changeMoreStatus(RefreshFootAdapter.PULLUP_LOAD_MORE);
}
}, 2500);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView,dx, dy);
lastVisibleItem =linearLayoutManager.findLastVisibleItemPosition();
}
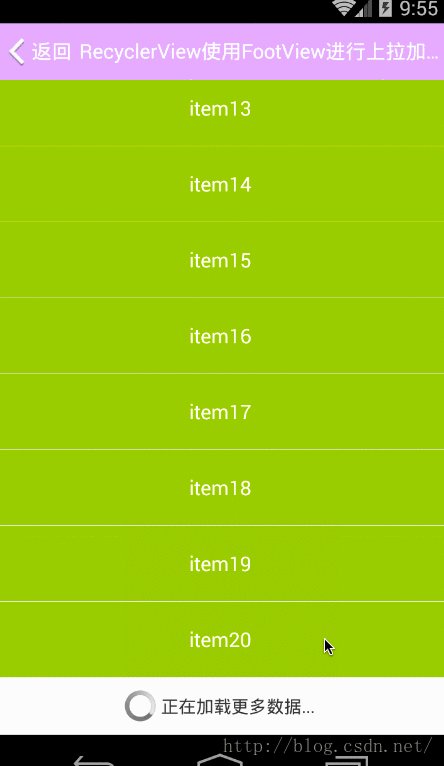
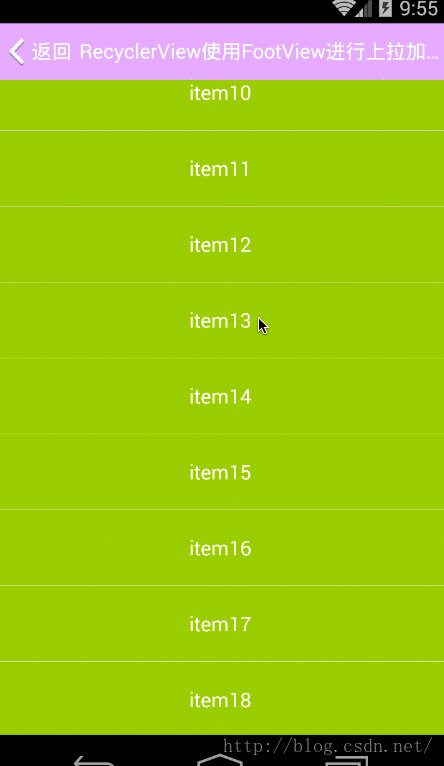
});查看代码之后,大家肯定也发现在onScrollStateChanged()方法中,Adapter.addMoreItem()和Adapter.changeMoreStatus()方法内部都调用了notifyDataSetChanged()方法,也就是说这边刷新了两次,针对这个问题,大家可以把第二个方法放入到addMoreItem()内部去,调用一次刷新操作接口。同时也可以自己按照实际需求进行优化。8.运行效果如下:


关注我的微博,可以获得更多精彩内容

本文出自:【江清清的博客】
(一).前言:
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:http://www.lcode.org 话说RecyclerView已经面市很久,也在很多应用中得到广泛的使用,在整个开发者圈子里面也拥有很不错的口碑,那说明RecyclerView拥有比ListView,GridView之类控件有很多的优点,例如:数据绑定,Item View创建,View的回收以及重用等机制。前三三篇文章已经贡呢更新了以下三个部分:RecyclerView控件的基本使用,包括基础,进阶,高级部分,动画之类(点击进入)RecyclerView控件的实战实例(点击进入)
RecyclerView控件集合AA(Android Annotations)注入框架实例(点击进入)
本来这个专题不打算更新,不过前两天看到各位童鞋还是挺积极的评论到,希望可以更新RecyclerView加入下拉刷新和上拉加载更多的功能。正好昨天周末,所以我这边也就实现了这样的功能,今天更新一下。具体代码已经上传到下面的项目中,欢迎各位去star和fork一下。 FastDev4Android框架项目地址:https://github.com/jiangqqlmj/FastDev4Android RecyclerView实现的列表,默认情况下面是不带下拉刷新和上拉记载更多效果的,但是我在我们的实际项目当中,为了提高用户体验,这种效果一般都需要实现,在我以前的博客中已经重写了ListView(Android 列表下拉刷新组件PullToRefreshListView使用)实现上拉刷新和上拉加载更多效果。现在我们已经学会了ListView,GridView的替代品RecyclerView的基本使用方法,那么必不可少的也需要实现上拉刷新和上拉加载更多的效果了。今天我们会通过两种方式来实现,具体会采用Android的另一控件SwipeRefreshLayout。
(二).SwipeRefreshLayout介绍:
SwipeRefrshLayout是Google官方更新的一个Widget,可以实现下拉刷新的效果。该控件集成自ViewGroup在support-v4兼容包下,不过我们需要升级supportlibrary的版本到19.1以上。基本使用的方法如下:setOnRefreshListener(OnRefreshListener):添加下拉刷新监听器setRefreshing(boolean):显示或者隐藏刷新进度条
isRefreshing():检查是否处于刷新状态
setColorSchemeResources():设置进度条的颜色主题,最多设置四种,以前的setColorScheme()方法已经弃用了。
具体使用效果下面我们会看到。
(三).RecyclerView+SwpieRefreshLayout实现下拉刷新效果:
1.SwipeRefreshLayout本身自带下拉刷新的效果,那么我们可以选择在RecyclerView布局外部嵌套一层SwipeRefreshLayout布局即可,具体布局文件如下:<?xmlversion="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"android:layout_width="match_parent"
android:layout_height="match_parent">
<includelayout="@layout/common_top_bar_layout"/>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/demo_swiperefreshlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="vertical"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/demo_recycler"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
></android.support.v7.widget.RecyclerView>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout> 2.接着在Activity中获取SwipeRefreshLayout控件并且设置OnRefreshListener监听器,同时实现里边的onRefresh()方法,在该方法中进行网络请求最新数据,然后刷新RecyclerView列表同时设置SwipeRefreshLayout的进度Bar的隐藏或者显示效果。具体代码如下:demo_swiperefreshlayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
Log.d("zttjiangqq","invoke onRefresh...");
new Handler().postDelayed(newRunnable() {
@Override
public void run() {
List<String> newDatas = new ArrayList<String>();
for (int i = 0; i <5; i++) {
int index = i + 1;
newDatas.add("new item" + index);
}
adapter.addItem(newDatas);
demo_swiperefreshlayout.setRefreshing(false);
Toast.makeText(RecyclerRefreshActivity.this, "更新了五条数据...", Toast.LENGTH_SHORT).show();
}
}, 5000);
}
}); 3.除此之外我们也来看一下Adapter和Activity中的其他代码,也方便各位童鞋查看。RecyclerRefreshActivity.java
public class RecyclerRefreshActivity extends BaseActivity {
private LinearLayout top_bar_linear_back;
private TextView top_bar_title;
private SwipeRefreshLayout demo_swiperefreshlayout;
private RecyclerView demo_recycler;
private RefreshRecyclerAdapter adapter;
private LinearLayoutManager linearLayoutManager;
private int lastVisibleItem;
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.recycler_refresh_layout);
top_bar_linear_back=(LinearLayout)this.findViewById(R.id.top_bar_linear_back);
top_bar_linear_back.setOnClickListener(new CustomOnClickListener());
top_bar_title=(TextView)this.findViewById(R.id.top_bar_title);
top_bar_title.setText("RecyclerView下拉刷新,下拉加载更多...");
demo_swiperefreshlayout=(SwipeRefreshLayout)this.findViewById(R.id.demo_swiperefreshlayout);
demo_recycler=(RecyclerView)this.findViewById(R.id.demo_recycler);
//设置刷新时动画的颜色,可以设置4个
demo_swiperefreshlayout.setProgressBackgroundColorSchemeResource(android.R.color.white);
demo_swiperefreshlayout.setColorSchemeResources(android.R.color.holo_blue_light,
android.R.color.holo_red_light,android.R.color.holo_orange_light,
android.R.color.holo_green_light);
demo_swiperefreshlayout.setProgressViewOffset(false, 0, (int) TypedValue
.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 24, getResources()
.getDisplayMetrics()));
linearLayoutManager=new LinearLayoutManager(this);
linearLayoutManager.setOrientation(OrientationHelper.VERTICAL);
demo_recycler.setLayoutManager(linearLayoutManager);
//添加分隔线
demo_recycler.addItemDecoration(new AdvanceDecoration(this, OrientationHelper.VERTICAL));
demo_recycler.setAdapter(adapter = new RefreshRecyclerAdapter(this));
demo_swiperefreshlayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
Log.d("zttjiangqq","invoke onRefresh...");
new Handler().postDelayed(newRunnable() {
@Override
public void run() {
List<String> newDatas = new ArrayList<String>();
for (int i = 0; i <5; i++) {
int index = i + 1;
newDatas.add("new item" + index);
}
adapter.addItem(newDatas);
demo_swiperefreshlayout.setRefreshing(false);
Toast.makeText(RecyclerRefreshActivity.this, "更新了五条数据...", Toast.LENGTH_SHORT).show();
}
}, 5000);
}
});
class CustomOnClickListenerimplements View.OnClickListener{
@Override
public void onClick(View v) {
RecyclerRefreshActivity.this.finish();
}
}
}RefreshRecyclerAdapter.java
public class RefreshRecyclerAdapter extends RecyclerView.Adapter<RefreshRecyclerAdapter.ViewHolder>{
private LayoutInflater mInflater;
private List<String> mTitles=null;
public RefreshRecyclerAdapter(Context context){
this.mInflater=LayoutInflater.from(context);
this.mTitles=new ArrayList<String>();
for (int i=0;i<20;i++){
int index=i+1;
mTitles.add("item"+index);
}
}
/**
* item显示类型
* @param parent
* @param viewType
* @return
*/
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
final Viewview=mInflater.inflate(R.layout.item_recycler_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
/**
* 数据的绑定显示
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.item_tv.setText(mTitles.get(position));
holder.itemView.setTag(position);
}
@Override
public int getItemCount() {
return mTitles.size();
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public static class ViewHolder extends RecyclerView.ViewHolder {
public TextView item_tv;
public ViewHolder(View view){
super(view);
item_tv = (TextView)view.findViewById(R.id.item_tv);
}
}
//添加数据
public void addItem(List<String> newDatas) {
//mTitles.add(position, data);
//notifyItemInserted(position);
newDatas.addAll(mTitles);
mTitles.removeAll(mTitles);
mTitles.addAll(newDatas);
notifyDataSetChanged();
}
public void addMoreItem(List<String> newDatas) {
mTitles.addAll(newDatas);
notifyDataSetChanged();
}
}以上重要地方的注释已经加上去了。5.运行效果如下:

(四).RecyclerView设置滚动事件加入上拉加载更多功能
下面我们再来看RecyclerView和相关类的一些特性, LayoutManger给我们提供了以下几个方法来让开发者方便的获取到屏幕上面的顶部item和顶部item相关的信息:findFirstVisibleItemPosition()findFirstCompletlyVisibleItemPosition()
findLastVisibleItemPosition()
findLastCompletlyVisibleItemPosition()
同时通过Recycler.Adapter的getItemCount()方法可以轻松获取到RecyclerView列表中Item View的个数。那么下面我们通过监听滑动(滚动)事件,然后在里边判断是否已经滑动到最底部来加载更多的数据,使用方法如下: //RecyclerView滑动监听
demo_recycler.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState ==RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 ==adapter.getItemCount()) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
List<String> newDatas = new ArrayList<String>();
for (int i = 0; i< 5; i++) {
int index = i +1;
newDatas.add("more item" + index);
}
adapter.addMoreItem(newDatas);
}
},1000);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView,dx, dy);
lastVisibleItem =linearLayoutManager.findLastVisibleItemPosition();
}
});运行效果如下:

(五).升级RecyclerView加入FootView实现上拉加载
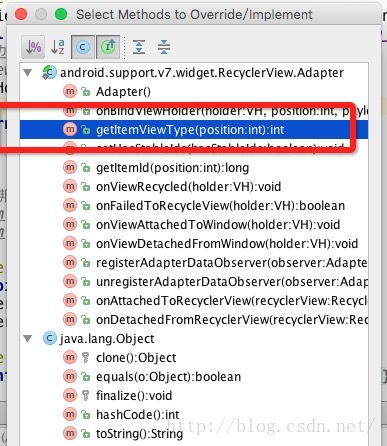
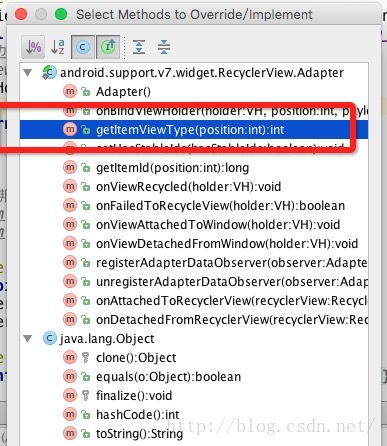
上面我们虽然已经实现了上拉加载更多的效果,但是还比较丑陋,最起码要让用户知道确实在上拉加载的过程吧,例如加载一个底部的进度布局。这样一想,那么我们就按照ListView方式addFootView()呗,不过很可惜的是RecyclerView没有给我们提供addFootView()方法,那该怎么样办呢?我们来看RecyclerView.Apapter类:我们要实现一个自定义Adapter一定需要实现onCreateViewHolder(ViewGroup paren,int viewType)方法,注意看方法中的第二个参数viewType,是不是想到布局类型了,也就是说该也支持多套布局显示的,那么查看基类中的所有方法如下:
上面有一个方法getItemType(),这个就和ListView的Adapter的实现差不多了,那么我们这边可以使用多套布局给RecyclerView加入一个FootView布局即可。RefreshFootAdapter.java具体实现流程如下:1.加入布局状态标志-用来判断此时加载是普通Item还是foot view: private static final int TYPE_ITEM =0; //普通Item View private static final intTYPE_FOOTER = 1; //顶部FootView2.重写getItemCount()方法,返回的Item数量在数据的基础上面+1,增加一项FootView布局项 public intgetItemCount() {
return mTitles.size()+1;
}3.重写getItemViewType方法来判断返回加载的布局的类型 public int getItemViewType(int position) {
// 最后一个item设置为footerView
if (position + 1 == getItemCount()) {
return TYPE_FOOTER;
} else {
return TYPE_ITEM;
}
}4.接着onCreateViewHolder(ViewGroup parent,int viewType)加载布局的时候根据viewType的类型来选择指定的布局创建,返回即可:public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//进行判断显示类型,来创建返回不同的View
if(viewType==TYPE_ITEM){
Viewview=mInflater.inflate(R.layout.item_recycler_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
ItemViewHolder itemViewHolder=new ItemViewHolder(view);
return itemViewHolder;
}else if(viewType==TYPE_FOOTER){
Viewfoot_view=mInflater.inflate(R.layout.recycler_load_more_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
FootViewHolder footViewHolder=new FootViewHolder(foot_view);
return footViewHolder;
}
return null;
}5.最后进行判断数据的时候(onBindViewHolder),判断holder的类型来进行判定数据即可. public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof ItemViewHolder) {
((ItemViewHolder)holder).item_tv.setText(mTitles.get(position));
holder.itemView.setTag(position);
}else if(holder instanceof FootViewHolder){
FootViewHolderfootViewHolder=(FootViewHolder)holder;
switch (load_more_status){
case PULLUP_LOAD_MORE:
footViewHolder.foot_view_item_tv.setText("上拉加载更多...");
break;
case LOADING_MORE:
footViewHolder.foot_view_item_tv.setText("正在加载更多数据...");
break;
}
}
}6.整个RefreshFootAdapter完整代码如下:packagecom.chinaztt.fda.adapter;
public class RefreshFootAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
//上拉加载更多
public static final int PULLUP_LOAD_MORE=0;
//正在加载中
public static final int LOADING_MORE=1;
//上拉加载更多状态-默认为0
private int load_more_status=0;
private LayoutInflater mInflater;
private List<String> mTitles=null;
private static final intTYPE_ITEM = 0; //普通Item View
private static final intTYPE_FOOTER = 1; //顶部FootView
public RefreshFootAdapter(Context context){
this.mInflater=LayoutInflater.from(context);
this.mTitles=new ArrayList<String>();
for (int i=0;i<20;i++){
int index=i+1;
mTitles.add("item"+index);
}
}
/**
* item显示类型
* @param parent
* @param viewType
* @return
*/
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//进行判断显示类型,来创建返回不同的View
if(viewType==TYPE_ITEM){
Viewview=mInflater.inflate(R.layout.item_recycler_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
ItemViewHolder itemViewHolder=new ItemViewHolder(view);
return itemViewHolder;
}else if(viewType==TYPE_FOOTER){
Viewfoot_view=mInflater.inflate(R.layout.recycler_load_more_layout,parent,false);
//这边可以做一些属性设置,甚至事件监听绑定
//view.setBackgroundColor(Color.RED);
FootViewHolder footViewHolder=new FootViewHolder(foot_view);
return footViewHolder;
}
return null;
}
/**
* 数据的绑定显示
* @param holder
* @param position
*/
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof ItemViewHolder) {
((ItemViewHolder)holder).item_tv.setText(mTitles.get(position));
holder.itemView.setTag(position);
}else if(holder instanceof FootViewHolder){
FootViewHolder footViewHolder=(FootViewHolder)holder;
switch (load_more_status){
case PULLUP_LOAD_MORE:
footViewHolder.foot_view_item_tv.setText("上拉加载更多...");
break;
case LOADING_MORE:
footViewHolder.foot_view_item_tv.setText("正在加载更多数据...");
break;
}
}
}
/**
* 进行判断是普通Item视图还是FootView视图
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
// 最后一个item设置为footerView
if (position + 1 == getItemCount()) {
return TYPE_FOOTER;
} else {
return TYPE_ITEM;
}
}
@Override
public int getItemCount() {
return mTitles.size()+1;
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public static class ItemViewHolder extends RecyclerView.ViewHolder {
public TextView item_tv;
public ItemViewHolder(View view){
super(view);
item_tv = (TextView)view.findViewById(R.id.item_tv);
}
}
/**
* 底部FootView布局
*/
public static class FootViewHolder extends RecyclerView.ViewHolder{
private TextView foot_view_item_tv;
public FootViewHolder(View view) {
super(view);
foot_view_item_tv=(TextView)view.findViewById(R.id.foot_view_item_tv);
}
}
//添加数据
public void addItem(List<String> newDatas) {
//mTitles.add(position, data);
//notifyItemInserted(position);
newDatas.addAll(mTitles);
mTitles.removeAll(mTitles);
mTitles.addAll(newDatas);
notifyDataSetChanged();
}
public void addMoreItem(List<String> newDatas) {
mTitles.addAll(newDatas);
notifyDataSetChanged();
}
/**
* //上拉加载更多
* PULLUP_LOAD_MORE=0;
* //正在加载中
* LOADING_MORE=1;
* //加载完成已经没有更多数据了
* NO_MORE_DATA=2;
* @param status
*/
public void changeMoreStatus(int status){
load_more_status=status;
notifyDataSetChanged();
}
}同时该Adaper中我还定义一个changeMoreStatus()方法和两个字符串常量可以来进行修改FootView中字符串提醒文本的。7.整体Activity中还是设置监听RecyclerView的滚动事件.代码和第一个例子差不多,不过RecyclerView需要设置这边的Adapter了,demo_recycler.setAdapter(adapter= new RefreshFootAdapter(this));demo_recycler.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState ==RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 ==adapter.getItemCount()) {
adapter.changeMoreStatus(RefreshFootAdapter.LOADING_MORE);
newHandler().postDelayed(new Runnable() {
@Override
public void run() {
List<String> newDatas = new ArrayList<String>();
for (int i = 0; i< 5; i++) {
int index = i +1;
newDatas.add("more item" + index);
}
adapter.addMoreItem(newDatas);
adapter.changeMoreStatus(RefreshFootAdapter.PULLUP_LOAD_MORE);
}
}, 2500);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView,dx, dy);
lastVisibleItem =linearLayoutManager.findLastVisibleItemPosition();
}
});查看代码之后,大家肯定也发现在onScrollStateChanged()方法中,Adapter.addMoreItem()和Adapter.changeMoreStatus()方法内部都调用了notifyDataSetChanged()方法,也就是说这边刷新了两次,针对这个问题,大家可以把第二个方法放入到addMoreItem()内部去,调用一次刷新操作接口。同时也可以自己按照实际需求进行优化。8.运行效果如下:

(六).最后总结
今天我们通过SwipeRefreshLayout和RecyclerView结合以及改造Adapter方式实现了RecyclerView的下拉刷新和上拉加载更多的效果。 本次具体实例注释过的全部代码已经上传到FastDev4Android项目中了。同时欢迎大家去Github站点进行clone或者下载浏览:https://github.com/jiangqqlmj/FastDev4Android 同时欢迎大家star和fork整个开源快速开发框架项目~ 本人录制AA(Android Annotations)注入框架的视频教程已经上线了,欢迎大家前往观看。http://www.cniao5.com/course/10074 尊重原创,转载请注明:From Sky丶清(http://blog.csdn.net/developer_jiangqq) 侵权必究!关注我的订阅号,每天分享移动开发技术(Android/IOS),项目管理以及博客文章!
关注我的微博,可以获得更多精彩内容

相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
