css案例学习之div与span的区别
2015-11-23 09:50
671 查看

代码:
<html>
<head>
<title>div 标记范例</title>
<style type="text/css">
div.widthstyle{
font-size:18px; /* 字号大小 */
font-weight:bold; /* 字体粗细 */
font-family:Arial; /* 字体 */
color:#FFFF00; /* 颜色 */
background-color:#0000FF; /* 背景颜色 */
text-align:center; /* 对齐方式 */
/*width:300px;*/ /* 块宽度 默认宽度为一行,两边有点距离*/
height:100px; /* 块高度 */
margin-top: 10px;
}
span{
font-size:18px; /* 字号大小 */
font-weight:bold; /* 字体粗细 */
font-family:Arial; /* 字体 */
color:#FFFFFF; /* 颜色 */
background-color:#0000FF; /* 背景颜色 */
text-align:center; /* 对齐方式 */
width:300px; /* 块宽度 span没有宽度的概念 */
height:100px; /* 块高度 span没有高度的概念*/
padding-left:10px;
margin-left:10px;
}
</style>
</head>
<body>
<div class="widthstyle">
这是一个div标记1
</div>
<div class="widthstyle">
这是一个div标记2
</div>
<div class="widthstyle">
这是一个div标记3
</div>
<span>
这是一个span标记1
</span>
<span>
这是一个span标记2
</span>
<span>
这是一个span标记3
</span>
<div>
<span>
这是一个div中的span标记1
</span>
<span>
这是一个div中的span标记2
</span>
<span>
这是一个div中的span标记3
</span>
</div>
<div>
<span>
这是一个单独div中的span标记1
</span>
</div>
<div>
<span>
这是一个单独div中的span标记2
</span>
</div>
<div>
<span>
这是一个单独div中的span标记3
</span>
</div>
</body>
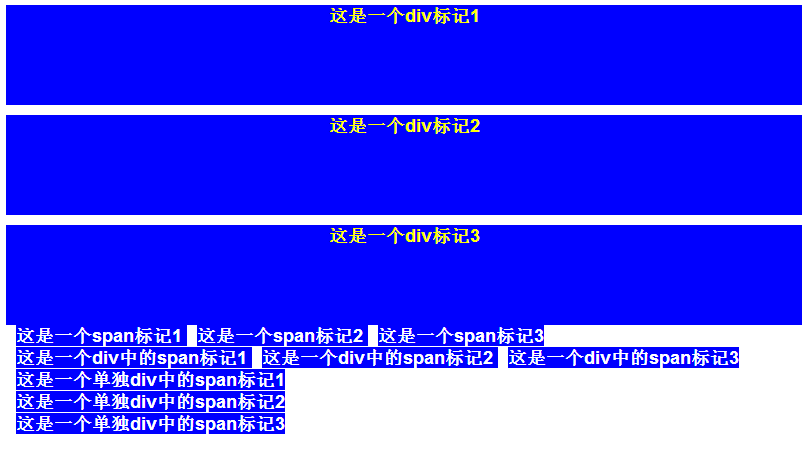
</html>说明:div默认占据一行,两边有所空隙。可以设置宽度、高度,即使是设置宽度了,div还是占据一行,只是盒子的内容空间小了。
span是行内元素,没有宽度和高度的概念。放在一个单独的div中,才会独自占据一行位置,这个位置也是div争取回来的。
相关文章推荐
- css案例学习之盒子模型
- WPF自定义控件与样式(6)-ScrollViewer与ListBox自定义样式
- css案例学习之层叠样式
- css案例学习之继承关系
- css
- css3实现逐渐变大的圆填充div背景的效果
- CSS3的滤镜效果(-webkit-filter)
- CSS文字段落排版
- CSS盒模型
- CSS布局模型——流动、浮动、层模型
- CSS样式设置小技巧——居中设置
- css 重新学习系列(3)
- css 重新学习系列(2)
- css ::before ::after 伪元素的一些用法
- css 重新学习系列(1)
- QStackedWidget设置无效问题
- css sprites
- CSS hack
- 写css 的时候可以自动刷新界面的js
- 爱奇艺视频显示列表CSS实现
