Bootstrap每天必学之表格
2015-11-23 00:00
796 查看
本文主要讲解的是表格,这个其实对于做过网站的人来说,并不陌生,而且可以说是最为常用的各种列表的展示,有时候也会因为用户或者老板的需求而感到头疼。下面我们来看一下,Bootstrap已经为我们准备那些类型的表格呢?如下所示:
1.基本案例
2.条纹状表格
3.带边框的表格
4.鼠标悬停
5.紧缩表格
6.状态class
7.响应式表格
8.总结
基本案例
为任意<table>标签添加.table可以为其赋予基本的样式―少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将其样式独立出来。

一个简单的Table示例
<div class="container"> <table class="table"> <caption>Table基本案例</caption> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>User Name</th> </tr> </thead> <tbody> <tr> <td>aehyok</td> <td>leo</td> <td>@aehyok</td> </tr> <tr> <td>lynn</td> <td>thl</td> <td>@lynn</td> </tr> </tbody> </table> </div>

条纹状表格
利用.table-striped可以给<tbody>之内的每一样增加斑马条纹样式。
在上面示例的table元素上再添加一个 样式类
<table class="table table-striped">
看现在的效果,还是有点变化的。

带边框的表格
利用.table-bordered为表格和其中的每个单元格增加边框。
还是将第一个示例中的table元素上再添加一个样式类
<table class="table table-bordered">

鼠标悬停
利用.table-hover可以让<tbody>中的每一行响应鼠标悬停状态。
<table class="table table-hover">
将鼠标移到那一行那一行就会有效果的

紧缩表格
利用.table-condensed可以让表格更加紧凑,单元格中的内部(padding)均会减半。
<table class="table table-condensed">
这个效果没那么明显,主要就是单元格中内容padding减半了。
状态Class
通过这些状态class可以为行货单元格设置颜色。

<table class="table table-condensed"> <caption>Table</caption> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>User Name</th> </tr> </thead> <tbody> <tr class="active"> <td>1</td> <td>aehyok</td> <td>leo</td> <td>@aehyok</td> </tr> <tr class="success"> <td>2</td> <td>lynn</td> <td>thl</td> <td>@lynn</td> </tr> <tr class="warning"> <td>3</td> <td>Amdy</td> <td>Amy</td> <td>@Amdy</td> </tr> <tr class="danger"> <td>4</td> <td>Amdy</td> <td>Amy</td> <td>@Amdy</td> </tr> <tr > <td class="success">5</td> <td class="danger">Amdy</td> <td class="warning">Amy</td> <td class="active">@Amdy</td> </tr> </tbody> </table>

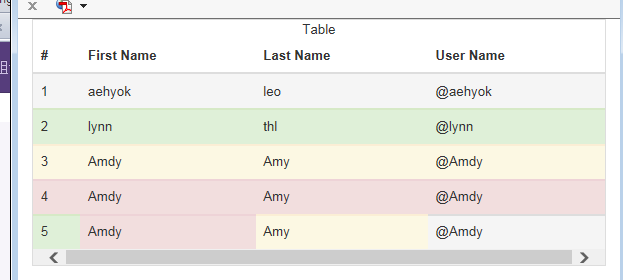
响应式表格
将任何.table包裹在.table-responsive中即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于768px宽度时,水平滚动条消失。
<div class="table-responsive"> <table class="table"> <caption>Table</caption> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>User Name</th> </tr> </thead> <tbody> <tr class="active"> <td>1</td> <td>aehyok</td> <td>leo</td> <td>@aehyok</td> </tr> <tr class="success"> <td>2</td> <td>lynn</td> <td>thl</td> <td>@lynn</td> </tr> <tr class="warning"> <td>3</td> <td>Amdy</td> <td>Amy</td> <td>@Amdy</td> </tr> <tr class="danger"> <td>4</td> <td>Amdy</td> <td>Amy</td> <td>@Amdy</td> </tr> <tr > <td class="success">5</td> <td class="danger">Amdy</td> <td class="warning">Amy</td> <td class="active">@Amdy</td> </tr> </tbody> </table> </div>
看滚动条出现了额。

简简单单的几个样式类,可以将页面搞到这种程度,很不错,以后再也不用愁调样式了。
以上就是关于Bootstrap的表格最为常用的各种列表的展示,希望对大家的学习有所帮助。
相关文章推荐
- Bootstrap每天必学之表单
- Bootstrap 响应式表格
- Bootstrap 表格2
- Bootstrap 表格
- Bootstrap 代码
- MAC bootstrap-cms安装记录
- Bootstrap 排版
- bootStrap table实现分页
- bootstrap 新手入门(三) 按钮组件
- bootstrap新手入门(二)css 全局css样式及组件
- Bootstrap 网格系统(Grid System)实例5
- Bootstrap 网格系统(Grid System)实例4
- bootstrap 新手入门(一)【我是新手,请指正】
- Bootstrap 网格系统(Grid System)实例3
- Bootstrap 网格系统(Grid System)实例2
- Bootstrap 网格系统(Grid System)实例1
- bootStrap table+ajax加载数据
- 如何开始使用bootstrap
- Bootstrap 网格系统(Grid System)
- 读bootstrap2.3.2有感1
