chrome浏览器debugger 调试,有意思。
2015-11-20 10:04
190 查看
JavaScript代码中加入一句
例子:
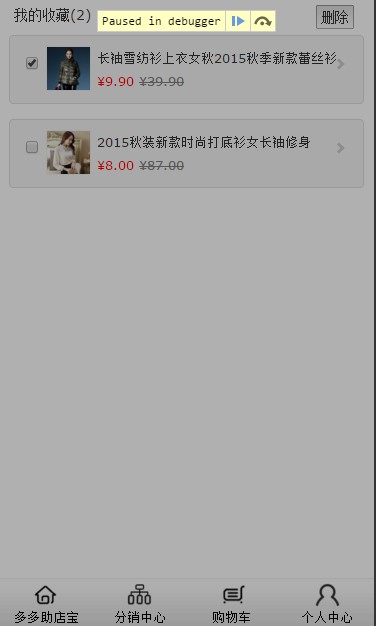
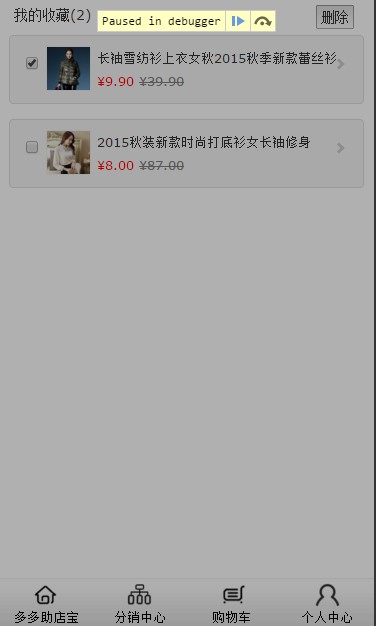
ajax看看返回的数据内容,或者想知道js变量获取值是什么的时候。
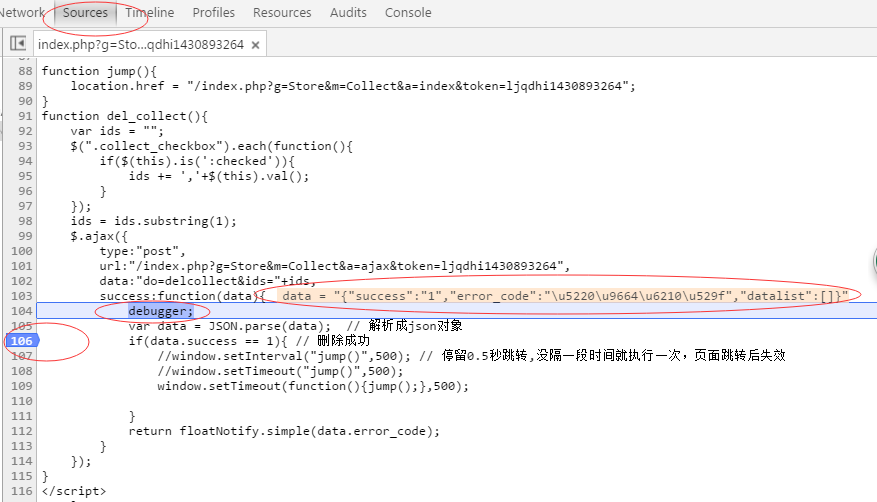
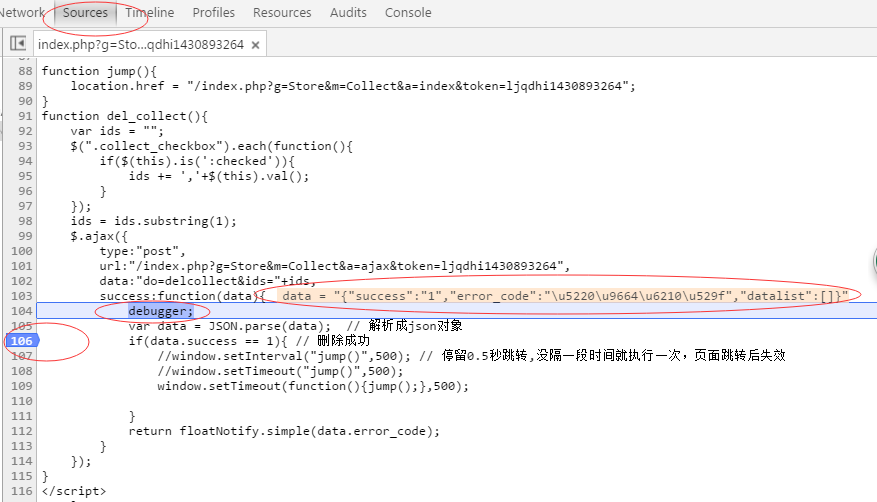
F12在sources中设置断点,就可以看到结果了。


通过json在线工具查看一下
删除成功!
debugger;来手工造成一个断点效果。
例子:
ajax看看返回的数据内容,或者想知道js变量获取值是什么的时候。
$.ajax({
type:"post",
url:"{sh::U('Collect/ajax',array('token'=>$token))}",
data:"do=delcollect&ids="+ids,
success:function(data){
debugger;
var data = JSON.parse(data); // 解析成json对象
if(data.success == 1){ // 删除成功
//window.setInterval("jump()",500); // 停留0.5秒跳转,没隔一段时间就执行一次,页面跳转后失效
//window.setTimeout("jump()",500);
window.setTimeout(function(){jump();},500);
}
return floatNotify.simple(data.error_code);
}
});F12在sources中设置断点,就可以看到结果了。


通过json在线工具查看一下
{
"success": "1",
"error_code": "删除成功",
"datalist": []
}删除成功!
相关文章推荐
- linux --- mysql --- max_allowed_packet
- Apache+Tomcat负载均衡两种session共享方式的设置
- 如何在苹果手机上安装自制的AD证书
- 如何在苹果手机上安装自制的AD证书
- 如何在苹果手机上安装自制的AD证书
- 如何在苹果手机上安装自制的AD证书
- 11.20
- Tips for QRcode ( SAP中二维码相关)
- 网上销售平台--jersey实现应用服务器和图片服务器分离(六)
- List集合Null值判断新技能
- NSCache的简单使用
- vmware安装mac osx 10.9无法设置分辨率问题
- Maven多层嵌套
- 跟注册登录说再见吧
- Nullable<>
- display:inline-bock的注意
- DTcms列表隔行换色;loop自带行号
- SSH:Struts2框架(简介)
- android 百度地图
- html5 在移动端禁止页面缩放和选中复制
