css中的id和class
2015-11-19 20:43
302 查看
**class的主要功能,用来对对象的样式设置
id除了可以定义样式之外,还可以成为网站交互行为一个特使标识。
id名字在每个页面中只能允许出现一次。**
何时使用id:
1.样式只使用一次
2.用于对页面的区域进行标识
何时使用class:
1.同一页面中出现多次
2.通用及经常使用的元素
3.class高级使用技巧-同时使用多个类
eg:
id除了可以定义样式之外,还可以成为网站交互行为一个特使标识。
id名字在每个页面中只能允许出现一次。**
何时使用id:
1.样式只使用一次
2.用于对页面的区域进行标识
何时使用class:
1.同一页面中出现多次
2.通用及经常使用的元素
3.class高级使用技巧-同时使用多个类
eg:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIV CSS中CLASS与ID实例 - -DIV+CSS-www.divcss5.com</title>
<style>
.css5{ width:100px; height:100px; border:1px solid #000; float:left; }
.css5_class{ background:#FFF;} /* 背景白色 */
#css5_id{ background:#FF0000;} /* 背景红色 */
</style>
</head>
<body>
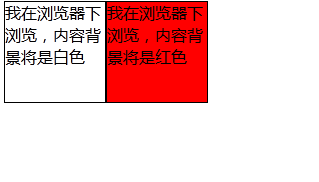
<div class="css5 css5_class">我在浏览器下浏览,内容背景将是白色</div>
<div class="css5" id="css5_id">我在浏览器下浏览,内容背景将是红色</div>
</body>
</html>结果如下: 
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
- css文本框与按钮美化效果代码
- 解决ie动态修改link样式,import css不刷新的问题
