关于iOS应用管理之九宫格的坐标计算以及与UIScrollView的结合
2015-11-19 01:31
666 查看
关于九宫格的布局以及坐标的计算,对于大多数的iOS初学者甚至有一定能力的学者来说都是一大难题,在此写者通过自己的开发经验以及多次应用,把自己的所学所得分享给大家,就通过应用管理来进行浅谈一二。

1、 功能分析:通过九宫格的样式添加相应的应用;当点击“下载”按钮时会执行相应的操作
2、实现步骤:1>.首先加载相应的应用信息;2>.根据应用的个数添加相对应的view;3>.实现按钮的点击事件,完成相应的后续操作
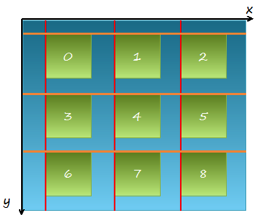
分析:格局布局的规律,每一个UIView的x坐标 和 y坐标与布局的行列有关

每一行的 y 值都相同,y 由行号决定
每一列的 x 值都相同,x 值由列号决定
3、实现的思路:
1>.首先要明确每一个模块是用的是什么view;
2>.明确每个view之间的父子关系,一个父view可以有多个子view,而每个试图则只有一个父视图
3>在添加格子的时候,首先可以先添加一个格子,然后在尝试着使用 for 循环进行循环添加
4>.在加载app数据的时候,首先要明确加载数据的长度,而后根据加载数据的长度来决定创建多少个格子
5>.逐步添加格子内部的各个子控件
6>.给各自内部的子控件加载相应的数据,即,给子控件赋值
7>.实例化 UIScrollView 的对象,并设置相应的属性,而后把scrollView添加到控制器的view上,最后把布局好的九宫格添加到scrollView上
3、xib视图分析:
通过多种方法的测试发现,使用xib会使九宫格布变得更为简单易懂,因此,xib布局如下图所示

分析:在一个xib 视图中共包含三个子控件:imageView、label 和button
4、代码展示:
1>.首先创建模型,声明plist文件中的数据信息
Model:
View:
Controller:
5、成果展示:随着数据长度的变化,九宫格视图的view个数随着变化,由于添加了 scrollView 应用可以上下滑动



1、 功能分析:通过九宫格的样式添加相应的应用;当点击“下载”按钮时会执行相应的操作
2、实现步骤:1>.首先加载相应的应用信息;2>.根据应用的个数添加相对应的view;3>.实现按钮的点击事件,完成相应的后续操作
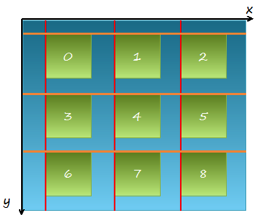
分析:格局布局的规律,每一个UIView的x坐标 和 y坐标与布局的行列有关

每一行的 y 值都相同,y 由行号决定
每一列的 x 值都相同,x 值由列号决定
3、实现的思路:
1>.首先要明确每一个模块是用的是什么view;
2>.明确每个view之间的父子关系,一个父view可以有多个子view,而每个试图则只有一个父视图
3>在添加格子的时候,首先可以先添加一个格子,然后在尝试着使用 for 循环进行循环添加
4>.在加载app数据的时候,首先要明确加载数据的长度,而后根据加载数据的长度来决定创建多少个格子
5>.逐步添加格子内部的各个子控件
6>.给各自内部的子控件加载相应的数据,即,给子控件赋值
7>.实例化 UIScrollView 的对象,并设置相应的属性,而后把scrollView添加到控制器的view上,最后把布局好的九宫格添加到scrollView上
3、xib视图分析:
通过多种方法的测试发现,使用xib会使九宫格布变得更为简单易懂,因此,xib布局如下图所示

分析:在一个xib 视图中共包含三个子控件:imageView、label 和button
4、代码展示:
1>.首先创建模型,声明plist文件中的数据信息
Model:
// GWFAppListModel.h // 应用管理(xib 版) #import <Foundation/Foundation.h> @interface GWFAppListModel : NSObject @property (nonatomic,copy) NSString *name; @property (nonatomic,copy) NSString *icon; +(instancetype)getGWFAppListModelWithDict:(NSDictionary *)dict; @end
// GWFAppListModel.m
// 应用管理(xib 版)
#import "GWFAppListModel.h"
@implementation GWFAppListModel
+(instancetype)getGWFAppListModelWithDict:(NSDictionary *)dict {
GWFAppListModel *appModel = [[GWFAppListModel alloc] init];
[appModel setValuesForKeysWithDictionary:dict];
return appModel;
}
@endView:
// GWFAppListView.h // 应用管理(xib 版) #import <UIKit/UIKit.h> @class GWFAppListModel; @interface GWFAppListView : UIView @property (nonatomic,strong) GWFAppListModel *appModel; @end
// GWFAppListView.m
// 应用管理(xib 版)
#import "GWFAppListView.h"
#import "GWFAppListModel.h"
@interface GWFAppListView ()
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@property (weak, nonatomic) IBOutlet UILabel *nameLabel;
@property (weak, nonatomic) IBOutlet UIButton *downloadBtn;
@end
@implementation GWFAppListView
//下载按钮的点击事件
- (IBAction)downLoadBtnClick:(id)sender {
//获取 appView 的superView
UIView *superView = self.superview;
//计算 superView 的尺寸
CGSize superViewSize = superView.frame.size;
//添加蒙版
UIView *coverView = [[UIView alloc] initWithFrame:superView.bounds];
//设置coverView 的颜色
coverView.backgroundColor = [UIColor blackColor];
//设置 coverView 的透明度
coverView.alpha = 0;
//把 coverView 添加到 superView 上
[superView addSubview:coverView];
//添加一个 label
CGFloat labelY = superViewSize.height / 2;
//实例化 label
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, labelY, superViewSize.width, 20)];
//设置 label 的文本
label.text = @"正在下载,请稍后...";
//设置文本对齐方式
label.textAlignment = NSTextAlignmentCenter;
//设置文本字体颜色
label.textColor = [UIColor whiteColor];
//设置文本字体大小
label.font = [UIFont boldSystemFontOfSize:20];
//添加到 coverView 上
[coverView addSubview:label];
// completion 完成之后, 会调用block中的代码
[UIView animateWithDuration:1 animations:^{
//设置蒙版的透明度
coverView.alpha = 0.6;
} completion:^(BOOL finished) {
[UIView animateWithDuration:1 delay:1 options:UIViewAnimationOptionCurveEaseInOut animations:^{
coverView.alpha = 0;
} completion:^(BOOL finished) {
//销毁 coverView
[coverView removeFromSuperview];
//关闭按钮的交互,并显示 已安装
UIButton *button = sender;
button.enabled = NO;
[button setTitle:@"已安装" forState:UIControlStateNormal];
//设置按钮的 title 的颜色
[button setTitleColor:[UIColor grayColor] forState:UIControlStateDisabled];
}];
}];
}
-(void)setAppModel:(GWFAppListModel *)appModel {
_appModel = appModel;
//给子控件赋值
self.iconView.image = [UIImage imageNamed:appModel.icon];
self.nameLabel.text = appModel.name;
}
@endController:
// ViewController.m
// 应用管理(xib 版)
#import "ViewController.h"
#import "GWFAppListModel.h"
#import "GWFAppListView.h"
@interface ViewController ()
@property (nonatomic,strong) NSArray *dataArray;
@property (nonatomic,strong) UIScrollView *scrollView;
@end
@implementation ViewController
//懒加载
-(NSArray *)dataArray {
if (_dataArray == nil) {
//读取 plist 文件路径
NSString *path = [[NSBundle mainBundle] pathForResource:@"app.plist" ofType:nil];
//创建一个数组接收文件内容
NSArray *dictArr = [NSArray arrayWithContentsOfFile:path];
//创建一个可变数组
NSMutableArray *tempArr = [NSMutableArray arrayWithCapacity:dictArr.count];
//遍历数组 dictArr
[dictArr enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
NSDictionary *dict = obj;
//字典转模型
GWFAppListModel *appModel = [GWFAppListModel getGWFAppListModelWithDict:dict];
//将数据模型 添加到可变数组
[tempArr addObject:appModel];
}];
//赋值
_dataArray = tempArr;
}
return _dataArray;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor lightGrayColor];
_scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
//背景颜色
[_scrollView setBackgroundColor:[UIColor grayColor]];
//添加到 view上
[self.view addSubview:_scrollView];
//更新 UI 界面
[self setUpdateUI];
}
//九宫格 布局 UI 界面
-(void)setUpdateUI {
//定义显示的列数
int column = 3;
//定义 appView 的宽高
CGFloat appViewWidth = 80;
CGFloat appViewHeight = 95;
//计算 appView 之间的间距
CGFloat margin = (self.view.frame.size.width - column * appViewWidth) / (column + 1);
//计算显示的 appView 的总数
NSInteger count = self.dataArray.count;
for (int i = 0; i < count; i++) {
//计算 行索引 和 列索引
int colnumIndex = i % column;
int rowIndex = i / column;
//计算appView 的x y
CGFloat appViewX = (colnumIndex + 1) * margin + colnumIndex * appViewWidth;
CGFloat appViewY = (rowIndex + 1) *margin + rowIndex * appViewHeight;
//通过 xib 安装目录添加 appView
GWFAppListView *appView = [[[NSBundle mainBundle] loadNibNamed:@"GWFAppListView" owner:nil options:nil] lastObject];
//设置 appView 的frame
appView.frame = CGRectMake(appViewX, appViewY, appViewWidth, appViewHeight);
//设置背景颜色
[appView setBackgroundColor:[UIColor yellowColor]];
//添加到 _scrollView 上
[_scrollView addSubview:appView];
//取出模型中的数据,并进行赋值
GWFAppListModel *appModel = self.dataArray[i];
appView.appModel = appModel;
}
//获取 scrollView DE 最后一个子 view
UIView *view = _scrollView.subviews.lastObject;
//设置 scrollView 的contentSize
_scrollView.contentSize = CGSizeMake(0, CGRectGetMaxY(view.frame));
}
@end5、成果展示:随着数据长度的变化,九宫格视图的view个数随着变化,由于添加了 scrollView 应用可以上下滑动


相关文章推荐
- HandBrake-QuickSync-Mac (内容:QuickSync encoder via VideoToolbox )
- IOS UITableView 多选,全选删除,拖动,置顶的实现
- UE编辑器中的快捷键(一)
- java StringBuffer StringBuilder
- js实现C#的StringBuilder效果完整实例
- UESTC 1073 单点更新
- UIImagePickerController详解
- String,StringBuffer与StringBuilder的区别??
- UIColor转换为UIImage
- NSURLRequestCachePolicy 缓存策略
- UITableView的性能优化
- UESTC 1057 线段树区间更新
- Kibana User Guide [4.2] » Getting Started with Kibana » Defining Your Index Patterns
- UIKit Framework Reference
- UITextField的returnkey点击事件
- 如何才能学到Qt的精髓(信号槽之间的无关性),QT的GUI全是自己的一套,并且完全开源,提供了一个绝好机会窥视gui具体实现
- MAC上反编译android apk---apktool, dex2jar, jd-jui安装使用(含手动签名)
- Android开发使用RoboGuice3.0框架进行注入
- iOS --- 搜索框UISearchController的使用(iOS8.0以后替代UISearchBar+display)
- UI基础__控件布局的几种方法总结
