登陆界面的搭建
2015-11-18 16:08
239 查看
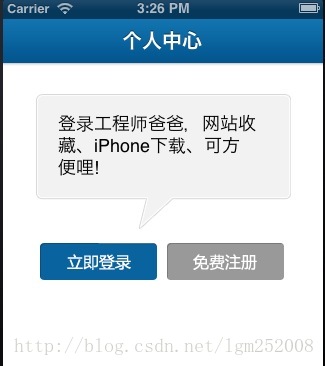
一、个人中心未登录

方法:
加判断登录状态直接打开个人中心页面4,否则出现上面引导登录或注册入口显示
代码如下:
[cpp] view
plaincopy
#pragma mark addView
- (void)addView
{
//背景图
[self.view setBackgroundColor:[UIColor whiteColor]];
UIImageView *loginImgTips = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"login_tips.png"]];
loginImgTips.frame = CGRectMake(33, 31, 255, 135);
[self.view addSubview:loginImgTips];
[loginImgTips release];
//登录、注册提示
UILabel *loginLab = [[UILabel alloc] initWithFrame:CGRectMake(55, 43, 199, 80)];
[loginLab setText:@"登录工程师爸爸,网站收藏、iPhone下载、可方便哩!"];
[loginLab setTextColor:[UIColor blackColor]];
[loginLab setBackgroundColor:[UIColor clearColor]];
[loginLab setNumberOfLines:3];
[loginLab setFont:[UIFont systemFontOfSize:18]];
[self.view addSubview:loginLab];
[loginLab release];
//登录
UIButton *loginBtn = [[UIButton alloc] initWithFrame:CGRectMake(37, 180, 117, 37)];
[loginBtn setBackgroundImage:[UIImage imageNamed:@"Button_login.png"] forState:UIControlStateNormal];
[loginBtn setBackgroundImage:[UIImage imageNamed:@"Button_login@2x.png"] forState:UIControlStateHighlighted];
[loginBtn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[loginBtn setTag:101];
[self.view addSubview:loginBtn];
[loginBtn release];
//注册
UIButton *registerBtn = [[UIButton alloc] initWithFrame:CGRectMake(164, 180, 117, 37)];
[registerBtn setBackgroundImage:[UIImage imageNamed:@"Button_reg.png"] forState:UIControlStateNormal];
[registerBtn setBackgroundImage:[UIImage imageNamed:@"Button_reg@2x.png"] forState:UIControlStateHighlighted];
[registerBtn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[registerBtn setTag:102];
[self.view addSubview:registerBtn];
[registerBtn release];
}
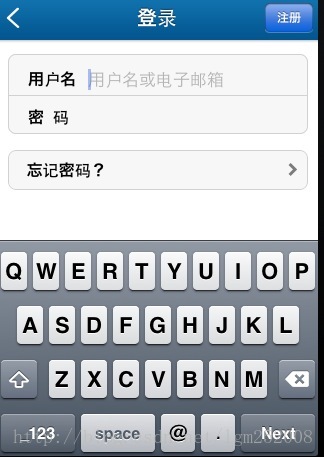
二、登录

顶部导航代码:
[cpp] view
plaincopy
#pragma mark addNavBar
-(void) addNavBar
{
//返回按钮
UIButton *btnLeft = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 24, 24)];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back.png"] forState:UIControlStateNormal];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back@2x.png"] forState:UIControlStateHighlighted];
[btnLeft setTag:101];
[btnLeft.titleLabel setFont:[UIFont boldSystemFontOfSize:14]];
[btnLeft addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *navBarBack = [[UIBarButtonItem alloc] initWithCustomView:btnLeft];
[btnLeft release];
[self.navigationItem setLeftBarButtonItem:navBarBack];
[navBarBack release];
//右侧完成
UIBarButtonItem *navBarFinish = [[UIBarButtonItem alloc] initWithTitle:@"注册" style:UIBarButtonItemStyleDone target:self action:@selector(btnClick:)];
navBarFinish.tag = 102;
self.navigationItem.rightBarButtonItem = navBarFinish;
[navBarFinish release];
}
登录界面代码实现如下:
[cpp] view
plaincopy
#pragma mark addView
//创建输入框
- (void)addInput
{
//基本参数定义
CGFloat padx = 80.0f;
_vFrame = CGRectMake(10, 14, 300, 80);
UIFont *lpFont = [UIFont boldSystemFontOfSize:16];
//邮箱和密码背景颜色设置
_view = [[UIView alloc] initWithFrame:_vFrame];
_view.layer.cornerRadius = 8.0;
_view.layer.borderWidth = 1;
_view.layer.borderColor = [UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f].CGColor;
[_view setBackgroundColor:[UIColor colorWithRed:247.0f/255.0f green:247.0f/255.0f blue:247.0f/255.0f alpha:1.0f]];
[self.view addSubview:_view];
[_view release];
//邮箱与密码中间分割线
UIView *line = [[UIView alloc] initWithFrame:CGRectMake(10, 55, 300, 1)];
[line setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:line];
[line release];
//用户名或Email
UIImageView * _eview = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 250, 40)];
[_eview setUserInteractionEnabled:YES];
[_view addSubview:_eview];
[_eview release];
UILabel *_unameLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 5, 55, 40)];
[_unameLab setText:@"用户名"];
_unameLab.highlighted = YES;
_unameLab.highlightedTextColor = [UIColor blackColor];
[_unameLab setFont:lpFont];
[_unameLab setBackgroundColor:[UIColor clearColor]];
[_unameLab setTextColor:[UIColor blackColor]];
[_view addSubview:_unameLab];
[_unameLab release];
//用户邮箱
_email = [[UITextField alloc] initWithFrame:CGRectMake(padx, 15, 200, 40)];
[_email setBackgroundColor:[UIColor clearColor]];
[_email setKeyboardType:UIKeyboardTypeEmailAddress];
[_email setTextColor:[UIColor grayColor]];
//[_email setClearButtonMode:UITextFieldViewModeWhileEditing]; //编辑时会出现个修改X
[_email setTag:101];
[_email setReturnKeyType:UIReturnKeyNext]; //键盘下一步Next
[_email setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_email setAutocorrectionType:UITextAutocorrectionTypeNo];
[_email becomeFirstResponder]; //默认打开键盘
[_email setFont:[UIFont systemFontOfSize:17]];
[_email setDelegate:self];
[_email setPlaceholder:@"用户名或电子邮箱"];
[_email setText:@""];
[_email setHighlighted:YES];
[_eview addSubview:_email];
//密码
UILabel *_passwdLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 43, 45, 40)];
[_passwdLab setText:@"密 码"];
[_passwdLab setFont:lpFont];
_passwdLab.highlighted = YES;
_passwdLab.highlightedTextColor = [UIColor blackColor];
[_passwdLab setBackgroundColor:[UIColor clearColor]];
[_passwdLab setTextColor:[UIColor blackColor]];
[_view addSubview:_passwdLab];
[_passwdLab release];
_passwd = [[UITextField alloc] initWithFrame:CGRectMake(padx, 53, 200, 40)];
[_passwd setBackgroundColor:[UIColor clearColor]];
[_passwd setKeyboardType:UIKeyboardTypeDefault];
[_passwd setBorderStyle:UITextBorderStyleNone];
[_passwd setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_passwd setReturnKeyType:UIReturnKeyDone]; //完成
[_passwd setSecureTextEntry:YES]; //验证
[_passwd setDelegate:self];
[_passwd setTag:102];
[_passwd setTextColor:[UIColor grayColor]];
[_passwd setFont:lpFont];
[_passwd setText:@""
[_view addSubview:_passwd];
}
三、注册


顶部导航控制,代码实现如下:
[cpp] view
plaincopy
- (void)addNavBar
{
if (_step == 1) {
[self setXDNav:YES];
//返回按钮
UIButton *btnLeft = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 24, 24)];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back.png"] forState:UIControlStateNormal];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back@2x.png"] forState:UIControlStateHighlighted];
[btnLeft setTag:101];
[btnLeft.titleLabel setFont:[UIFont boldSystemFontOfSize:14]];
[btnLeft addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *navBarBack = [[UIBarButtonItem alloc] initWithCustomView:btnLeft];
[btnLeft release];
[self.navigationItem setLeftBarButtonItem:navBarBack];
[navBarBack release];
//设标题
[self setXDTitle:@"注册" pageName:@""];
//添加返回按钮
[self addInputOne]; //注册第一步
}else{
[self setXDTitle:@"宝贝信息设置" pageName:@""];
//返回按钮
UIButton *btnLeft = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 24, 24)];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back.png"] forState:UIControlStateNormal];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back@2x.png"] forState:UIControlStateHighlighted];
[btnLeft setTag:101];
[btnLeft.titleLabel setFont:[UIFont boldSystemFontOfSize:14]];
[btnLeft addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *navBarBack = [[UIBarButtonItem alloc] initWithCustomView:btnLeft];
[btnLeft release];
[self.navigationItem setLeftBarButtonItem:navBarBack];
[navBarBack release];
//右侧完成
UIBarButtonItem *navBarFinish = [[UIBarButtonItem alloc] initWithTitle:@"完成" style:UIBarButtonItemStyleDone target:self action:@selector(btnClick:)];
navBarFinish.tag = 102;
//[_navBarFinish addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.rightBarButtonItem = navBarFinish;
[navBarFinish release];
[self addInputTow];
}
}
注册分两步:
第一步基本信息注册,代码如下
[cpp] view
plaincopy
//创建输入框
- (void)addInputOne
{
//基本参数定义
CGFloat padx = 95.0f;
_vFrame = CGRectMake(10, 14, 300, 125);
UIFont *lpFont = [UIFont boldSystemFontOfSize:16];
//邮箱和密码背景颜色设置
_view = [[UIView alloc] initWithFrame:_vFrame];
_view.layer.cornerRadius = 8.0;
_view.layer.borderWidth = 1;
_view.layer.borderColor = [UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f].CGColor;
[_view setBackgroundColor:[UIColor colorWithRed:247.0f/255.0f green:247.0f/255.0f blue:247.0f/255.0f alpha:1.0f]];
[self.view addSubview:_view];
[_view release];
//用户名与密码中间分割线
UIView *lineOne = [[UIView alloc] initWithFrame:CGRectMake(10, 53, 300, 1)];
[lineOne setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:lineOne];
[lineOne release];
//用户名
UILabel *_unameLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 2, 55, 40)];
[_unameLab setText:@"用户名"];
_unameLab.highlighted = YES;
_unameLab.highlightedTextColor = [UIColor blackColor];
[_unameLab setFont:lpFont];
[_unameLab setBackgroundColor:[UIColor clearColor]];
[_unameLab setTextColor:[UIColor blackColor]];
[_view addSubview:_unameLab];
[_unameLab release];
_uname = [[UITextField alloc] initWithFrame:CGRectMake(padx, 10, 230, 40)];
[_uname setBackgroundColor:[UIColor clearColor]];
[_uname setTag:101];
[_uname setUserInteractionEnabled:YES];
[_uname setKeyboardType:UIKeyboardTypeDefault];
[_uname setReturnKeyType:UIReturnKeyNext]; //键盘下一步Next
[_uname setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_uname setAutocorrectionType:UITextAutocorrectionTypeNo];
[_uname setReturnKeyType:UIReturnKeyNext]; //下一个Passwd
[_uname becomeFirstResponder]; //默认打开键盘
[_uname setFont:[UIFont systemFontOfSize:17]];
[_uname setDelegate:self];
[_uname setText:@""];
[_uname setHighlighted:YES];
[_view addSubview:_uname];
//密码
UILabel *_passwdLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 43, 45, 40)];
[_passwdLab setText:@"密 码"];
[_passwdLab setFont:lpFont];
_passwdLab.highlighted = YES;
_passwdLab.highlightedTextColor = [UIColor blackColor];
[_passwdLab setBackgroundColor:[UIColor clearColor]];
[_passwdLab setTextColor:[UIColor blackColor]];
[_view addSubview:_passwdLab];
[_passwdLab release];
_passwd = [[UITextField alloc] initWithFrame:CGRectMake(padx, 53, 200, 40)];
[_passwd setBackgroundColor:[UIColor clearColor]];
[_passwd setKeyboardType:UIKeyboardTypeDefault];
[_passwd setBorderStyle:UITextBorderStyleNone];
[_passwd setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_passwd setReturnKeyType:UIReturnKeyNext]; //下一个Email
[_passwd setSecureTextEntry:YES]; //验证
[_passwd setDelegate:self];
[_passwd setTag:102];
[_passwd setTextColor:[UIColor grayColor]];
[_passwd setFont:lpFont];
[_passwd setText:@""];
[_view addSubview:_passwd];
//邮箱与密码中间分割线
UIView *lineTow = [[UIView alloc] initWithFrame:CGRectMake(10, 95, 300, 1)];
[lineTow setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:lineTow];
[lineTow release];
//用户邮箱
UILabel *_emailLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 82, 280, 40)];
[_emailLab setText:@"电子邮箱"];
_emailLab.highlighted = YES;
_emailLab.highlightedTextColor = [UIColor blackColor];
[_emailLab setFont:lpFont];
[_emailLab setBackgroundColor:[UIColor clearColor]];
[_emailLab setTextColor:[UIColor blackColor]];
[_view addSubview:_emailLab];
[_emailLab release];
_email = [[UITextField alloc] initWithFrame:CGRectMake(padx, 92, 200, 40)];
[_email setBackgroundColor:[UIColor clearColor]];
[_email setKeyboardType:UIKeyboardTypeEmailAddress];
[_email setTextColor:[UIColor grayColor]];
[_email setTag:103];
[_email setReturnKeyType:UIReturnKeyDone]; //键盘下一步Next
[_email setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_email setAutocorrectionType:UITextAutocorrectionTypeNo];
[_email setFont:[UIFont systemFontOfSize:17]];
[_email setDelegate:self];
[_email setPlaceholder:@"devdiy@example.com"];
[_email setText:@""];
[_email setHighlighted:YES];
[_view addSubview:_email];
}
第二步完善资源输入,代码实现如下:
[cpp] view
plaincopy
//创建输入框
- (void)addInputTow
{
//基本参数定义
CGFloat padx = 100.0f;
_vFrame = CGRectMake(10, 10, 300, 125);
UIFont *lpFont = [UIFont boldSystemFontOfSize:16];
//宝贝小名、宝贝性别、宝贝生日背景颜色设置
_view = [[UIView alloc] initWithFrame:_vFrame];
_view.layer.cornerRadius = 8.0;
_view.layer.borderWidth = 1;
_view.layer.borderColor = [UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f].CGColor;
[_view setBackgroundColor:[UIColor colorWithRed:247.0f/255.0f green:247.0f/255.0f blue:247.0f/255.0f alpha:1.0f]];
[self.view addSubview:_view];
[_view release];
//宝贝小名和宝贝性别分割线
UIView *lineOne = [[UIView alloc] initWithFrame:CGRectMake(10, 10, 300, 1)];
[lineOne setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:lineOne];
[lineOne release];
//宝贝小名
UILabel *_nicknameLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 2, 75, 40)];
[_nicknameLab setText:@"宝贝小名"];
_nicknameLab.highlighted = YES;
_nicknameLab.highlightedTextColor = [UIColor blackColor];
[_nicknameLab setFont:lpFont];
[_nicknameLab setBackgroundColor:[UIColor clearColor]];
[_nicknameLab setTextColor:[UIColor blackColor]];
[_view addSubview:_nicknameLab];
[_nicknameLab release];
_nickname = [[UITextField alloc] initWithFrame:CGRectMake(padx, 13, 180, 40)];
[_nickname setBackgroundColor:[UIColor clearColor]];
[_nickname setTag:101];
[_nickname setUserInteractionEnabled:YES];
[_nickname setKeyboardType:UIKeyboardTypeDefault];
[_nickname setReturnKeyType:UIReturnKeyNext]; //键盘下一步Next
[_nickname setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_nickname setAutocorrectionType:UITextAutocorrectionTypeNo];
[_nickname setReturnKeyType:UIReturnKeyNext]; //下一个宝贝性别
[_nickname becomeFirstResponder]; //默认打开键盘
[_nickname setFont:[UIFont systemFontOfSize:17]];
[_nickname setDelegate:self];
[_nickname setText:@""];
[_nickname setHighlighted:YES];
[_view addSubview:_nickname];
//宝贝性别
UILabel *_sexLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 35, 75, 50)];
[_sexLab setText:@"宝贝性别"];
[_sexLab setFont:lpFont];
_sexLab.highlighted = YES;
_sexLab.highlightedTextColor = [UIColor blackColor];
[_sexLab setBackgroundColor:[UIColor clearColor]];
[_sexLab setTextColor:[UIColor blackColor]];
[_view addSubview:_sexLab];
[_sexLab release];
_segment = [[UISegmentedControl alloc] initWithItems:
[NSArray arrayWithObjects:
@"男",@"女",
nil]];
_segment.frame = CGRectMake(padx+10, 56, 130, 32);
_segment.segmentedControlStyle = UISegmentedControlStylePlain;
_segment.selectedSegmentIndex = 1;
[self.view addSubview:_segment];
[_segment release];
//宝贝性别与宝贝生日中间分割线
UIView *lineTow = [[UIView alloc] initWithFrame:CGRectMake(10, 93, 300, 1)];
[lineTow setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:lineTow];
[lineTow release];
//宝贝生日
UILabel *_birthLab = [[UILabel alloc] initWithFrame:CGRectMake(30, 96, 75, 40)];
[_birthLab setText:@"宝贝生日"];
_birthLab.highlighted = YES;
_birthLab.highlightedTextColor = [UIColor blackColor];
[_birthLab setFont:lpFont];
[_birthLab setBackgroundColor:[UIColor clearColor]];
[_birthLab setTextColor:[UIColor blackColor]];
[self.view addSubview:_birthLab];
[_birthLab release];
_birthDay = [[UIButton alloc] initWithFrame:CGRectMake(57, 96, 200, 40)];
[_birthDay setBackgroundColor:[UIColor clearColor]];
[_birthDay setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[_birthDay setTitle:@"2004-10-09" forState:UIControlStateNormal];
[_birthDay setTag:104];
[_birthDay addTarget:self action:@selector(openBirthday) forControlEvents:UIControlEventTouchUpInside];
[_birthDay setHighlighted:YES];
[self.view addSubview:_birthDay];
//宝贝信息提示
UILabel *_babyNote = [[UILabel alloc] initWithFrame:CGRectMake(45, 131, 300, 40)];
[_babyNote setBackgroundColor:[UIColor clearColor]];
[_babyNote setTextColor:[UIColor colorWithRed:83.0f/255.0f green:92.0f/255.0f blue:112.0f/255.0f alpha:1.0f]];
[_babyNote setTag:104];
[_babyNote setFont:[UIFont systemFontOfSize:14]];
[_babyNote setText:@"推荐引擎会根据孩子信息进行个性推荐"];
[_babyNote setHighlighted:YES];
[self.view addSubview:_babyNote];
[_babyNote release];
//初始日期选择控件
_datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0.0, 200.0, 0.0, 0.0)];
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
[dateFormatter setDateFormat:@"yyyy-MM-dd"];
//将当前生日时间设置到日期轮轴上
_datePicker.date = [dateFormatter dateFromString:_birthDay.titleLabel.text];
//设置为中文显示
NSLocale *locale = [[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"];
_datePicker.locale = locale;
[locale release];
[_datePicker setDatePickerMode:UIDatePickerModeDate];
[_datePicker addTarget:self action:@selector(dataValueChanged) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_datePicker];
}
三、注册,登录成功后直接进入个人中心页

顶部界面代码实现如下:
[cpp] view
plaincopy
#pragma mark addHeadView
- (void)addHeadView
{
//头像背景设置
UIView *headView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 84)];
[headView setBackgroundColor:[UIColor colorWithRed:247.0f/255.0f green:247.0f/255.0f blue:247.0f/255.0f alpha:1.0f]];
//按钮方式添加左侧用头像
UIButton *headBtn = [[UIButton alloc] initWithFrame:CGRectMake(10, 10, 64, 64)];
[headBtn setBackgroundImage:[UIImage imageNamed:@"Baby_head.png"] forState:UIControlStateNormal];
headBtn.layer.cornerRadius = 8.0;
headBtn.layer.masksToBounds = YES;
[headView addSubview:headBtn];
[headBtn release];
[self.view addSubview:headView];
//用户名
UILabel *unameLab = [[UILabel alloc] initWithFrame:CGRectMake(89, 15, 200, 20)];
[unameLab setText:@"balbaba"];
[unameLab setTextColor:[UIColor blackColor]];
[unameLab setFont:[UIFont boldSystemFontOfSize:16]];
[unameLab setBackgroundColor:[UIColor clearColor]];
[headView addSubview:unameLab];
//宝贝头像小图
UIImageView *iconView = [[UIImageView alloc] initWithFrame:CGRectMake(89, 38, 24, 24)];
[iconView setImage:[UIImage imageNamed:@"Baby_gender_boy.png"]];
[headView addSubview:iconView];
//宝贝昵称
UILabel *nicknameLab = [[UILabel alloc] initWithFrame:CGRectMake(120, 40, 120, 20)];
[nicknameLab setText:@"宝贝qgggfgghhjjjk"];
[nicknameLab setTextColor:[UIColor blackColor]];
[nicknameLab setFont:[UIFont systemFontOfSize:14]];
[nicknameLab setBackgroundColor:[UIColor clearColor]];
[headView addSubview:nicknameLab];
//宝贝生日
UILabel *birthDayLab = [[UILabel alloc] initWithFrame:CGRectMake(230, 40, 80, 20)];
[birthDayLab setText:@", 4岁3个月"];
[birthDayLab setTextColor:[UIColor blackColor]];
[birthDayLab setFont:[UIFont systemFontOfSize:14]];
[birthDayLab setBackgroundColor:[UIColor clearColor]];
[headView addSubview:birthDayLab];
[headView release];
}
分段表格视图实现代码如下:
[cpp] view
plaincopy
#pragma mark addTableView
- (void)addTableView
{
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 84, 320, 416) style:UITableViewStylePlain];
[_tableView setDelegate:self];
[_tableView setDataSource:self];
//清除分隔线
//_tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
[self.view addSubview:_tableView];
}
//代理-每个行的Cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *iden = [NSString stringWithFormat:@"_ucenterCell_%d", 1];
UcenterCell *cell = [tableView dequeueReusableCellWithIdentifier:iden];
if (cell == nil) {
cell = [[[UcenterCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:iden] autorelease];
}
//cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
NSDictionary *dic = [[[_dataList objectAtIndex:indexPath.section] objectForKey:@"subs"] objectAtIndex:indexPath.row];
[cell setValueForDictionary:dic];
return cell;
}
//多少个段
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return [_dataList count];
}
//段的高度
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 22;
}
//设置每段显示Title
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [[[[_dataList objectAtIndex:section] objectForKey:@"subs"] objectAtIndex:0] objectForKey:@"section"];
}
//代理-每段有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [[[_dataList objectAtIndex:section] objectForKey:@"subs"] count];
}
//代理-计算每个行的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 44.0f;
}
//代理-选择行的触发事件
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
//点击推出页面
DetailViewController *rvc = [[DetailViewController alloc] init];
[self.navigationController pushViewController:rvc animated:YES];
[rvc release];
}
注:
1、注册、登录功能主要是锻练对键盘和输入框UITextField、UISegment及UIPickerView的熟练使用
2、在注册、登录时顶部导航左、中、右相关的"返回" 、"注册"、"完成"等按钮尽量直接使用系统的的类似下面代码

方法:
加判断登录状态直接打开个人中心页面4,否则出现上面引导登录或注册入口显示
代码如下:
[cpp] view
plaincopy
#pragma mark addView
- (void)addView
{
//背景图
[self.view setBackgroundColor:[UIColor whiteColor]];
UIImageView *loginImgTips = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"login_tips.png"]];
loginImgTips.frame = CGRectMake(33, 31, 255, 135);
[self.view addSubview:loginImgTips];
[loginImgTips release];
//登录、注册提示
UILabel *loginLab = [[UILabel alloc] initWithFrame:CGRectMake(55, 43, 199, 80)];
[loginLab setText:@"登录工程师爸爸,网站收藏、iPhone下载、可方便哩!"];
[loginLab setTextColor:[UIColor blackColor]];
[loginLab setBackgroundColor:[UIColor clearColor]];
[loginLab setNumberOfLines:3];
[loginLab setFont:[UIFont systemFontOfSize:18]];
[self.view addSubview:loginLab];
[loginLab release];
//登录
UIButton *loginBtn = [[UIButton alloc] initWithFrame:CGRectMake(37, 180, 117, 37)];
[loginBtn setBackgroundImage:[UIImage imageNamed:@"Button_login.png"] forState:UIControlStateNormal];
[loginBtn setBackgroundImage:[UIImage imageNamed:@"Button_login@2x.png"] forState:UIControlStateHighlighted];
[loginBtn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[loginBtn setTag:101];
[self.view addSubview:loginBtn];
[loginBtn release];
//注册
UIButton *registerBtn = [[UIButton alloc] initWithFrame:CGRectMake(164, 180, 117, 37)];
[registerBtn setBackgroundImage:[UIImage imageNamed:@"Button_reg.png"] forState:UIControlStateNormal];
[registerBtn setBackgroundImage:[UIImage imageNamed:@"Button_reg@2x.png"] forState:UIControlStateHighlighted];
[registerBtn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[registerBtn setTag:102];
[self.view addSubview:registerBtn];
[registerBtn release];
}
二、登录

顶部导航代码:
[cpp] view
plaincopy
#pragma mark addNavBar
-(void) addNavBar
{
//返回按钮
UIButton *btnLeft = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 24, 24)];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back.png"] forState:UIControlStateNormal];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back@2x.png"] forState:UIControlStateHighlighted];
[btnLeft setTag:101];
[btnLeft.titleLabel setFont:[UIFont boldSystemFontOfSize:14]];
[btnLeft addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *navBarBack = [[UIBarButtonItem alloc] initWithCustomView:btnLeft];
[btnLeft release];
[self.navigationItem setLeftBarButtonItem:navBarBack];
[navBarBack release];
//右侧完成
UIBarButtonItem *navBarFinish = [[UIBarButtonItem alloc] initWithTitle:@"注册" style:UIBarButtonItemStyleDone target:self action:@selector(btnClick:)];
navBarFinish.tag = 102;
self.navigationItem.rightBarButtonItem = navBarFinish;
[navBarFinish release];
}
登录界面代码实现如下:
[cpp] view
plaincopy
#pragma mark addView
//创建输入框
- (void)addInput
{
//基本参数定义
CGFloat padx = 80.0f;
_vFrame = CGRectMake(10, 14, 300, 80);
UIFont *lpFont = [UIFont boldSystemFontOfSize:16];
//邮箱和密码背景颜色设置
_view = [[UIView alloc] initWithFrame:_vFrame];
_view.layer.cornerRadius = 8.0;
_view.layer.borderWidth = 1;
_view.layer.borderColor = [UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f].CGColor;
[_view setBackgroundColor:[UIColor colorWithRed:247.0f/255.0f green:247.0f/255.0f blue:247.0f/255.0f alpha:1.0f]];
[self.view addSubview:_view];
[_view release];
//邮箱与密码中间分割线
UIView *line = [[UIView alloc] initWithFrame:CGRectMake(10, 55, 300, 1)];
[line setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:line];
[line release];
//用户名或Email
UIImageView * _eview = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 250, 40)];
[_eview setUserInteractionEnabled:YES];
[_view addSubview:_eview];
[_eview release];
UILabel *_unameLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 5, 55, 40)];
[_unameLab setText:@"用户名"];
_unameLab.highlighted = YES;
_unameLab.highlightedTextColor = [UIColor blackColor];
[_unameLab setFont:lpFont];
[_unameLab setBackgroundColor:[UIColor clearColor]];
[_unameLab setTextColor:[UIColor blackColor]];
[_view addSubview:_unameLab];
[_unameLab release];
//用户邮箱
_email = [[UITextField alloc] initWithFrame:CGRectMake(padx, 15, 200, 40)];
[_email setBackgroundColor:[UIColor clearColor]];
[_email setKeyboardType:UIKeyboardTypeEmailAddress];
[_email setTextColor:[UIColor grayColor]];
//[_email setClearButtonMode:UITextFieldViewModeWhileEditing]; //编辑时会出现个修改X
[_email setTag:101];
[_email setReturnKeyType:UIReturnKeyNext]; //键盘下一步Next
[_email setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_email setAutocorrectionType:UITextAutocorrectionTypeNo];
[_email becomeFirstResponder]; //默认打开键盘
[_email setFont:[UIFont systemFontOfSize:17]];
[_email setDelegate:self];
[_email setPlaceholder:@"用户名或电子邮箱"];
[_email setText:@""];
[_email setHighlighted:YES];
[_eview addSubview:_email];
//密码
UILabel *_passwdLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 43, 45, 40)];
[_passwdLab setText:@"密 码"];
[_passwdLab setFont:lpFont];
_passwdLab.highlighted = YES;
_passwdLab.highlightedTextColor = [UIColor blackColor];
[_passwdLab setBackgroundColor:[UIColor clearColor]];
[_passwdLab setTextColor:[UIColor blackColor]];
[_view addSubview:_passwdLab];
[_passwdLab release];
_passwd = [[UITextField alloc] initWithFrame:CGRectMake(padx, 53, 200, 40)];
[_passwd setBackgroundColor:[UIColor clearColor]];
[_passwd setKeyboardType:UIKeyboardTypeDefault];
[_passwd setBorderStyle:UITextBorderStyleNone];
[_passwd setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_passwd setReturnKeyType:UIReturnKeyDone]; //完成
[_passwd setSecureTextEntry:YES]; //验证
[_passwd setDelegate:self];
[_passwd setTag:102];
[_passwd setTextColor:[UIColor grayColor]];
[_passwd setFont:lpFont];
[_passwd setText:@""
[_view addSubview:_passwd];
}
三、注册


顶部导航控制,代码实现如下:
[cpp] view
plaincopy
- (void)addNavBar
{
if (_step == 1) {
[self setXDNav:YES];
//返回按钮
UIButton *btnLeft = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 24, 24)];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back.png"] forState:UIControlStateNormal];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back@2x.png"] forState:UIControlStateHighlighted];
[btnLeft setTag:101];
[btnLeft.titleLabel setFont:[UIFont boldSystemFontOfSize:14]];
[btnLeft addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *navBarBack = [[UIBarButtonItem alloc] initWithCustomView:btnLeft];
[btnLeft release];
[self.navigationItem setLeftBarButtonItem:navBarBack];
[navBarBack release];
//设标题
[self setXDTitle:@"注册" pageName:@""];
//添加返回按钮
[self addInputOne]; //注册第一步
}else{
[self setXDTitle:@"宝贝信息设置" pageName:@""];
//返回按钮
UIButton *btnLeft = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 24, 24)];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back.png"] forState:UIControlStateNormal];
[btnLeft setBackgroundImage:[UIImage imageNamed:@"item_back@2x.png"] forState:UIControlStateHighlighted];
[btnLeft setTag:101];
[btnLeft.titleLabel setFont:[UIFont boldSystemFontOfSize:14]];
[btnLeft addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *navBarBack = [[UIBarButtonItem alloc] initWithCustomView:btnLeft];
[btnLeft release];
[self.navigationItem setLeftBarButtonItem:navBarBack];
[navBarBack release];
//右侧完成
UIBarButtonItem *navBarFinish = [[UIBarButtonItem alloc] initWithTitle:@"完成" style:UIBarButtonItemStyleDone target:self action:@selector(btnClick:)];
navBarFinish.tag = 102;
//[_navBarFinish addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.rightBarButtonItem = navBarFinish;
[navBarFinish release];
[self addInputTow];
}
}
注册分两步:
第一步基本信息注册,代码如下
[cpp] view
plaincopy
//创建输入框
- (void)addInputOne
{
//基本参数定义
CGFloat padx = 95.0f;
_vFrame = CGRectMake(10, 14, 300, 125);
UIFont *lpFont = [UIFont boldSystemFontOfSize:16];
//邮箱和密码背景颜色设置
_view = [[UIView alloc] initWithFrame:_vFrame];
_view.layer.cornerRadius = 8.0;
_view.layer.borderWidth = 1;
_view.layer.borderColor = [UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f].CGColor;
[_view setBackgroundColor:[UIColor colorWithRed:247.0f/255.0f green:247.0f/255.0f blue:247.0f/255.0f alpha:1.0f]];
[self.view addSubview:_view];
[_view release];
//用户名与密码中间分割线
UIView *lineOne = [[UIView alloc] initWithFrame:CGRectMake(10, 53, 300, 1)];
[lineOne setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:lineOne];
[lineOne release];
//用户名
UILabel *_unameLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 2, 55, 40)];
[_unameLab setText:@"用户名"];
_unameLab.highlighted = YES;
_unameLab.highlightedTextColor = [UIColor blackColor];
[_unameLab setFont:lpFont];
[_unameLab setBackgroundColor:[UIColor clearColor]];
[_unameLab setTextColor:[UIColor blackColor]];
[_view addSubview:_unameLab];
[_unameLab release];
_uname = [[UITextField alloc] initWithFrame:CGRectMake(padx, 10, 230, 40)];
[_uname setBackgroundColor:[UIColor clearColor]];
[_uname setTag:101];
[_uname setUserInteractionEnabled:YES];
[_uname setKeyboardType:UIKeyboardTypeDefault];
[_uname setReturnKeyType:UIReturnKeyNext]; //键盘下一步Next
[_uname setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_uname setAutocorrectionType:UITextAutocorrectionTypeNo];
[_uname setReturnKeyType:UIReturnKeyNext]; //下一个Passwd
[_uname becomeFirstResponder]; //默认打开键盘
[_uname setFont:[UIFont systemFontOfSize:17]];
[_uname setDelegate:self];
[_uname setText:@""];
[_uname setHighlighted:YES];
[_view addSubview:_uname];
//密码
UILabel *_passwdLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 43, 45, 40)];
[_passwdLab setText:@"密 码"];
[_passwdLab setFont:lpFont];
_passwdLab.highlighted = YES;
_passwdLab.highlightedTextColor = [UIColor blackColor];
[_passwdLab setBackgroundColor:[UIColor clearColor]];
[_passwdLab setTextColor:[UIColor blackColor]];
[_view addSubview:_passwdLab];
[_passwdLab release];
_passwd = [[UITextField alloc] initWithFrame:CGRectMake(padx, 53, 200, 40)];
[_passwd setBackgroundColor:[UIColor clearColor]];
[_passwd setKeyboardType:UIKeyboardTypeDefault];
[_passwd setBorderStyle:UITextBorderStyleNone];
[_passwd setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_passwd setReturnKeyType:UIReturnKeyNext]; //下一个Email
[_passwd setSecureTextEntry:YES]; //验证
[_passwd setDelegate:self];
[_passwd setTag:102];
[_passwd setTextColor:[UIColor grayColor]];
[_passwd setFont:lpFont];
[_passwd setText:@""];
[_view addSubview:_passwd];
//邮箱与密码中间分割线
UIView *lineTow = [[UIView alloc] initWithFrame:CGRectMake(10, 95, 300, 1)];
[lineTow setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:lineTow];
[lineTow release];
//用户邮箱
UILabel *_emailLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 82, 280, 40)];
[_emailLab setText:@"电子邮箱"];
_emailLab.highlighted = YES;
_emailLab.highlightedTextColor = [UIColor blackColor];
[_emailLab setFont:lpFont];
[_emailLab setBackgroundColor:[UIColor clearColor]];
[_emailLab setTextColor:[UIColor blackColor]];
[_view addSubview:_emailLab];
[_emailLab release];
_email = [[UITextField alloc] initWithFrame:CGRectMake(padx, 92, 200, 40)];
[_email setBackgroundColor:[UIColor clearColor]];
[_email setKeyboardType:UIKeyboardTypeEmailAddress];
[_email setTextColor:[UIColor grayColor]];
[_email setTag:103];
[_email setReturnKeyType:UIReturnKeyDone]; //键盘下一步Next
[_email setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_email setAutocorrectionType:UITextAutocorrectionTypeNo];
[_email setFont:[UIFont systemFontOfSize:17]];
[_email setDelegate:self];
[_email setPlaceholder:@"devdiy@example.com"];
[_email setText:@""];
[_email setHighlighted:YES];
[_view addSubview:_email];
}
第二步完善资源输入,代码实现如下:
[cpp] view
plaincopy
//创建输入框
- (void)addInputTow
{
//基本参数定义
CGFloat padx = 100.0f;
_vFrame = CGRectMake(10, 10, 300, 125);
UIFont *lpFont = [UIFont boldSystemFontOfSize:16];
//宝贝小名、宝贝性别、宝贝生日背景颜色设置
_view = [[UIView alloc] initWithFrame:_vFrame];
_view.layer.cornerRadius = 8.0;
_view.layer.borderWidth = 1;
_view.layer.borderColor = [UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f].CGColor;
[_view setBackgroundColor:[UIColor colorWithRed:247.0f/255.0f green:247.0f/255.0f blue:247.0f/255.0f alpha:1.0f]];
[self.view addSubview:_view];
[_view release];
//宝贝小名和宝贝性别分割线
UIView *lineOne = [[UIView alloc] initWithFrame:CGRectMake(10, 10, 300, 1)];
[lineOne setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:lineOne];
[lineOne release];
//宝贝小名
UILabel *_nicknameLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 2, 75, 40)];
[_nicknameLab setText:@"宝贝小名"];
_nicknameLab.highlighted = YES;
_nicknameLab.highlightedTextColor = [UIColor blackColor];
[_nicknameLab setFont:lpFont];
[_nicknameLab setBackgroundColor:[UIColor clearColor]];
[_nicknameLab setTextColor:[UIColor blackColor]];
[_view addSubview:_nicknameLab];
[_nicknameLab release];
_nickname = [[UITextField alloc] initWithFrame:CGRectMake(padx, 13, 180, 40)];
[_nickname setBackgroundColor:[UIColor clearColor]];
[_nickname setTag:101];
[_nickname setUserInteractionEnabled:YES];
[_nickname setKeyboardType:UIKeyboardTypeDefault];
[_nickname setReturnKeyType:UIReturnKeyNext]; //键盘下一步Next
[_nickname setAutocapitalizationType:UITextAutocapitalizationTypeNone]; //关闭首字母大写
[_nickname setAutocorrectionType:UITextAutocorrectionTypeNo];
[_nickname setReturnKeyType:UIReturnKeyNext]; //下一个宝贝性别
[_nickname becomeFirstResponder]; //默认打开键盘
[_nickname setFont:[UIFont systemFontOfSize:17]];
[_nickname setDelegate:self];
[_nickname setText:@""];
[_nickname setHighlighted:YES];
[_view addSubview:_nickname];
//宝贝性别
UILabel *_sexLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 35, 75, 50)];
[_sexLab setText:@"宝贝性别"];
[_sexLab setFont:lpFont];
_sexLab.highlighted = YES;
_sexLab.highlightedTextColor = [UIColor blackColor];
[_sexLab setBackgroundColor:[UIColor clearColor]];
[_sexLab setTextColor:[UIColor blackColor]];
[_view addSubview:_sexLab];
[_sexLab release];
_segment = [[UISegmentedControl alloc] initWithItems:
[NSArray arrayWithObjects:
@"男",@"女",
nil]];
_segment.frame = CGRectMake(padx+10, 56, 130, 32);
_segment.segmentedControlStyle = UISegmentedControlStylePlain;
_segment.selectedSegmentIndex = 1;
[self.view addSubview:_segment];
[_segment release];
//宝贝性别与宝贝生日中间分割线
UIView *lineTow = [[UIView alloc] initWithFrame:CGRectMake(10, 93, 300, 1)];
[lineTow setBackgroundColor:[UIColor colorWithRed:209.0f/255.0f green:209.0f/255.0f blue:209.0f/255.0f alpha:1.0f]];
[self.view addSubview:lineTow];
[lineTow release];
//宝贝生日
UILabel *_birthLab = [[UILabel alloc] initWithFrame:CGRectMake(30, 96, 75, 40)];
[_birthLab setText:@"宝贝生日"];
_birthLab.highlighted = YES;
_birthLab.highlightedTextColor = [UIColor blackColor];
[_birthLab setFont:lpFont];
[_birthLab setBackgroundColor:[UIColor clearColor]];
[_birthLab setTextColor:[UIColor blackColor]];
[self.view addSubview:_birthLab];
[_birthLab release];
_birthDay = [[UIButton alloc] initWithFrame:CGRectMake(57, 96, 200, 40)];
[_birthDay setBackgroundColor:[UIColor clearColor]];
[_birthDay setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[_birthDay setTitle:@"2004-10-09" forState:UIControlStateNormal];
[_birthDay setTag:104];
[_birthDay addTarget:self action:@selector(openBirthday) forControlEvents:UIControlEventTouchUpInside];
[_birthDay setHighlighted:YES];
[self.view addSubview:_birthDay];
//宝贝信息提示
UILabel *_babyNote = [[UILabel alloc] initWithFrame:CGRectMake(45, 131, 300, 40)];
[_babyNote setBackgroundColor:[UIColor clearColor]];
[_babyNote setTextColor:[UIColor colorWithRed:83.0f/255.0f green:92.0f/255.0f blue:112.0f/255.0f alpha:1.0f]];
[_babyNote setTag:104];
[_babyNote setFont:[UIFont systemFontOfSize:14]];
[_babyNote setText:@"推荐引擎会根据孩子信息进行个性推荐"];
[_babyNote setHighlighted:YES];
[self.view addSubview:_babyNote];
[_babyNote release];
//初始日期选择控件
_datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0.0, 200.0, 0.0, 0.0)];
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
[dateFormatter setDateFormat:@"yyyy-MM-dd"];
//将当前生日时间设置到日期轮轴上
_datePicker.date = [dateFormatter dateFromString:_birthDay.titleLabel.text];
//设置为中文显示
NSLocale *locale = [[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"];
_datePicker.locale = locale;
[locale release];
[_datePicker setDatePickerMode:UIDatePickerModeDate];
[_datePicker addTarget:self action:@selector(dataValueChanged) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_datePicker];
}
三、注册,登录成功后直接进入个人中心页

顶部界面代码实现如下:
[cpp] view
plaincopy
#pragma mark addHeadView
- (void)addHeadView
{
//头像背景设置
UIView *headView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 84)];
[headView setBackgroundColor:[UIColor colorWithRed:247.0f/255.0f green:247.0f/255.0f blue:247.0f/255.0f alpha:1.0f]];
//按钮方式添加左侧用头像
UIButton *headBtn = [[UIButton alloc] initWithFrame:CGRectMake(10, 10, 64, 64)];
[headBtn setBackgroundImage:[UIImage imageNamed:@"Baby_head.png"] forState:UIControlStateNormal];
headBtn.layer.cornerRadius = 8.0;
headBtn.layer.masksToBounds = YES;
[headView addSubview:headBtn];
[headBtn release];
[self.view addSubview:headView];
//用户名
UILabel *unameLab = [[UILabel alloc] initWithFrame:CGRectMake(89, 15, 200, 20)];
[unameLab setText:@"balbaba"];
[unameLab setTextColor:[UIColor blackColor]];
[unameLab setFont:[UIFont boldSystemFontOfSize:16]];
[unameLab setBackgroundColor:[UIColor clearColor]];
[headView addSubview:unameLab];
//宝贝头像小图
UIImageView *iconView = [[UIImageView alloc] initWithFrame:CGRectMake(89, 38, 24, 24)];
[iconView setImage:[UIImage imageNamed:@"Baby_gender_boy.png"]];
[headView addSubview:iconView];
//宝贝昵称
UILabel *nicknameLab = [[UILabel alloc] initWithFrame:CGRectMake(120, 40, 120, 20)];
[nicknameLab setText:@"宝贝qgggfgghhjjjk"];
[nicknameLab setTextColor:[UIColor blackColor]];
[nicknameLab setFont:[UIFont systemFontOfSize:14]];
[nicknameLab setBackgroundColor:[UIColor clearColor]];
[headView addSubview:nicknameLab];
//宝贝生日
UILabel *birthDayLab = [[UILabel alloc] initWithFrame:CGRectMake(230, 40, 80, 20)];
[birthDayLab setText:@", 4岁3个月"];
[birthDayLab setTextColor:[UIColor blackColor]];
[birthDayLab setFont:[UIFont systemFontOfSize:14]];
[birthDayLab setBackgroundColor:[UIColor clearColor]];
[headView addSubview:birthDayLab];
[headView release];
}
分段表格视图实现代码如下:
[cpp] view
plaincopy
#pragma mark addTableView
- (void)addTableView
{
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 84, 320, 416) style:UITableViewStylePlain];
[_tableView setDelegate:self];
[_tableView setDataSource:self];
//清除分隔线
//_tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
[self.view addSubview:_tableView];
}
//代理-每个行的Cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *iden = [NSString stringWithFormat:@"_ucenterCell_%d", 1];
UcenterCell *cell = [tableView dequeueReusableCellWithIdentifier:iden];
if (cell == nil) {
cell = [[[UcenterCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:iden] autorelease];
}
//cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
NSDictionary *dic = [[[_dataList objectAtIndex:indexPath.section] objectForKey:@"subs"] objectAtIndex:indexPath.row];
[cell setValueForDictionary:dic];
return cell;
}
//多少个段
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return [_dataList count];
}
//段的高度
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 22;
}
//设置每段显示Title
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [[[[_dataList objectAtIndex:section] objectForKey:@"subs"] objectAtIndex:0] objectForKey:@"section"];
}
//代理-每段有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [[[_dataList objectAtIndex:section] objectForKey:@"subs"] count];
}
//代理-计算每个行的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 44.0f;
}
//代理-选择行的触发事件
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
//点击推出页面
DetailViewController *rvc = [[DetailViewController alloc] init];
[self.navigationController pushViewController:rvc animated:YES];
[rvc release];
}
注:
1、注册、登录功能主要是锻练对键盘和输入框UITextField、UISegment及UIPickerView的熟练使用
2、在注册、登录时顶部导航左、中、右相关的"返回" 、"注册"、"完成"等按钮尽量直接使用系统的的类似下面代码
相关文章推荐
- EL表达式
- Android Intent Action 大全
- Android TextView的走马灯效果
- Android开发--遍历SQLite数据库下的所有表名
- GITLAB的版本回退(非命令行)
- 一、android实用代码段(持续更新)
- Saltstack配置管理-增加Zabbix
- Android手机存储器分类
- 各种算法动画展示,效果不错。
- Android Studio 权威教程断点调试和高级调试
- Unity3d·小技巧·左上角小文字窗口
- Linux下的压缩解压缩命令详解
- Socket 基础解析使用ServerSocket建立聊天服务器
- CentOS7 初次安装记录(六)配置 FTP 服务器
- win 10 下安装Arcgis 10.3 方法。
- form表单的action属性为空,由谁处理?
- (Android) MediaPlayer & AudioRecord
- CS378: Autonomous Intelligent Robotics (FRI) -- Spring 2013
- QSlider QSS设置样式
- java 字节流和字符流的区别
