HTML学习2:常用标签之图像标签
2015-11-18 14:50
501 查看
HTML中通过使用图像标签,可以在文档中显示图像。
图像标签列表:

一,图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" />。URL 指存储图像的位置。如果名为 "boat.gif" 的图像位于 www.w3school.com.cn 的 images 目录中,那么其 URL 为 http://www.w3school.com.cn/images/boat.gif。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
[html] view
plaincopyprint?
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTML图像标签演示</title>
</head>
<body>
<h1>演示图像标签</h1>
<hr />
<p>
一幅图像:
<img src="16.jpg" width="400" height="200" /></p>
<hr />
<p>
一幅动画图像:
<img src="15.GIF"/ width="=400" height="=200" />
</p>
<hr />
<p>请注意,插入动画图像的语法与插入普通图像的语法没有区别。</p>
</body>
</html></span></span>
浏览器显示的结果为:

二,替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。<img src="boat.gif" alt="Big Boat">在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
[html] view
plaincopyprint?
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTML图像标签演示</title>
</head>
<body>
<p>仅支持文本的浏览器无法显示图像,仅仅能够显示在图像的 "alt" 属性中指定的文本。在这里,"alt" 的文本是“刘亦菲”。</p>
<p>请注意,如果您把鼠标指针移动到图像上,大多数浏览器会显示 "alt" 文本。</p>
<img src="10.jpg" alt="刘亦菲" width="400" height="280" />
<p>如果无法显示图像,将显示 "alt" 属性中的文本:</p>
<img src="112.jpg" alt="刘亦菲" width="400" height="280"/>
</body>
</html></span></span>
浏览器显示的结果为:

三,图像标签的排列属性align
[html] view
plaincopyprint?
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTML图像标签演示</title>
</head>
<body>
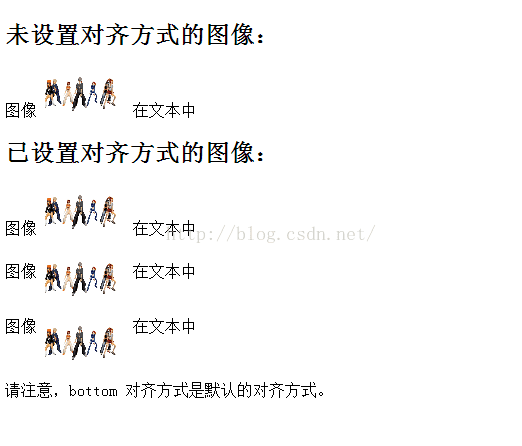
<h2>未设置对齐方式的图像:</h2>
<p>图像 <img src="15.GIF" width="80" height="48"/> 在文本中</p>
<h2>已设置对齐方式的图像:</h2>
<p>图像 <img src="15.GIF" width="80" height="48"align="bottom"/> 在文本中</p>
<p>图像 <img src="15.GIF" width="80" height="48"align="middle"/> 在文本中</p>
<p>图像 <img src="15.GIF" width="80" height="48" align="top"/> 在文本中</p>
<p>请注意,bottom 对齐方式是默认的对齐方式。</p>
</body>
</html>
</span></span>
浏览器显示的结果为:

对于图像地图我们会在后续的学习中提到。
图像标签列表:

一,图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" />。URL 指存储图像的位置。如果名为 "boat.gif" 的图像位于 www.w3school.com.cn 的 images 目录中,那么其 URL 为 http://www.w3school.com.cn/images/boat.gif。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
[html] view
plaincopyprint?
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTML图像标签演示</title>
</head>
<body>
<h1>演示图像标签</h1>
<hr />
<p>
一幅图像:
<img src="16.jpg" width="400" height="200" /></p>
<hr />
<p>
一幅动画图像:
<img src="15.GIF"/ width="=400" height="=200" />
</p>
<hr />
<p>请注意,插入动画图像的语法与插入普通图像的语法没有区别。</p>
</body>
</html></span></span>
浏览器显示的结果为:

二,替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。<img src="boat.gif" alt="Big Boat">在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
[html] view
plaincopyprint?
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTML图像标签演示</title>
</head>
<body>
<p>仅支持文本的浏览器无法显示图像,仅仅能够显示在图像的 "alt" 属性中指定的文本。在这里,"alt" 的文本是“刘亦菲”。</p>
<p>请注意,如果您把鼠标指针移动到图像上,大多数浏览器会显示 "alt" 文本。</p>
<img src="10.jpg" alt="刘亦菲" width="400" height="280" />
<p>如果无法显示图像,将显示 "alt" 属性中的文本:</p>
<img src="112.jpg" alt="刘亦菲" width="400" height="280"/>
</body>
</html></span></span>
浏览器显示的结果为:

三,图像标签的排列属性align
[html] view
plaincopyprint?
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>HTML图像标签演示</title>
</head>
<body>
<h2>未设置对齐方式的图像:</h2>
<p>图像 <img src="15.GIF" width="80" height="48"/> 在文本中</p>
<h2>已设置对齐方式的图像:</h2>
<p>图像 <img src="15.GIF" width="80" height="48"align="bottom"/> 在文本中</p>
<p>图像 <img src="15.GIF" width="80" height="48"align="middle"/> 在文本中</p>
<p>图像 <img src="15.GIF" width="80" height="48" align="top"/> 在文本中</p>
<p>请注意,bottom 对齐方式是默认的对齐方式。</p>
</body>
</html>
</span></span>
浏览器显示的结果为:

对于图像地图我们会在后续的学习中提到。
相关文章推荐
- HTML学习1:常用标签之列表标签
- 正则表达式实现将html文本转换为纯文本格式(将html字符串转换为纯文本方法)
- HTML点击事件重叠的处理
- R语言-Kindle特价书爬榜示例 & 输出HTML小技巧
- HTML的渲染原理
- HTML DOM getElementsByTagName() 方法
- HTMLParser 使用详解
- 【指导】颜色表及html代码
- htmlparser源码简单分析
- html 编码规范
- html文本自动换行
- 正则表达式去除html标签
- 【转】向HTML中插入视频并兼容所有浏览器的方法
- 南大软院大神养成计划——html初体验2
- HTML经典标签用法
- WebKit之HTMLInputElement介绍
- 移除HTML标签strip_tags()函数
- HTML-embed标签详解
- 普元日记--动态添加控件跳转页(shutcut.html)
- 普元日记---动态添加的控件(index.html)
