HTML点击事件重叠的处理
2015-11-18 14:34
399 查看
在公司开发一套基于B/S架构的快速开发平台,负责自定义表单模块的开发,简单来说就是通过拖拉式开发web表单,前段使用到的技术主要是AngularJS,还有几个基于AngularJS的插件库。
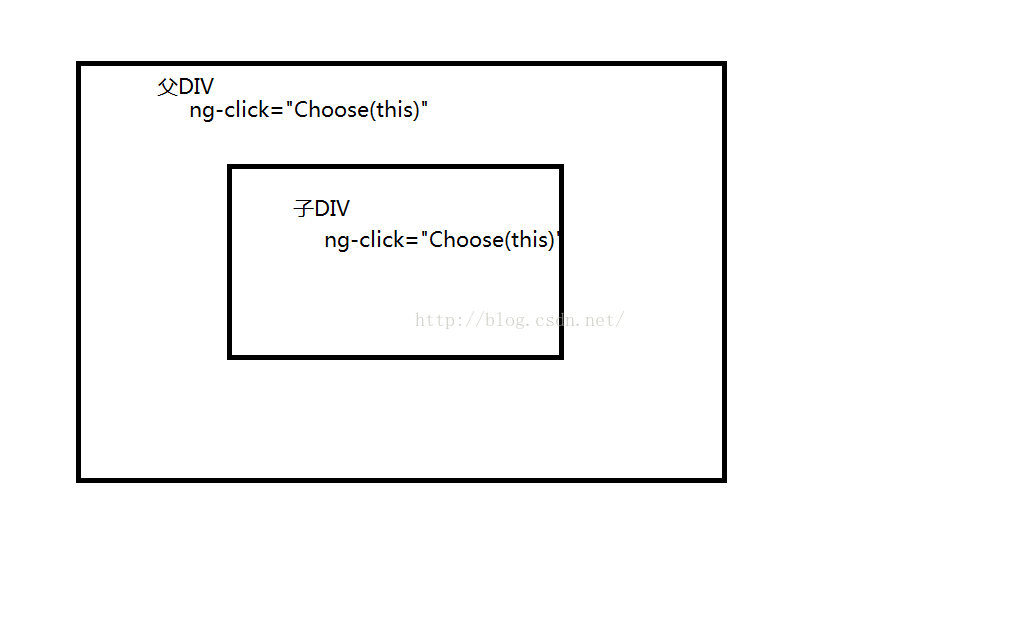
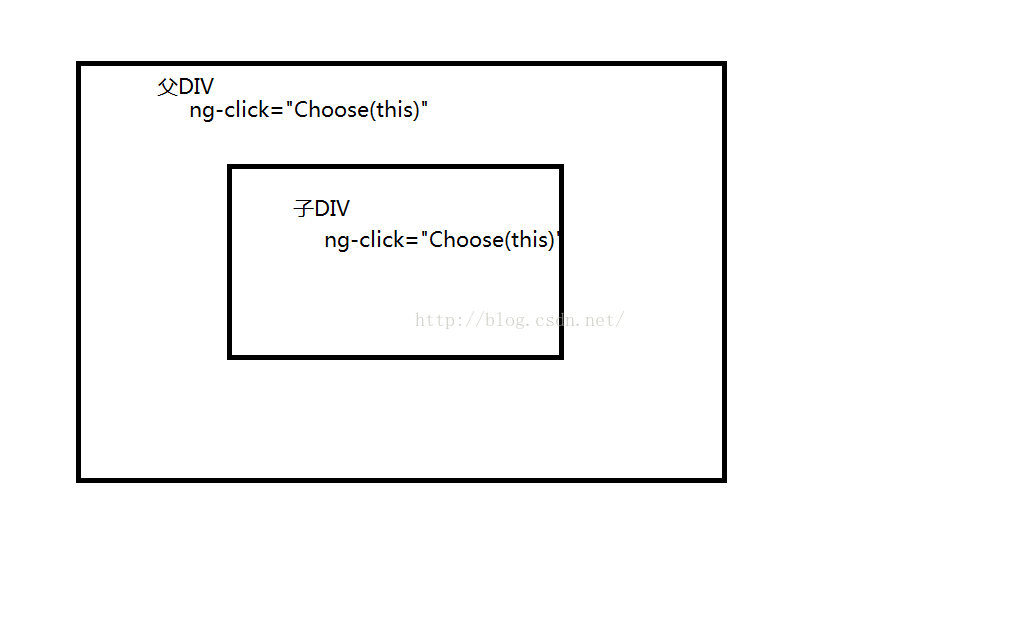
这次分享的就是如何在父子嵌套的容器里合理的处理点击事件,如图:

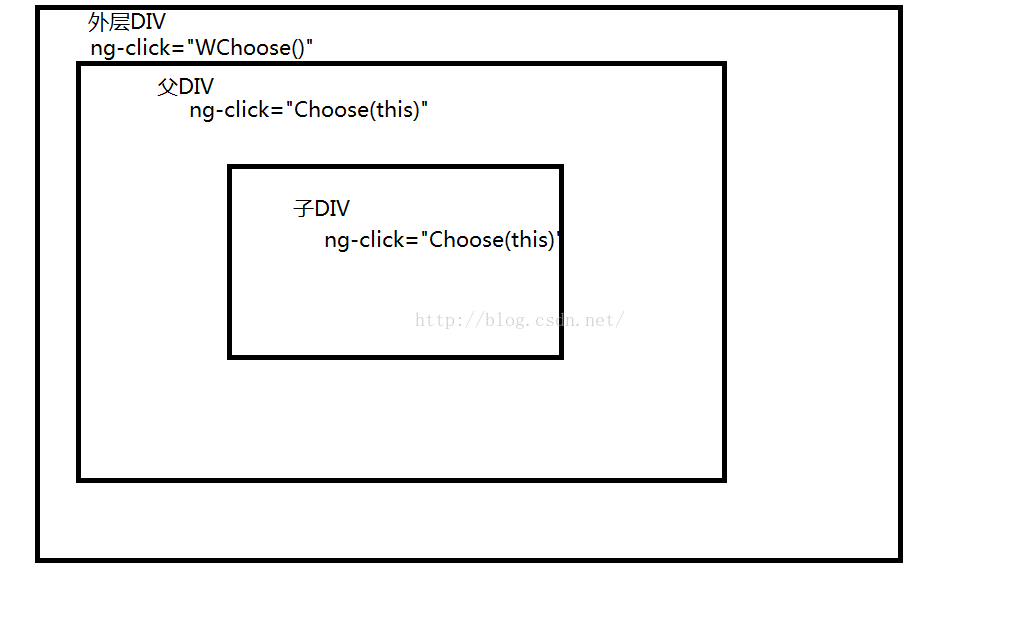
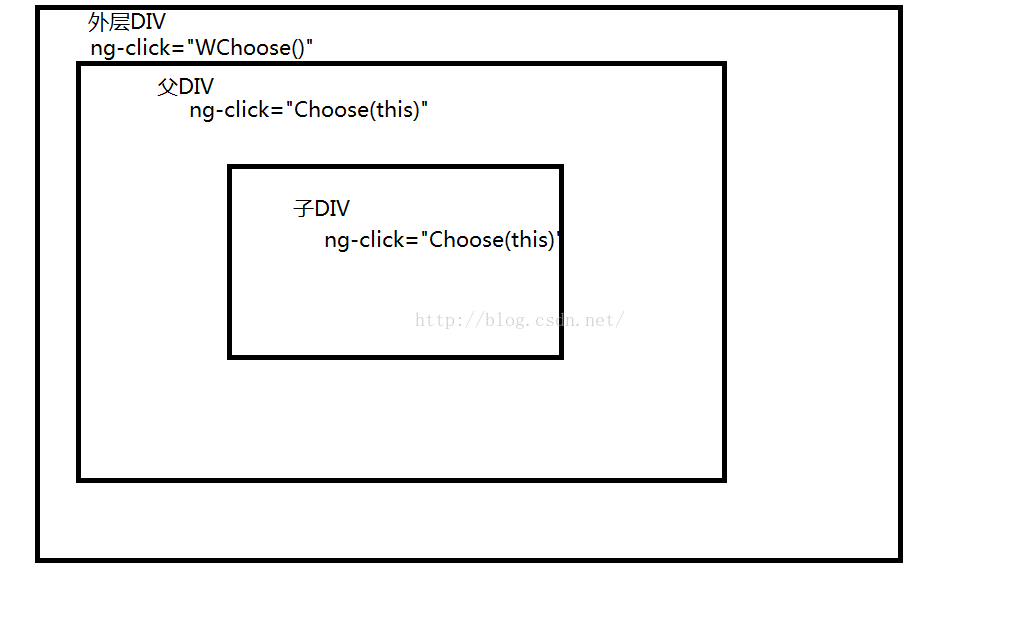
当鼠标点击子DIV的时候会先触发子DIV的点击事件,然后触发父DIV的点击事件,我的逻辑是当点击这个DIV的时候会把this赋值给一个全局变量,但是这样就无法选中子DIV的this了,这时候我会在他们的外层再套一层DIV,然后绑定点击事件,如图:

那么点击事件的调用顺序就是
1、子DIV点击事件
把this添加进数组
2、父DIV点击事件
把this添加进数组
3、外层Div点击事件
数组第一个元素就是选中的元素
这次分享的就是如何在父子嵌套的容器里合理的处理点击事件,如图:

当鼠标点击子DIV的时候会先触发子DIV的点击事件,然后触发父DIV的点击事件,我的逻辑是当点击这个DIV的时候会把this赋值给一个全局变量,但是这样就无法选中子DIV的this了,这时候我会在他们的外层再套一层DIV,然后绑定点击事件,如图:

那么点击事件的调用顺序就是
1、子DIV点击事件
把this添加进数组
2、父DIV点击事件
把this添加进数组
3、外层Div点击事件
数组第一个元素就是选中的元素
相关文章推荐
- R语言-Kindle特价书爬榜示例 & 输出HTML小技巧
- HTML的渲染原理
- HTML DOM getElementsByTagName() 方法
- HTMLParser 使用详解
- 【指导】颜色表及html代码
- htmlparser源码简单分析
- html 编码规范
- html文本自动换行
- 正则表达式去除html标签
- 【转】向HTML中插入视频并兼容所有浏览器的方法
- 南大软院大神养成计划——html初体验2
- HTML经典标签用法
- WebKit之HTMLInputElement介绍
- 移除HTML标签strip_tags()函数
- HTML-embed标签详解
- 普元日记--动态添加控件跳转页(shutcut.html)
- 普元日记---动态添加的控件(index.html)
- C#解析html文档
- HTML 外边距折叠,以及消除的办法
- 同域下父子页面的通信
