轻松学习JavaScript三:JavaScript与HTML的结合
2015-11-17 15:28
567 查看
HTML中的JavaScript脚本必须位于<script>与</script>标签之间,JavaScript脚本可被放置在HTML页面的
<body>标签和<head>标签中,这种视情况而定,一般放在<head>标签内。
一<script> 标签
如需在HTML页面中插入JavaScript脚本,请使用<script>标签。<script>和</script>会告诉JavaScript在何处开始
和结束。<script>和</script>之间的代码行包含了JavaScript:
<span style="font-size:18px;"><script type="text/javascript">
alert("欢迎来到JavaScript世界!!!");
</script></span> 您无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script> 和 </script> 之间的 JavaScript。那些老
旧的实例可能会在<script>标签中使用type="text/javascript"。现在已经不必这样做了。JavaScript是所有现代浏览器
以及HTML5中的默认脚本语言。鉴于刚刚学习JavaScript语言的可以使用!
二<body>中的JavaScript
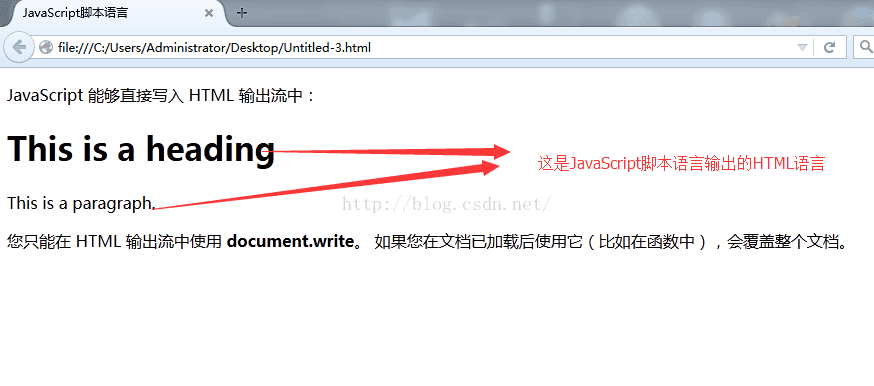
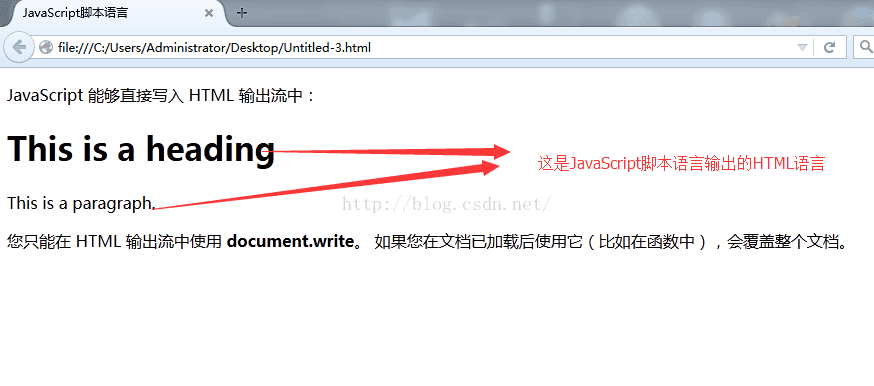
在本例中,JavaScript会在页面加载时向HTML的<body>写文本:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html> 我们先不管JavaScript代码怎么写和怎么运行,先来看运行结果:

三JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。通常,我们需要在某个事件发生时执行代码,比如当用户
点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
四<head>或<body>中的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于
两个部分中。通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,
不会干扰页面的内容。
五<head>中的JavaScript函数
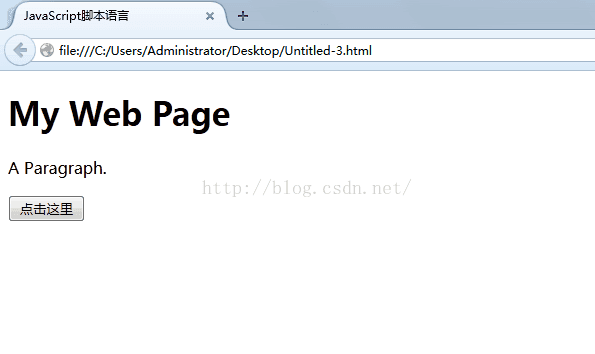
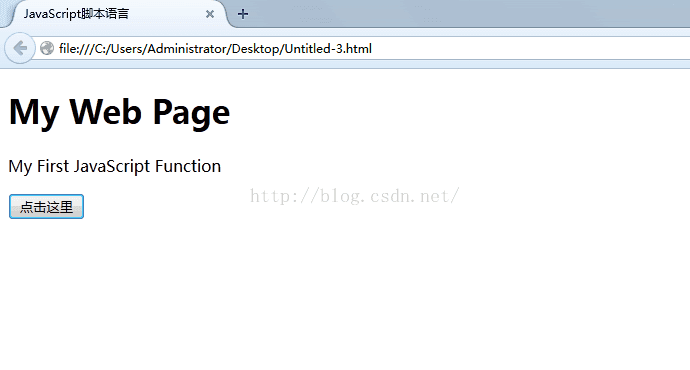
在本例中,我们把一个JavaScript函数放置到HTML页面的<head>部分。该函数会在点击按钮时被调用:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
运行的结果为:

点击按钮后的效果为:

六<body>中的JavaScrip 函数
在本例中,我们把一个JavaScript函数放置到HTML页面的<body>部分。该函数会在点击按钮时被调用:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</body>
</html>
运行的结果与上述五的结果一样!
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在 <p> 元素创建之后再执行脚本。
七外部的JavaScript
我们也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩
展名是 .js。如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件,如果有大量的JavaScript代码,我
们提倡使用外部的JavaScript方式,一般我们也采用分离的方式连接到HTML文档中。
实例
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript" src="/js/myScript.js"></script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p>
</body>
</html>
myScript.js代码:
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
} 运行的结果和上述一致!
提示:在<head 或<body>中引用脚本文件都是可以的。实际运行效果与您在<script>标签中编写脚本完全一致。
外部脚本不能包含 <script> 标签。
<body>标签和<head>标签中,这种视情况而定,一般放在<head>标签内。
一<script> 标签
如需在HTML页面中插入JavaScript脚本,请使用<script>标签。<script>和</script>会告诉JavaScript在何处开始
和结束。<script>和</script>之间的代码行包含了JavaScript:
<span style="font-size:18px;"><script type="text/javascript">
alert("欢迎来到JavaScript世界!!!");
</script></span> 您无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script> 和 </script> 之间的 JavaScript。那些老
旧的实例可能会在<script>标签中使用type="text/javascript"。现在已经不必这样做了。JavaScript是所有现代浏览器
以及HTML5中的默认脚本语言。鉴于刚刚学习JavaScript语言的可以使用!
二<body>中的JavaScript
在本例中,JavaScript会在页面加载时向HTML的<body>写文本:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html> 我们先不管JavaScript代码怎么写和怎么运行,先来看运行结果:

三JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。通常,我们需要在某个事件发生时执行代码,比如当用户
点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
四<head>或<body>中的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于
两个部分中。通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,
不会干扰页面的内容。
五<head>中的JavaScript函数
在本例中,我们把一个JavaScript函数放置到HTML页面的<head>部分。该函数会在点击按钮时被调用:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
运行的结果为:

点击按钮后的效果为:

六<body>中的JavaScrip 函数
在本例中,我们把一个JavaScript函数放置到HTML页面的<body>部分。该函数会在点击按钮时被调用:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</body>
</html>
运行的结果与上述五的结果一样!
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在 <p> 元素创建之后再执行脚本。
七外部的JavaScript
我们也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩
展名是 .js。如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件,如果有大量的JavaScript代码,我
们提倡使用外部的JavaScript方式,一般我们也采用分离的方式连接到HTML文档中。
实例
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript" src="/js/myScript.js"></script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p>
</body>
</html>
myScript.js代码:
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
} 运行的结果和上述一致!
提示:在<head 或<body>中引用脚本文件都是可以的。实际运行效果与您在<script>标签中编写脚本完全一致。
外部脚本不能包含 <script> 标签。
相关文章推荐
- javascript_DOM 编程艺术学习笔记(三)
- 举例说明如何为JavaScript的方法参数设置默认值
- 编写高质量JavaScript代码的基本要点(1)
- js去除日期字符串时分秒
- javascript定义类和类的实现 - 前端开发
- 总结JavaScript中布尔操作符||与&&的使用技巧
- 关于点击空白关闭弹窗的js写法推荐
- jq-delay()知识点
- javascript面向对象基础讲解(工厂模式、构造函数模式、原型模式、混合模式、动态原型模式)
- jsp中include指令与jsp:include动作标识的区别
- JS操作JSON总结
- json parser 数据转化
- Javascript定义类(class)的三种方法
- 原生js如何解决时间委派
- javaScript语法
- js 语法
- jsp自定义标签
- ExtJS同一个form中提交combobox和文件类型的问题
- javascript_DOM 编程艺术学习笔记(二)
- JSP中include用法中出现的500错误
