ol元素及相关属性:type, start, value, 和reversed
2015-11-17 12:15
567 查看
一、掘墓
很久很久以前,有一个美丽的公主,她有一头秀丽的长发……(人群中突然飞来一个鼠标,正中我额头,几个星星迸出,眼前一片漆黑,迷迷糊糊中隐隐听到:MB, 正经点,我们过来不是听童话故事滴!)30min后,华佗给了个桃,半血复活,老实了~~
很久很久以前,我写过一篇关于列表的文章 —— “HTML CSS列表元素ul,ol,dl的研究与应用”,算是个中长篇,只可惜因为年代久远,被时间埋啊埋的,都快变成地下古董,不为人所知了。
“虽然文章已作古,此时亦可松松土”。有兴趣的你可以看看,其中也有关于ol列表的介绍,只是呢,“官人虽被小姐提,只是碎语本无意”。因此,这里有针对性的详细介绍还是很有必要的,因为根据自己的经验,一篇文章内容多而杂的时候,很多好的内容会湮没在随波中。
二、前世今生
type,
start,
value,
和
reversed每个的生世是不一样滴。
reversed属于新兴人类,随着HTML5来到这个世界的,顾名思意表“反转”。而
start和
type都是在HTML4中被文革掉的,但是,现在,它们又回来了。//zxx:为什么又回来呢?嘛,谁知道呢~~
我们都知道,CSS是负责表现,而且推荐各类表现都使用CSS完成。在HTML 4.01中,
type属性无奈地被
list-style-type替代了(本是同根生,相煎何太急),而
start和
value属性被无情地抛弃了,只有在使用content内容生成序列(掘墓吧,见part
4)的时候才发出一点微弱的气息。
三、type属性
对于ol列表,HTML中的
type属性跟CSS中的
list-style-type实则一路货色。如下对应表:
<ol type="">值 | 等同于list-style-type |
|---|---|
type="1" | decimal(默认样式) |
type="a" | lower-alpha |
type="A" | upper-alpha |
type="i" | lower-roman |
type="I" | upper-roman |
type和CSS中的
list-style-type同时出现的时候,
list-style-type会优先与
type,即显示
list-style-type对应值内容。如果CSS中未设置具体
list-style-type值,自然
type称大王。
五、start和value属性
这两个属性举个板栗就知道什么意思了。您可以狠狠地点击这里:ol列表start属性测试demo ol列表value属性测试demo
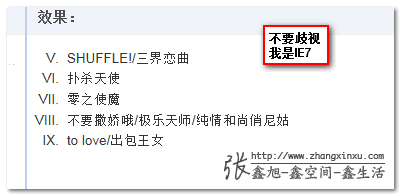
这两个demo页面的效果是一模一样滴,如下截图(IE7献丑):

想对应的HTML如下:
<ol type="I" start="5"> <li>SHUFFLE!/三界恋曲</li> <li>扑杀天使</li> <li>零之使魔</li> <li>不要撒娇哦/极乐天师/纯情和尚俏尼姑</li> <li>to love/出包王女</li> </ol>
<ol type="I"> <li value="5">SHUFFLE!/三界恋曲</li> <li>扑杀天使</li> <li>零之使魔</li> <li>不要撒娇哦/极乐天师/纯情和尚俏尼姑</li> <li>to love/出包王女</li> </ol>
暗香非轻云,亦可月黄昏。
六、reverse降序
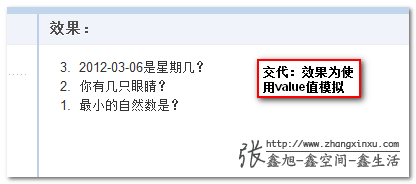
如下示例代码:<ol reversed> <li>2012-03-06是星期几?</li> <li>你有几只眼睛?</li> <li>最小的自然数是?</li> </ol>
支持的浏览器应该是下面这幅模样:

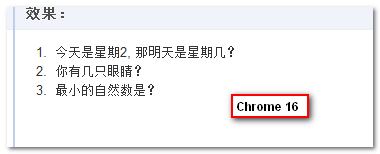
对于不支持的浏览器(例如Chrome 16):

可见,目前浏览器对
ol元素reversed属性的支持还是有些弱滴(下一章节的兼容性表可见)。
三月时节雨绵绵,春意阑珊。
您可以狠狠地地点击这里:ol列表元素reverse属性demo
虽然写本文的时候,鲜有浏览器上面的demo出现想要的效果,但是,浏览器发展是迅速滴及时滴,相信在本文掩入黄土之前此demo可见天日。
七、兼容性表
参见下表:| 属性 | IE | Firefox | Safari | Chrome | Opera |
|---|---|---|---|---|---|
<ol type=""> |  |  |  |  |  |
<ol start=""> |  |  |  |  |  |
<li value=""> |  |  |  |  |  |
<ol reversed> |  |  | 5.2 | 18 |  |
我百了下,Chrome 18目前已经有下载(据说是面向开发者)(官方正式版还是Chrome 17);Safari 5.2也支持了
ol元素
reversed属性,不过这个版本最近才向开发者开放。
另外,对于不支持
reversed属性的浏览器,效果的实现可以借助于lists-reversed.js.
八、最后茫茫多吐槽
…… ………… ……
…… ……
此处省略1万字
…… ……
…… ……
…… ……
因此,1 + 1 = 2.
胸中抒意指尖走,写篇文章来献丑。才疏学浅错难免,不吝赐教多指点!感谢阅读!
相关文章推荐
- [Leetcode]Longest Increasing Subsequence
- request.getParameter()中文乱码
- 循环结构中break、continue、goto、return和exit的区别
- Handler Looper MessageQueue之MessageQueue
- Handler Looper MessageQueue之Handler
- Handler Looper MessageQueue之Looper
- Android Volley - volley StringRequest編碼問題
- STL学习系列三:Deque容器
- 图片旋转UIImageView+RotateImageView
- UIButton 设置图片显示 contentmode
- 并发队列ConcurrentLinkedQueue和阻塞队列LinkedBlockingQueue用法
- 输入框被软件盘挡住处理方式
- LightOJ 1012 Guilty Prince
- UI-hello world
- does not contain bitcode. You must rebuild it.....
- Masonry 和 UITableView-FDTemplateLayoutCell 实现自适应高度的Cell
- ERROR: NMO not setuid-root (Unix-only)错误的解决方法
- 在ViewDidLoad 里添加UIButton的点击事件,不能触发。
- UIScrollView实现轮播效果
- jboss7页面提交后报More than the maximum number of request parameters
