JQuery FancyBox
2015-11-16 08:43
666 查看
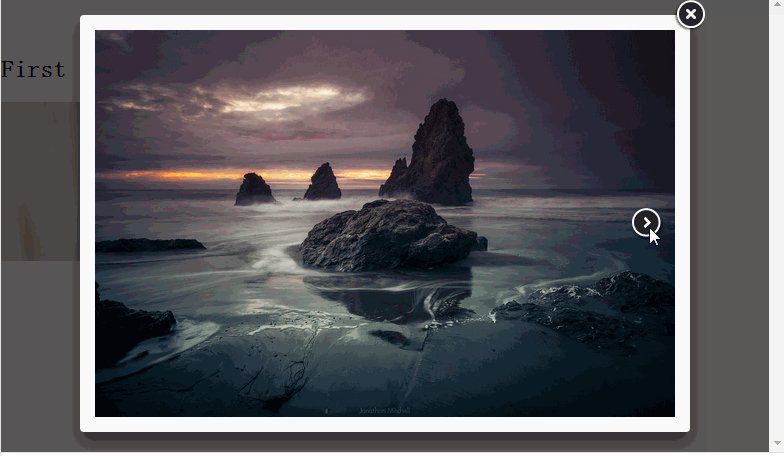
Demo effect(image gallery):

Sample code:
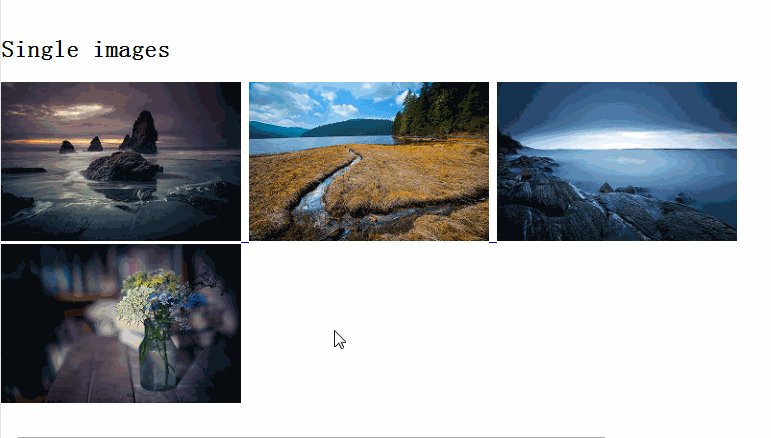
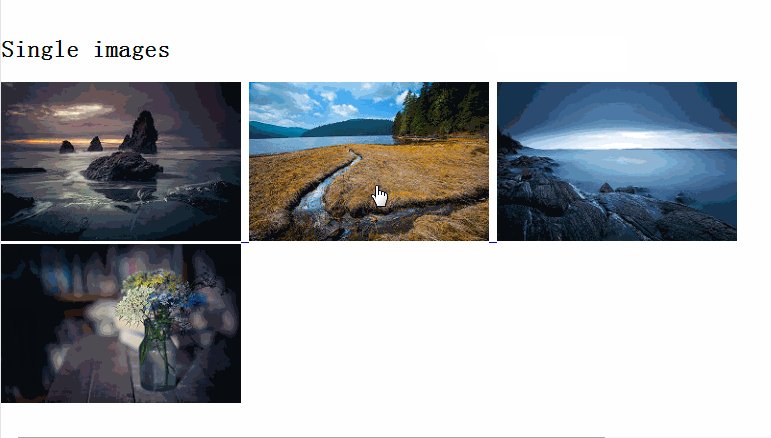
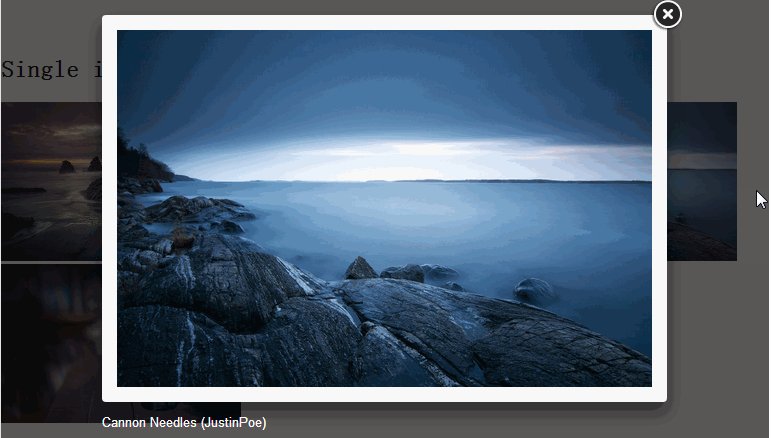
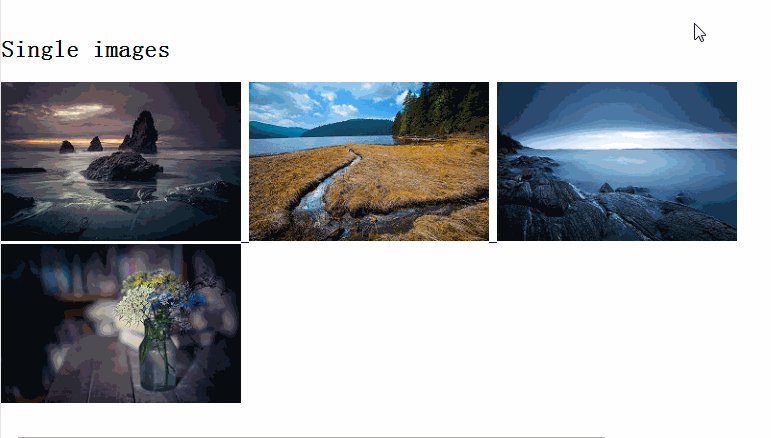
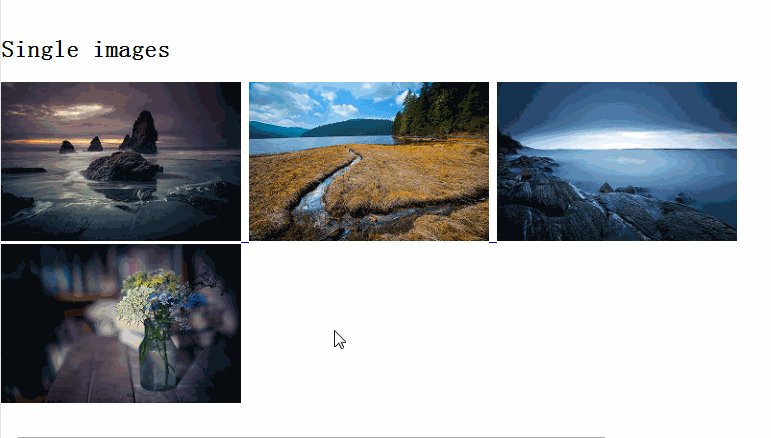
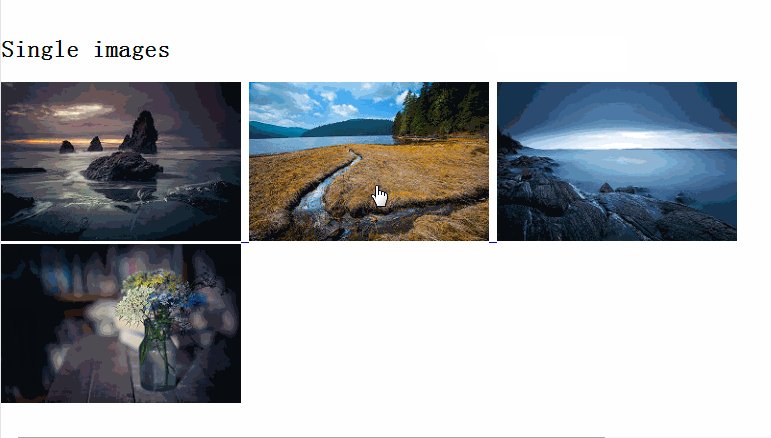
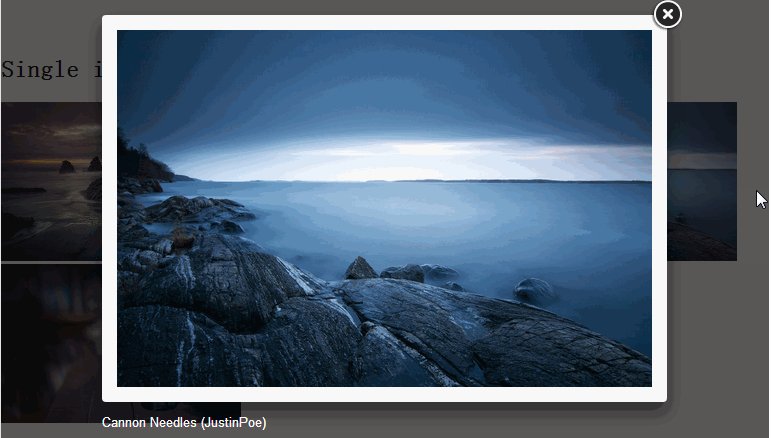
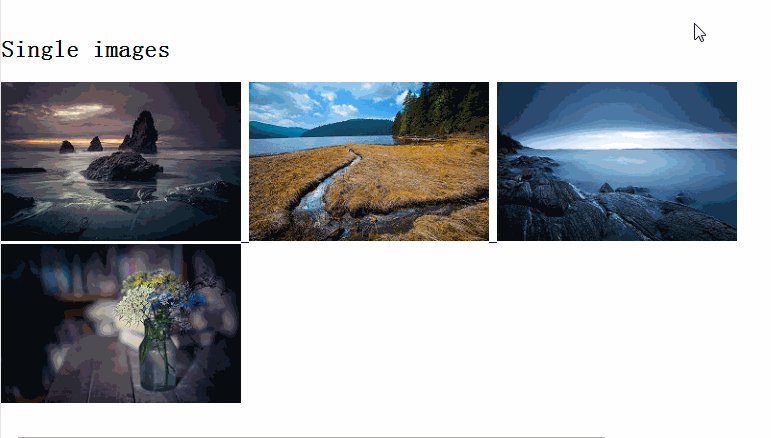
Demo effect(single images):

Sample code:
Demo effect(thumbnail):

Sample code:
References:
http://fancyapps.com/fancybox/
http://fancybox.net/
https://github.com/fancyapps/fancyBox

Sample code:
<link href="~/Content/jquery.fancybox.css" rel="stylesheet" /> <p> <h2>First test(Image gallery)</h2> <a class="fancybox1" rel="group" href="http://farm8.staticflickr.com/7367/16426879675_e32ac817a8_b.jpg"><img src="http://farm8.staticflickr.com/7367/16426879675_e32ac817a8_m.jpg" alt="" /></a> <a class="fancybox1" rel="group" href="http://farm8.staticflickr.com/7308/15783866983_27160395b9_b.jpg"><img src="http://farm8.staticflickr.com/7308/15783866983_27160395b9_m.jpg" alt="" /></a> </p>
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery.fancybox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".fancybox1").fancybox();
});
</script>Demo effect(single images):

Sample code:
<link href="~/Content/jquery.fancybox.css" rel="stylesheet" /> <p> <h2>Single images</h2> <a id="single_1" href="http://farm8.staticflickr.com/7308/15783866983_27160395b9_b.jpg" title="Lupines (Kiddi Einars)"> <img src="http://farm8.staticflickr.com/7308/15783866983_27160395b9_m.jpg" alt="" /> </a> <a id="single_2" href="http://farm8.staticflickr.com/7475/15723733583_b4a7b52459_b.jpg" title="Colorful Feldberg II (STEFFEN EGLY)"> <img src="http://farm8.staticflickr.com/7475/15723733583_b4a7b52459_m.jpg" alt="" /> </a> <a id="single_3" href="http://farm8.staticflickr.com/7495/16346747871_60b27a54b9_b.jpg" title="Cannon Needles (JustinPoe)"> <img src="http://farm8.staticflickr.com/7495/16346747871_60b27a54b9_m.jpg" alt="" /> </a> <a id="single_4" href="http://farm8.staticflickr.com/7381/16327260776_c3fa8ee76d_b.jpg" title="Making a summer # 3 :) ((Nikon woman))"> <img src="http://farm8.staticflickr.com/7381/16327260776_c3fa8ee76d_m.jpg" alt="" /> </a> </p>
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery.fancybox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#single_1").fancybox({
helpers: {
title: {
type: 'float'
}
}
});
$("#single_2").fancybox({
openEffect: 'elastic',
closeEffect: 'elastic',
helpers: {
title: {
type: 'inside'
}
}
});
$("#single_3").fancybox({
openEffect: 'none',
closeEffect: 'none',
helpers: {
title: {
type: 'outside'
}
}
});
$("#single_4").fancybox({
helpers: {
title: {
type: 'over'
}
}
});
});
</script>Demo effect(thumbnail):

Sample code:
<link href="~/Content/jquery.fancybox.css" rel="stylesheet" /> <link href="~/Content/jquery.fancybox-thumbs.css" rel="stylesheet" /> <p> <h2>Thumbnail helper</h2> <a class="fancybox-thumb" rel="fancybox-thumb" href="http://farm8.staticflickr.com/7495/16346747871_60b27a54b9_b.jpg" title="Bråviken (jarnasen)"> <img src="http://farm8.staticflickr.com/7495/16346747871_60b27a54b9_m.jpg" alt="" /> </a> <a class="fancybox-thumb" rel="fancybox-thumb" href="http://farm8.staticflickr.com/7381/16327260776_c3fa8ee76d_b.jpg" title="From the garden (*Jilltoo)"> <img src="http://farm8.staticflickr.com/7381/16327260776_c3fa8ee76d_m.jpg" alt="" /> </a> <a class="fancybox-thumb" rel="fancybox-thumb" href="http://farm9.staticflickr.com/8591/16141566979_347348e72c_b.jpg" title="cold forest (picturesbywalther)"> <img src="http://farm9.staticflickr.com/8591/16141566979_347348e72c_m.jpg" alt="" /> </a> <a class="fancybox-thumb" rel="fancybox-thumb" href="http://farm3.staticflickr.com/2895/14503817856_2f5d4b667b_b.jpg" title="Holly blue (Masa_N)"> <img src="http://farm3.staticflickr.com/2895/14503817856_2f5d4b667b_m.jpg" alt="" /> </a> </p>
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery.fancybox.pack.js"></script>
<script src="~/Scripts/jquery.fancybox-thumbs.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".fancybox-thumb").fancybox({
prevEffect: 'elastic',
nextEffect: 'elastic',
helpers: {
title: {
type: 'inside'
},
thumbs: {
width: 50,
height: 50
}
}
});
});
</script>References:
http://fancyapps.com/fancybox/
http://fancybox.net/
https://github.com/fancyapps/fancyBox
相关文章推荐
- jQuery选择器
- JQuery Color: Do Color Animations with jQuery
- jquery的强大
- 使用JQuery FancyBox插件实现图片展示特效
- jquery验证邮箱格式是否正确实例讲解
- jQuery实现标题有打字效果的焦点图代码
- 实例代码详解jquery.slides.js
- 基于jQuery实现的仿百度首页滑动选项卡效果代码
- jQuery链式操作实例分析
- jquery 根据网站url给导航nav添加active效果
- jquery attr
- 50个jQuery代码段帮你成为更出色的JS开发者
- 5个实用的jQuery代码片段(摘)
- EasyUI+JQuery轻松实现步骤条效果
- 17款jQuery在线QQ客服代码分享
- 17款jQuery在线QQ客服代码分享
- jQuery解决IE6图片不透明的问题
- 分享一个自己做的图片轮播的插件
- JQuery 实现简单的复选框树形结构图
- jQuery作用
