AJAX技术学习总结
2015-11-15 20:02
435 查看
什么是AJAX?
AJAX,是一种创建交互式网页应用的网页开发技术,能够创建快速动态网页的技术。它能够实现异步更新,在不加载整个网页的情况下,对网页进行局部的更新。有什么优点?
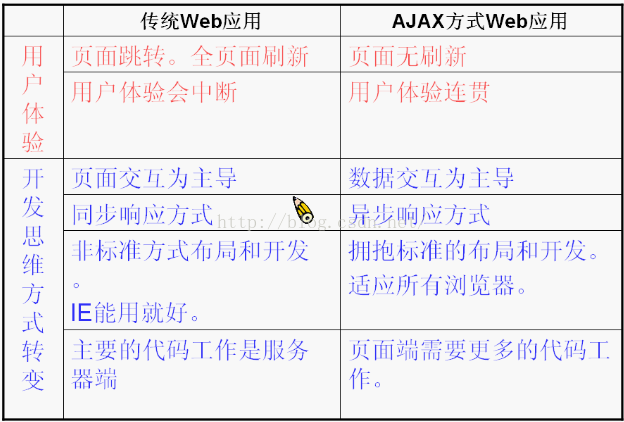
与传统的Web应用程序相比,AJAX有很多优势之处,主要体现在:
基础知识技术:
使用了XHTML和CSS的基于标准的表示技术根据DOM进行动态显示和交互
应用XML和XSLT进行数据交换和处理
使用XMLHttpRequest进行异步数据检索
利用Javascript将以上技术融合
使用步骤
AJAX的核心内容是XMLHttpRequest对象的使用,其主要的是五步使用法:第一:创建XMLHttpRequest对象
第二:注册回调函数
第三:设置和服务器交互的参数
第四:设置向服务器端发送的数据,启动和服务器端的交互
第五:判断和服务器端的交互是否完成,还有判断服务器端是否返回正确的数据
问题及解决
1、XMLHttpRequest请求频繁时,会出现缓存问题,使请求与结果不再相一致。解决办法:增加时间戳,通过获取时间戳来覆盖不是最新的请求,从而避免因为缓存问题而造成结果不一致的情况。
2、中文问题
在网页端传送中文时,有时会出现乱码的情况。一是请求数据中包含中文,服务器端程序接收错误导致出现乱码;二是响应数据包含中文,编码设置错误导致浏览器看到的结果数据是乱码。为了解决这些问题,我们需要做一些处理,对数据进行编码和解码处理,同时使charset和http响应头的Content-Type中定义的charset保持一致。
3、AJAX的跨域问题
主要还是指浏览器的兼容性,针对这一问题,使用了代理的思想去解决问题。主要的方法是利用get和post的方式在服务器端分开处理,处理过程是:
(1)获取原始的请求url地址和参数
(2.1)get方式利用URL和远程地址交互
(2.2)post方式利用URL和URLConnection和远程地址交互,还要向远程发送请求参数信息。
小结:
学习AJAX时,开始还有点不明白,不知道具体的流程是啥。虽然之前在做项目的时候使用过该技术,但是对它的一些原理和技术的使用还是不太了解。通过这次学习,首先从原理上明白了一些,而且知道了该技术的使用的核心点——XMLHttpRequest技术。其他的一些像Html操作、DOM操作、Javascript技术等都是之前接触过的,相对来说还容易理解一些。相关文章推荐
- 解决Ajax悬停效果,无法遮蔽FLASH的问题
- 再谈Jquery Ajax方法传递到action(补充)
- Dom在ajax技术中的作用说明
- ruby实现的一个异步文件下载HttpServer实例
- C#异步绑定数据实现方法
- 使用Ajax实时检测"用户名、邮箱等"是否已经存在
- 科学知识:同步、异步、阻塞和非阻塞区别
- 探讨Ajax中同步与异步之间的区别
- C#中异步回调函数用法实例
- 原生AJAX写法实例分析
- 探秘ajax跨域请求
- JQuery ajax返回JSON时的处理方式 (三种方式)
- Ajax中浏览器和服务器交互详解
- ajax实现点击不同的链接让返回的内容显示在特定div里
- ajax 动态传递jsp等页面使用id辨识传递对象
- ajax与传统web开发的异同点
- AJAX简单应用实例-弹出层
- AJAX初级教程之初识AJAX
- Ajax无刷新分页的性能优化方法
