Button设置单框不显示
2015-11-14 23:10
411 查看
遇到了个问题,如何将按钮的一个边框设置为不显示。
一开始一直想用Stroke设置边框,后来发现用layer-list才能实现。
设置按钮左边框不显示
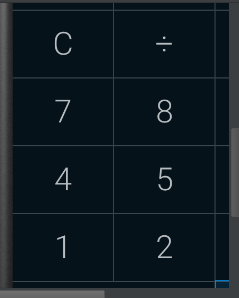
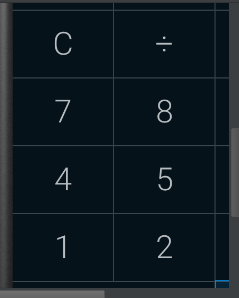
效果图如下,可见实现的效果与边框一致

用到了layer-list。
效果如下

是实现了不同item重叠位移的效果。
一开始一直想用Stroke设置边框,后来发现用layer-list才能实现。
设置按钮左边框不显示
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:state_pressed="true"> <layer-list> <item> <shape> <solid android:color="#3a474f"></solid> </shape> </item> <item android:top="0.5dp" android:right="0.5dp" android:bottom="0.5dp"> <shape> <solid android:color="#363636"></solid> </shape> </item> </layer-list> </item> <item android:state_enabled="true" android:state_pressed="false"> <layer-list> <item> <shape> <solid android:color="#3a474f"></solid> </shape> </item> <item android:top="0.5dp" android:right="0.5dp" android:bottom="0.5dp"> <shape> <solid android:color="#05121a"></solid> </shape> </item> </layer-list> </item> </selector>
效果图如下,可见实现的效果与边框一致

用到了layer-list。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:src="@drawable/android_red" android:gravity="center" /> </item> <item android:top="10dp" android:left="10dp"> <bitmap android:src="@drawable/android_green" android:gravity="center" /> </item> <item android:top="20dp" android:left="20dp"> <bitmap android:src="@drawable/android_blue" android:gravity="center" /> </item> </layer-list>
效果如下

是实现了不同item重叠位移的效果。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
