ANDROID L——Material Design详解(UI控件)
2015-11-14 11:13
399 查看
Android L:
Google已经确认Android L就是Android Lollipop(5.0)。
前几天发现Android5.0正式版的sdk已经可以下载了,而且首次搭载Android L系统的Nexus 6和 Nexus 9也即将上市。
所以是时候开始学习Android L了!
关于Android L如何配置模拟器和创建项目,如果大家有兴趣的话可以看看我之前的一篇文章:
Android
L——模拟器配置及创建项目
Material Design:
Material
Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Design包含了很多内容,我大致把它分为四部分:
主题和布局——ANDROID
L——Material Design详解(主题和布局)
视图和阴影——ANDROID
L——Material Design详解(视图和阴影)
UI控件——ANDROID
L——Material Design详解(UI控件)
动画——ANDROID
L——Material Design详解(动画篇)
今天就先来说说第三部分——Material新增的UI控件
UI控件
在Android L中新增了两个控件分别是RecyclerView,CardView:
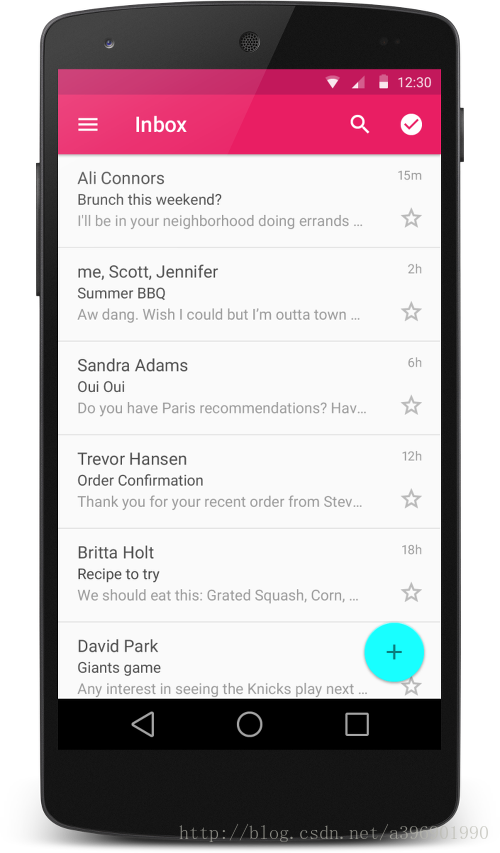
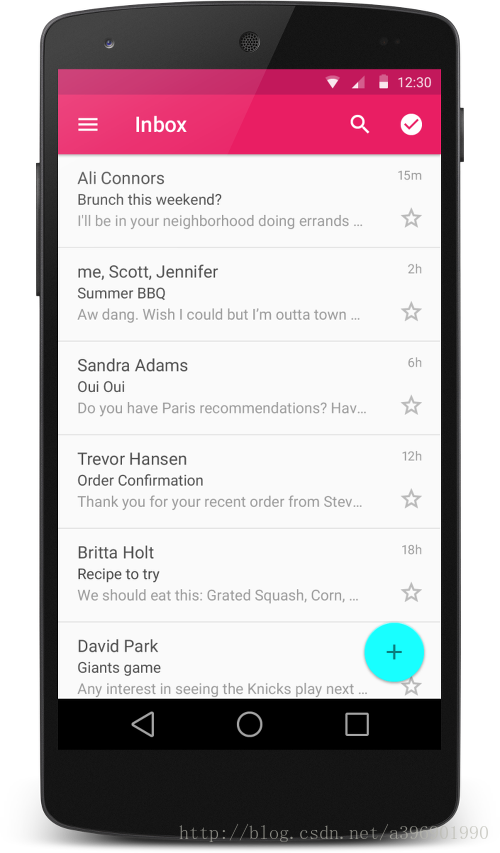
RecyclerView:
RecyclerView是ListView的升级版,它提供了更好的性能而且更容易使用。

RecyclerView这个控件是一个可以装载大量的视图集合,并且可以非常效率的进行回收和滚动。当你list中的元素经常动态改变时可以使用RecyclerView控件。
RecyclerView非常容易使用,它提供了如下两个功能:
为每个条目位置提供了layout管理器(RecyclerView.setLayoutManager)
为每个条目设置了操作动画(RecyclerView.setItemAnimator)
下面的例子介绍了如何定义和使用一个RecyclerView:
1.在布局文件中添加一个RecyclerView
?
2.初始化RecyclerView参数,设置layoutManager和adapter
?
3.创建一个adapter
?
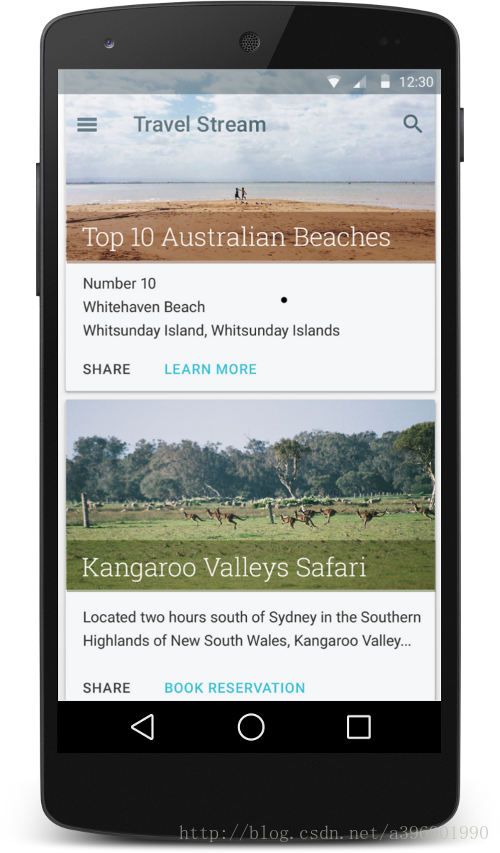
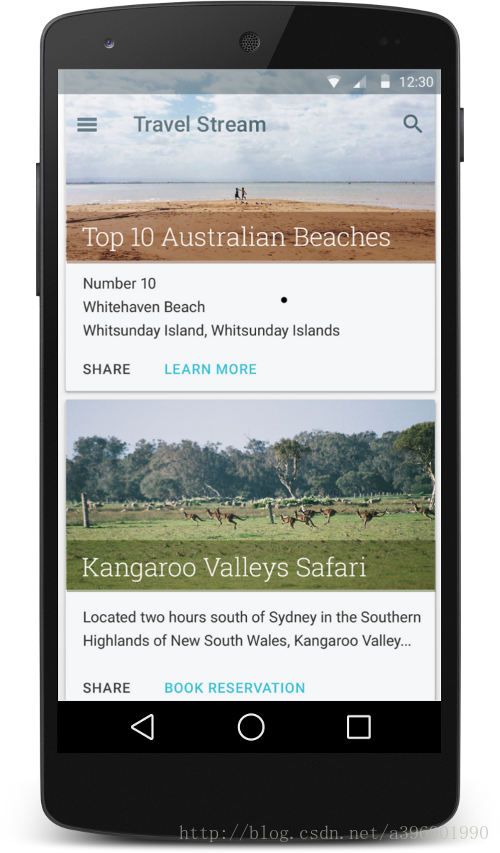
CardView:
CardView继承自FrameLayout,允许你在card视图中显示信息. CardView也可以设置阴影和圆角。(其实现在很多应用都自定义了Card视图,Google这回将card视图作为基本控件,可以拿来直接使用了)

Layout中为CardView设置圆角使用card_view:cardCornerRadius属性
代码中为CardView设置圆角使用CardView.setRadius方法
为CardView设置背景颜色使用card_view:cardBackgroundColor属性
在布局中包含一个CardView,如下:
?
兼容性:
RecyclerView,CardView都包含在Android
L Developer Preview Support Library中,所以他们可以在之前的版本中使用,只会有一些限制。
总结:
我将Material Design分为如下四部分:
主题和布局——ANDROID
L——Material Design详解(主题和布局)
视图和阴影——ANDROID
L——Material Design详解(视图和阴影)
UI控件——ANDROID
L——Material Design详解(UI控件)
动画——ANDROID
L——Material Design详解(动画篇)
本文所介绍的两个控件(RecyclerView,CardView)非常重要,因为在以后Android
L的开发中会经常用到。
这篇文章介绍的内容都是从官方文档翻译过来的,大家看着可能有点迷糊。不过没关系,过几天我会更新一个介绍RecyclerView,CardView在Android
Studio和Eclipse中是如何导包,和两个控件结合使用的小Demo。
Android
L——RecyclerView,CardView导入和使用(Demo)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持!
Google已经确认Android L就是Android Lollipop(5.0)。
前几天发现Android5.0正式版的sdk已经可以下载了,而且首次搭载Android L系统的Nexus 6和 Nexus 9也即将上市。
所以是时候开始学习Android L了!
关于Android L如何配置模拟器和创建项目,如果大家有兴趣的话可以看看我之前的一篇文章:
Android
L——模拟器配置及创建项目
Material Design:
Material
Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Design包含了很多内容,我大致把它分为四部分:
主题和布局——ANDROID
L——Material Design详解(主题和布局)
视图和阴影——ANDROID
L——Material Design详解(视图和阴影)
UI控件——ANDROID
L——Material Design详解(UI控件)
动画——ANDROID
L——Material Design详解(动画篇)
今天就先来说说第三部分——Material新增的UI控件
UI控件
在Android L中新增了两个控件分别是RecyclerView,CardView:
RecyclerView:
RecyclerView是ListView的升级版,它提供了更好的性能而且更容易使用。

RecyclerView这个控件是一个可以装载大量的视图集合,并且可以非常效率的进行回收和滚动。当你list中的元素经常动态改变时可以使用RecyclerView控件。
RecyclerView非常容易使用,它提供了如下两个功能:
为每个条目位置提供了layout管理器(RecyclerView.setLayoutManager)
为每个条目设置了操作动画(RecyclerView.setItemAnimator)
下面的例子介绍了如何定义和使用一个RecyclerView:
1.在布局文件中添加一个RecyclerView
?
2.初始化RecyclerView参数,设置layoutManager和adapter
?
?
CardView:
CardView继承自FrameLayout,允许你在card视图中显示信息. CardView也可以设置阴影和圆角。(其实现在很多应用都自定义了Card视图,Google这回将card视图作为基本控件,可以拿来直接使用了)

Layout中为CardView设置圆角使用card_view:cardCornerRadius属性
代码中为CardView设置圆角使用CardView.setRadius方法
为CardView设置背景颜色使用card_view:cardBackgroundColor属性
在布局中包含一个CardView,如下:
?
RecyclerView,CardView都包含在Android
L Developer Preview Support Library中,所以他们可以在之前的版本中使用,只会有一些限制。
总结:
我将Material Design分为如下四部分:
主题和布局——ANDROID
L——Material Design详解(主题和布局)
视图和阴影——ANDROID
L——Material Design详解(视图和阴影)
UI控件——ANDROID
L——Material Design详解(UI控件)
动画——ANDROID
L——Material Design详解(动画篇)
本文所介绍的两个控件(RecyclerView,CardView)非常重要,因为在以后Android
L的开发中会经常用到。
这篇文章介绍的内容都是从官方文档翻译过来的,大家看着可能有点迷糊。不过没关系,过几天我会更新一个介绍RecyclerView,CardView在Android
Studio和Eclipse中是如何导包,和两个控件结合使用的小Demo。
Android
L——RecyclerView,CardView导入和使用(Demo)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持!
相关文章推荐
- codeforces - Queries on a String(模拟+取余)
- 随意细解:UI -- 基础视图、程序启动流程
- UI基础-基础视图、程序启动流程
- 3.UITextField(输入框)知识总结
- 豆浆机改装记(7): 关于UI界面的构思
- Java String StringBuilder StringBuffer
- 2.UILabel(文本视图)知识总结
- LeetCode "Range Sum Query 2D - Immutable"
- 我的iOS学习历程 - UITouch(触摸反应)
- 我的iOS学习历程 - UITouch(触摸反应)
- robot-framework 源码阅读 之 suite name 搜索匹配
- 黑马程序员_JavaSE基础知识总结十七:GUI界面
- GPUImage API文档之GPUImageFramebuffer类
- VirtualBox导入虚拟硬盘时uuid已存在问题
- Leetcode Unique Binary Search Trees
- 1.UIView知识总结
- Android高级之Volley框架(三):ImageRequest、ImageLoader、NewworkImageView的使用
- iOS 16进制颜色字符串转换成可以正常使用的UIColor
- IOS 给UIView 设置背景图片
- CF--B - Queries on a String
