《Programming WPF》翻译 第7章 6.视频和3-D
2015-11-14 09:00
239 查看
原文:《Programming WPF》翻译 第7章 6.视频和3-D虽然详细地讨论视频和3-D超越了这本书的范围,但是获得这些特征的支持是值得的。
视频由MediaElement类型支持。这个元素可以被添加到UI树的任何地方。简单的设置它的Source属性以关联到它要播放的视频流,如示例7-49所示。
示例7-49
<MediaElement Source="C:\WINDOWS\system32\oobe\images\intro.wmv" Stretch="Fill" />
3-D内容通过Viewport3D支持。直到WPF的外观系统被关联,Viewport3D只是一个正规的控件,同时它可以被设定大小和定位,像其它控件那样。然而,你提供了这样的控件,带有3-D模型、发光、照相机位置信息。它会生成这个模型。这个控件担当了一个3-D屏幕上的窗体,正如示例7-50所示。
示例7-50
<Viewport3D ClipToBounds="true">
<Viewport3D.Camera>
<PerspectiveCamera NearPlaneDistance="1" FarPlaneDistance="100"
LookAtPoint="0,0,0" Position="30, -2, 20" Up="0, 0, 1"
FieldOfView="45" />
</Viewport3D.Camera>
<Viewport3D.Models>
<Model3DGroup>
<DirectionalLight Color="#FFFFFFFF" Direction="10,25,-1" />
<AmbientLight Color="#66666666" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
TriangleIndices="0 1 2 1 2 3 2 3 0 0 1 3"
Normals="-1,-1,0 1,-1,0 1,0,0 0,0,1"
Positions="-2,-2,-2 2,-2,-2 0,2,-2 0,0,1"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial Brush="LightGreen" />
<SpecularMaterial Brush="White" />
</MaterialGroup>
</GeometryModel3D.Material>
</GeometryModel3D >
</Model3DGroup>
</Viewport3D.Models>
</Viewport3D>
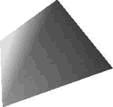
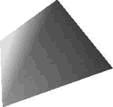
这就建立了一个非常简单的3-D模型,包含了一个单独的基于正方形的锥形。图7-58显示了结果。这个模型还包含了一些光源来保证模型是可见的。这个Viewport还有一个详细指出的照相机位置。
图7-58

实际上,你可以正常的使用任意类型的3-D设计工具模型,因此你不能典型地希望和模型标记一起工作,如示例7-50所示。Viewport3D仅提供了一个便利的方法,将结果集成到你的可视化树中。
视频由MediaElement类型支持。这个元素可以被添加到UI树的任何地方。简单的设置它的Source属性以关联到它要播放的视频流,如示例7-49所示。
示例7-49
<MediaElement Source="C:\WINDOWS\system32\oobe\images\intro.wmv" Stretch="Fill" />
3-D内容通过Viewport3D支持。直到WPF的外观系统被关联,Viewport3D只是一个正规的控件,同时它可以被设定大小和定位,像其它控件那样。然而,你提供了这样的控件,带有3-D模型、发光、照相机位置信息。它会生成这个模型。这个控件担当了一个3-D屏幕上的窗体,正如示例7-50所示。
示例7-50
<Viewport3D ClipToBounds="true">
<Viewport3D.Camera>
<PerspectiveCamera NearPlaneDistance="1" FarPlaneDistance="100"
LookAtPoint="0,0,0" Position="30, -2, 20" Up="0, 0, 1"
FieldOfView="45" />
</Viewport3D.Camera>
<Viewport3D.Models>
<Model3DGroup>
<DirectionalLight Color="#FFFFFFFF" Direction="10,25,-1" />
<AmbientLight Color="#66666666" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
TriangleIndices="0 1 2 1 2 3 2 3 0 0 1 3"
Normals="-1,-1,0 1,-1,0 1,0,0 0,0,1"
Positions="-2,-2,-2 2,-2,-2 0,2,-2 0,0,1"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial Brush="LightGreen" />
<SpecularMaterial Brush="White" />
</MaterialGroup>
</GeometryModel3D.Material>
</GeometryModel3D >
</Model3DGroup>
</Viewport3D.Models>
</Viewport3D>
这就建立了一个非常简单的3-D模型,包含了一个单独的基于正方形的锥形。图7-58显示了结果。这个模型还包含了一些光源来保证模型是可见的。这个Viewport还有一个详细指出的照相机位置。
图7-58

实际上,你可以正常的使用任意类型的3-D设计工具模型,因此你不能典型地希望和模型标记一起工作,如示例7-50所示。Viewport3D仅提供了一个便利的方法,将结果集成到你的可视化树中。
相关文章推荐
- IOS中实现图片点击全屏预览
- 坚持做八件事老得慢
- HTML5提供的拖拽功能
- 枚举类
- C++第十四课 面向对象
- 【VS开发】CString 转为 char *方法大全
- CF--A. Tricky Sum
- 大道至简第七、八章读后感
- CnBlogs博文排版技巧(转)
- 惠而浦借势互联网+,开启“中国制造2025”
- linux内核命令行解析
- JS科学计算器
- 【鸟哥的linux私房菜-学习笔记】软件安装: RPM, SRPM 与 YUM 功能
- 无法升级Win10 正式版TH2怎么办?win10 th2安装时出现错误的解决方法汇总
- Android视频录制命令screenrecord
- catch的执行与try的匹配
- VMware虚拟机服务的vmware-hostd自动启动和停止
- 2015移动开发大会观后感与企业应用机遇-2015年11月江西IDC排行榜与发展报告
- JAVA关于继承、多态和接口
- iOS中 UITabBarController中自定义UITabBar
