webstorm基础使用总结
2015-11-13 12:38
197 查看
webstorm基础使用总结(不仅仅是一堆快捷方式)
注:原文链接: 水车 ;本次写的内容是我想到那个就写那个,都是本人平时写代码的时候的一些习惯,未必是最好的,贵在交流!
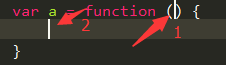
1: shift+enter
解释:不管光标在任何位置,都会跳的下一行;
举例:在写代码时难免会有些自动补全的代码,比如我们敲 func 会提示一个函数生成,而此时光标在圆括号里,我们又不用写形参,这是按shift+enter是最好的;

这里光标由1跳到了2
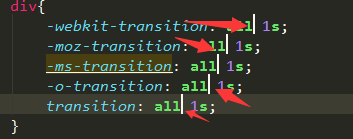
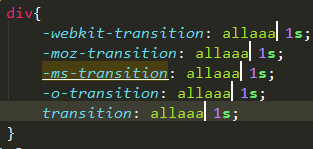
2:多光标编辑代码 Alt+鼠标左键
解释:我们在写css或者html时难免会同时修改不同行的相同代码,这时我们按住鼠标alt键,鼠标点击选择不同行要修改的地方
举例:

我敲了一遍aaa ---》

取消时只需点击其他地方就可以退出
3:快速编码开发html(内置Emmet )
解释:就是能很快的开发html代码(哈哈!)
用法:在html《body》里输入: div>div>ul>li+li+li 按table后,猜猜会发生什么?看图————》》

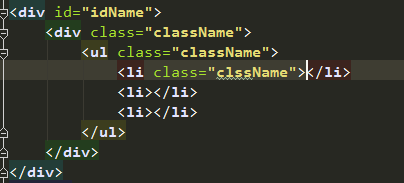
有人会说了,我写这些,那我还要加我的id和class了,哈哈,那你就加啊!我想说的是别急!
再试下这个(记得按table键啊)
div#idName>div.className>ul.className>li.clssName+li+li
再猜猜会发生什么?--》》猜你妹啊,快点上图

还有很多写法,记得多学习,搜索Emmet查看语法!
4:再说个关于快速添加注释符号的 ctrl+/ 和 ctrl+shift+/
解释:这个在css,html,js中都很有用的,而且会按各自的标准去添加
用法:这个也要教,去死吧!
算了,回来,我简单的说说吧
就是添加: //、 /* */、 <-- -->;这几个注释标签当然也是一个规则,选中则被包含,不选中择...
5:说个js的包含代码块(懂不?) ctrl+alt+T
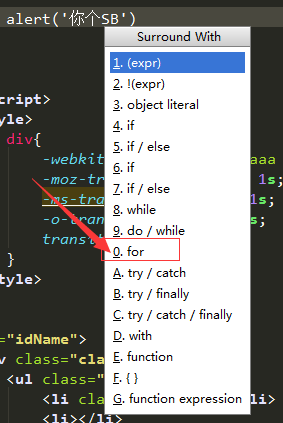
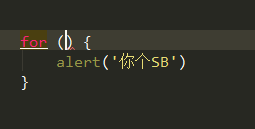
解释:就是我们在开发js的时候写了一些代码,比如alert('你个SB'),最后觉得这个骂一句不爽,我要来个for循环,多骂几句,就用这个,
常规我们是鼠标移到alert('你个SB')这行代码上选中按 ctrl+x 之后再写下for循环再 ctrl+v 才算完成了现在不用了
用法:

看见for前边有个 数字0 了吗?对,按 0 就可以了,还有,这里不选中代码块则包裹整行代码;

6:格式化代码---全局格式和局部格式( ctrl+ alt + L)
解释:代码格式化就是指代码整齐的,按一定规则进行缩进!css,html,js都有自己的缩进规则
用法:在不选中代码块时,格式的是整个页面,选中部分代码时,只针对选中的代码进行格式化!
就不上图了!
7:未完待不待续....
相关文章推荐
- Centos安装与配置JDK
- scala ide + helloworld
- Linux程序设计——用getopt处理命令行参数
- 笔试面试成对出现的一组数,只有一个或两个只出现一次的数字,找到它们。
- iOS 隐藏顶部状态栏
- 改变Prompt默认路径,Change Default Visual Studio Command Prompt Location
- mysql 按指定id排序
- Ubuntu 14.10 server服务器版配置无线上网
- 小波变换图像处理
- duplicate symbols for architecture armv7解决办法
- 在ios9下,使用afnetworking执行http请求(http://apitest.XXX.com/Login),但是一直返回的是error
- 小马哥----高仿苹果6S A235刷机拆机图与开机界面图 真八核6735芯片 精仿系列机
- Java分层架构的使用规则
- UITableViewCell 中的单选控制 UITableViewCellAccessoryCheckmark
- Oracle 10g 安装图解
- 从贵在坚持到用户体验:seo之路一分为三
- MySQL安装脚本
- 佛教人生-伴侣
- Hidden String---hdu5311(字符串处理)
- Python编程入门之Hello World的三种实现方式
