CSDN Markdown简明教程5-快速上手
2015-11-12 18:46
483 查看

0.目录
目录前言
CSDN Markdown特点
CSDN Markdown快速上手
1 使用快捷键
粗体斜体
引用
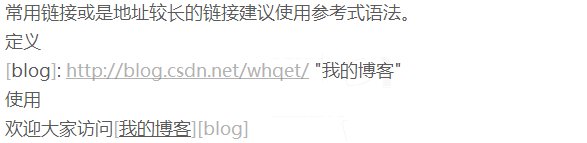
链接
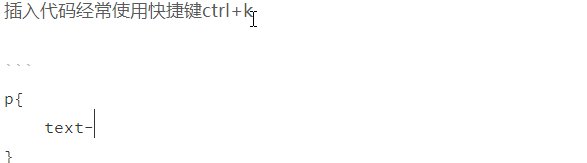
高亮代码块
图片
标题
列表
分割线
撤销重复
2 使用离线写作
3 使用导入导出
4 个性定制文章模板
声明
1. 前言
Markdown是一种轻量级的标记语言,把作者从繁杂的排版工作中解放出来,实现易读易写的文章写作,已经逐渐成为事实上的行业标准。CSDN博客支持Markdown可以让广大博友更加专注于博客内容,大赞。但是,不少博友可能对Markdown比较生疏,本博接下来用一个系列文章《Markdown简明教程》扼要介绍Markdown,希望可以对大家有所帮助。系列教程目录
关于Markdown
Markdown基本使用
Markdown表格和公式
Markdown UML图
CSDN Markdown快速上手
Markdown 参考手册
本文为《Markdown简明教程》系列教程的第5篇CSDN Markdown快速上手,主要讲解CSDN Markdown的特点、快速上手、个性定制文章模板等。
2. CSDN Markdown特点
CSDN Markdown从StackEdit改编而来,正如StackEdit官网所言,Markdown专注内容、专注写作,可以代理无与伦比的写作体验(Unrivalled writing experience)。最令人心动的特征包括:实时预览
同步滚动
LaTex数学公式、UML序列图和流程图
导入导出MD文件
支持离线写作
几乎全程的键盘操作
3. CSDN Markdown快速上手
3.1 使用快捷键
CSDN Markdown的使用原则是尽量不让格式操作影响文章写作,让我们更加专注与行文思路、文章内容。所以,尽管CSDN Markdown内置了比较丰富的工具栏,但是建议大家行文过程中,尽量少用工具栏,少用鼠标,尽量使用手写语法格式,可以适度使用快捷键。我们先来看看CSDN Markdown内置的快捷键:
加粗
Ctrl + B
斜体
Ctrl + I
引用
Ctrl + Q
插入链接
Ctrl + L
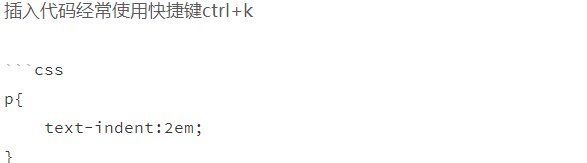
插入代码
Ctrl + K
插入图片
Ctrl + G
提升标题
Ctrl + H
有序列表
Ctrl + O
无序列表
Ctrl + U
横线
Ctrl + R
撤销
Ctrl + Z
重做
Ctrl + Y
接下来,我们从实战的角度介绍这些快捷键的使用,可能个人喜好的成分较大,不喜勿喷。
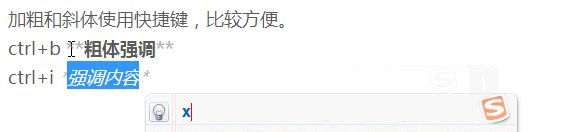
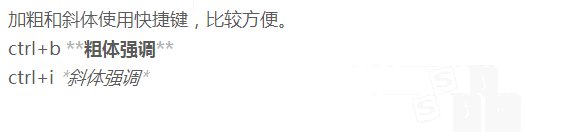
粗体斜体

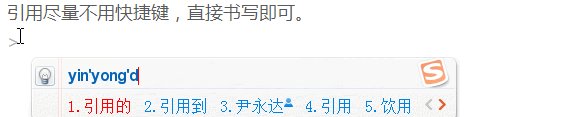
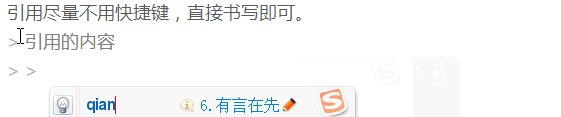
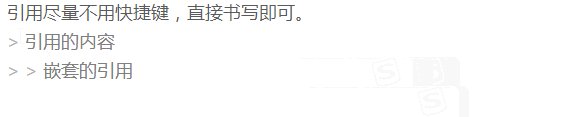
引用

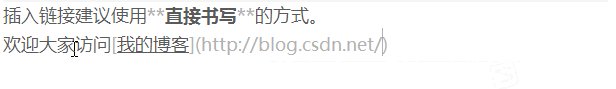
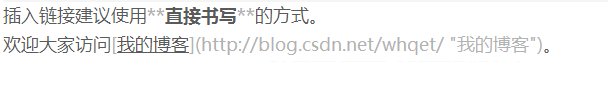
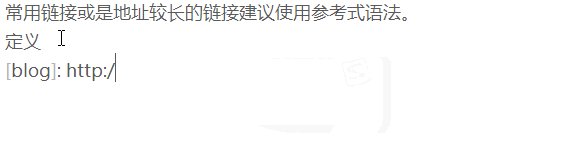
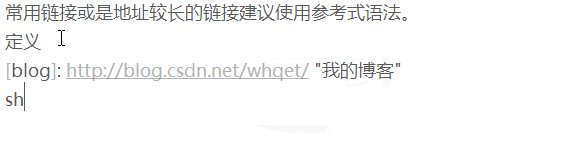
链接


高亮代码块

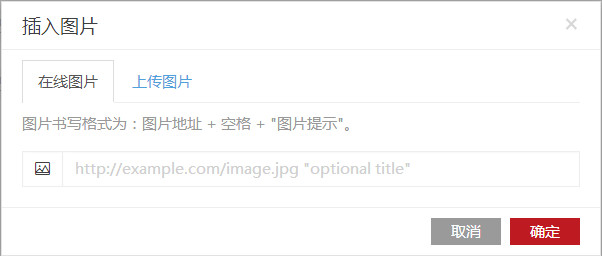
图片
图片输入最好使用快捷键ctrl+g,会跳出插入图片对话框,我们可以选择插入在线图片或上传图片。
标题
标题输入尽量不用快捷键,使用#语法格式。
列表
输入列表、切换列表尽量使用快捷键,如下图所示
分割线
分割线直接输入,不建议使用快捷键。撤销、重复
撤销Ctrl + Z,重做
Ctrl + Y,不错的功能,强烈建议使用。
3.2 使用离线写作
大家可以直接使用CSDN Markdown实现离线写作,浏览器会自动存储大家的写作进度,也可以使用其他Markdown编辑工具(例如window平台下的markdown pad、mac平台下Mou等)写作完毕,再导入到CSDN Markdown里。使用CSDN Markdown的好处在于,可以一步到位地编辑文章,包括图片的上传和部署,文章摘要、文章参数的设置。
使用客户端编辑工具的好处在于, 文章写作操作的稳定性。
3.3 使用导入导出
CSDN Markdown内置了导入导出功能,这个功能非常有用,如下所示。实现不同平台间共享文件,例如不少博友同步更新自己的独立博客,我的独立博客。
收集整理文章形成电子书,gitbook就是一个不错的方案。
博文与PPT之间的相互转换,可参考这里。
3.4 个性定制文章模板
在博文写作过程中,每种类型的文章都有一些通用的格式,例如版权声明标识、例如原创翻译文章的“译者说”等。如果可以个性定制文章模板,需要的时候调用将能极大地提高工作效率,接下来大家介绍下我的做法。我们可以利用CSDN Markdown编辑器创建文章模板,然后利用“导出到本地”功能将模板存到本地(或网络地址),需要该模板时使用“从本机导入”(或“从线上导入”)即可。
本系列文章的通用部分即用这种方式完成。
4. 声明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助,限于作者水平有限,出错难免,欢迎拍砖!欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接,http://blog.csdn.net/whqet/article/details/44318301
欢迎大家访问独立博客http://whqet.github.io
相关文章推荐
- Netty Deployment Note
- map端执行流程分析
- CSDN Markdown简明教程4-UML图
- 并查集 路径压缩
- 并查集 路径压缩
- 关于js中的冒泡事件
- LR参数化的迭代设
- (java)Reverse Linked List
- jquery,2048小游戏粗制版
- 1112评论汇总
- Sublime Text 3
- Yii中CDbCriteria常用方法
- LeetCode 24 Swap Nodes in Pairs(交换序列中的结点)(Linked List)
- android编码的理解2
- Spring对JDBC的支持 Jdbc Template模板类
- 递归方法 求4的阶乘
- CSDN Markdown简明教程1-关于Markdown
- POJ---3468-A Simple Problem with Integers(线段树)
- maven-surefire-customresult插件
- 屏幕旋转概述
