jQuery幻灯片插件Owl Carousel之itemsDesktop的使用
2015-11-12 00:11
661 查看
最近在用H5+CSS+jQuery开发IOS项目,新手零基础琢磨这东西真心蛋疼,偶尔同事发来一段Eclipse里的XML代码,那种一目了然的整齐的感觉,让人怀念地热泪盈眶……
废话不多说,进入正题
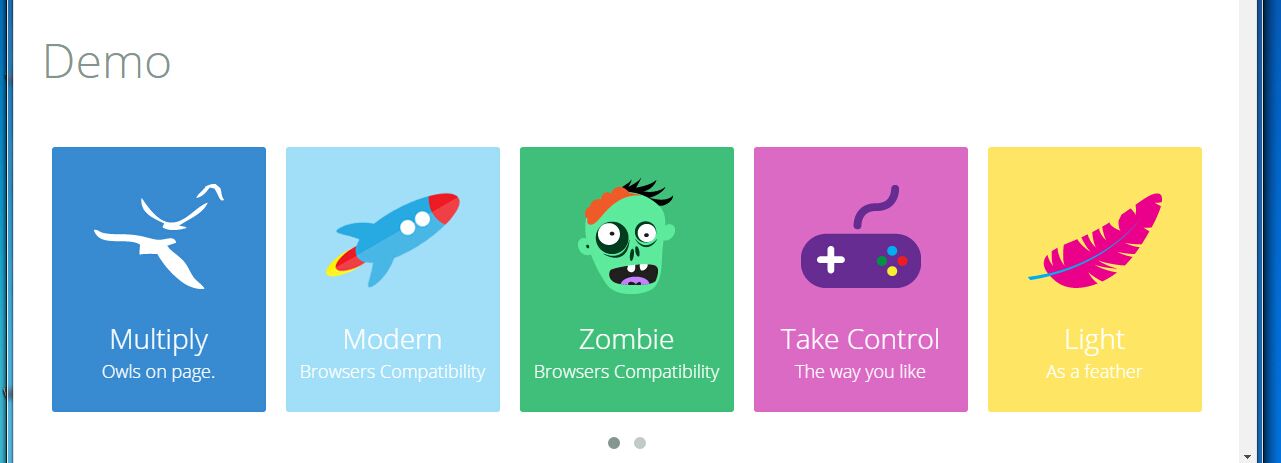
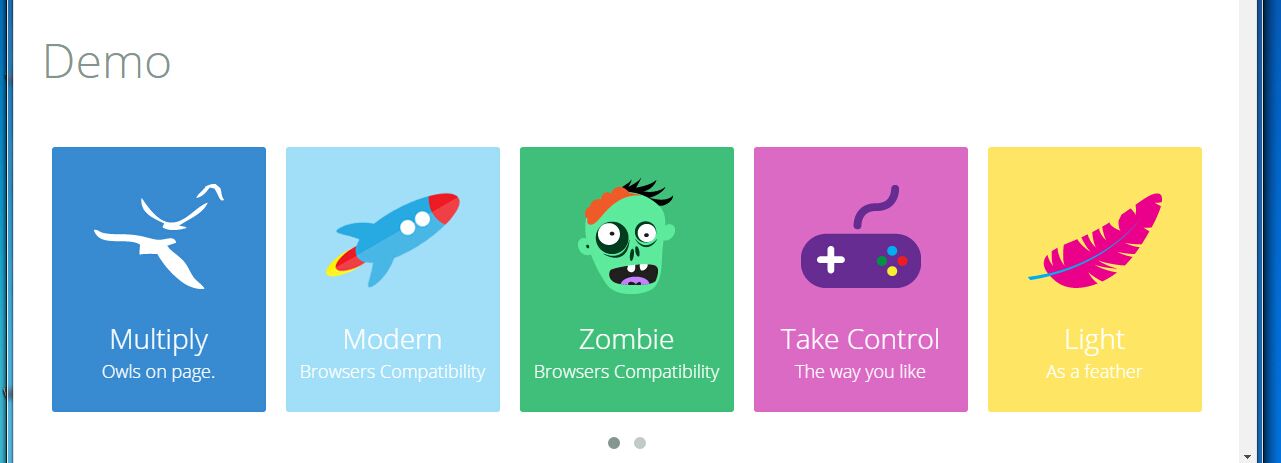
我们一直想要一种类似于QQ相册一样浏览图片的功能,查了以后发现Owl Carousel可以实现,效果如下:

而且拖动屏幕大小还有自适应的问题,这个让本屌觉得超级亢奋
但是问题来了,你发现随着屏幕的缩小,它并不是所有图片带着滑动框一起缩小,而是缩到一定程度了少一张,再缩下去再少一张,直到变成手机屏幕了只剩下一张……(本屌刚刚燃烧起来的火热的心啊,瞬间被撕地一片一片的……)
做了很多方面的努力,包括单个图片调整大小,DIV层调整等,都以失败告终
后来还是以为资深的老码农指点下,才明白其中的奥义:
itemsDesktop
就是这货!
先来看下说明
itemsDesktop 数组 [1199,4] 设置浏览器宽度和幻灯片可见个数,格式为[X,Y],X 为浏览器宽度,Y 为可见数,如[1199,4]就是如果浏览器宽度 小于1199,每页显示 4 张,此参数主要用于响应式设计。也可以使用 false
itemsDesktopSmall 数组 [979,3] 同上
itemsTablet 数组 [768,2] 同上
itemsTabletSmall 数组 false 同上,默认为 false
itemsMobile 数组 [479,1] 同上
明白了,当我们的页面缩小的时候,在默认情况下图片数会随之减少,因此有了上面那么蛋疼的效果
所以如果我们要在手机屏幕的大小上也实现一排可爱的小图片滑动,就需要把items值保持不变
代码如下:
废话不多说,进入正题
我们一直想要一种类似于QQ相册一样浏览图片的功能,查了以后发现Owl Carousel可以实现,效果如下:

而且拖动屏幕大小还有自适应的问题,这个让本屌觉得超级亢奋
但是问题来了,你发现随着屏幕的缩小,它并不是所有图片带着滑动框一起缩小,而是缩到一定程度了少一张,再缩下去再少一张,直到变成手机屏幕了只剩下一张……(本屌刚刚燃烧起来的火热的心啊,瞬间被撕地一片一片的……)
做了很多方面的努力,包括单个图片调整大小,DIV层调整等,都以失败告终
后来还是以为资深的老码农指点下,才明白其中的奥义:
itemsDesktop
就是这货!
先来看下说明
参数 类型 默认值 说明
items 整数 5 幻灯片每页可见个数itemsDesktop 数组 [1199,4] 设置浏览器宽度和幻灯片可见个数,格式为[X,Y],X 为浏览器宽度,Y 为可见数,如[1199,4]就是如果浏览器宽度 小于1199,每页显示 4 张,此参数主要用于响应式设计。也可以使用 false
itemsDesktopSmall 数组 [979,3] 同上
itemsTablet 数组 [768,2] 同上
itemsTabletSmall 数组 false 同上,默认为 false
itemsMobile 数组 [479,1] 同上
明白了,当我们的页面缩小的时候,在默认情况下图片数会随之减少,因此有了上面那么蛋疼的效果
所以如果我们要在手机屏幕的大小上也实现一排可爱的小图片滑动,就需要把items值保持不变
代码如下:
$(function(){
$('#owl-demo').owlCarousel({
navigation: true,
navigationText: ["上一个","下一个"]
items : 3,
itemsDesktop : [1000,3],
itemsDesktopSmall : [900,3],
itemsTablet: [600,3],
itemsMobile : [479,3]
});
});
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Web布局连载——两栏固定布局(五)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- [div+css]晒晒最新制作专题推广页模板
- java自动生成验证码插件-kaptcha
- JavaScript 各种遍历方式详解
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
