CSS一级导航-天蓝色(带阴影)
2015-11-10 14:51
567 查看
一款亮丽的导航,能给网站一个画龙点睛的作用。导航在指引用户搜寻内容时,还能改变用户浏览网站的心情,浏览网站也像一场旅行,有创意的导航栏让用户欣赏起来也会更加愉悦,增加对网站的兴趣。
本人不擅长美工***,不过可以从某些漂亮的网站中提取不错的部分为自己所用,也为他人分享。今天这里为大家准备了一款天蓝色导航一起学习。
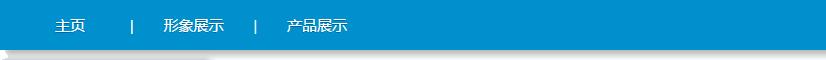
我们先看最终效果:

第一步:放置一个div作为导航主体部分
为其编写样式:
注意:此处-moz-box-shadow: 5px 5px 10px #B7B7B7;box-shadow:
5px 5px 10px #B7B7B7;为导航阴影部分
此时导航效果如下:

第二步:放置导航链接内容
这里使用ul li无序列表
现在需要将ul li向左浮动,使用:float:left
此时导航效果如下:

离我们最后的效果不远了,还差设置链接文字宽度、背景、间隔
第二步:设置链接文字宽度、背景、间隔
由于a标记为内联标记,若需设置宽度需要使用其他处理方式,这里使用display:inline-block即可设置宽度
注意:text-shadow: 0 1px 0 rgba(0,0,0,0.3);是为文字增加阴影,此项可不设置
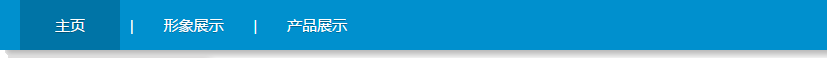
此时导航效果如下:

现在效果好多了吧,还差最后一点处理,就是导航鼠标滑动样式
第三步:设置导航鼠标滑动样式
这里有两种方式,一:直接使用css伪类选择器:hover;二:javascript或者juqery控制链接文字css样式,这里使用第一种,更加简便
最终效果如下:

本人向来追求简单时尚的做法,以后有空还会做更多的东西一起分享,大家一起来学习吧,OK今天告一段落,thank you!
原文地址:唐一峰_来自寻问xunwn.com
本人不擅长美工***,不过可以从某些漂亮的网站中提取不错的部分为自己所用,也为他人分享。今天这里为大家准备了一款天蓝色导航一起学习。
我们先看最终效果:

第一步:放置一个div作为导航主体部分
<div class="userPlaceMain"></div>
为其编写样式:
.userPlaceMain
{
clear: both;
width:1200px
height: 50px;
line-height: 50px;
background: #0090CE;
padding: 0 20px;
color: White;
-moz-box-shadow: 5px 5px 10px #B7B7B7;
box-shadow: 5px 5px 10px #B7B7B7;
}注意:此处-moz-box-shadow: 5px 5px 10px #B7B7B7;box-shadow:
5px 5px 10px #B7B7B7;为导航阴影部分
此时导航效果如下:

第二步:放置导航链接内容
这里使用ul li无序列表
<ul>
<li><a id="userPlaceId_1" href="http://xunwn.com/1010100" class="userPlaceMainUlLiHover">主页</a>|</li>
<li><a id="userPlaceId_2" href="http://xunwn.com">形象展示</a>|</li>
<li><a id="userPlaceId_3" href="http://xunwn.com/photo/1010100">产品展示</a></li>
</ul>现在需要将ul li向左浮动,使用:float:left
.userPlaceMain ul li
{
float: left;
margin-right: 10px;
}此时导航效果如下:

离我们最后的效果不远了,还差设置链接文字宽度、背景、间隔
第二步:设置链接文字宽度、背景、间隔
由于a标记为内联标记,若需设置宽度需要使用其他处理方式,这里使用display:inline-block即可设置宽度
.userPlaceMain ul li a
{
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
color: White;
display: inline-block;
width: 100px;
height: 100%;
font-size: 15px;
text-align: center;
margin-right: 10px;
}注意:text-shadow: 0 1px 0 rgba(0,0,0,0.3);是为文字增加阴影,此项可不设置
此时导航效果如下:

现在效果好多了吧,还差最后一点处理,就是导航鼠标滑动样式
第三步:设置导航鼠标滑动样式
这里有两种方式,一:直接使用css伪类选择器:hover;二:javascript或者juqery控制链接文字css样式,这里使用第一种,更加简便
.userPlaceMain ul li a:hover{background: #0074A6;color:White; }最终效果如下:

本人向来追求简单时尚的做法,以后有空还会做更多的东西一起分享,大家一起来学习吧,OK今天告一段落,thank you!
原文地址:唐一峰_来自寻问xunwn.com
相关文章推荐
- 老生长谈,温故知新:css实现右侧固定宽度,左侧宽度自适应
- 记录部件中GetItemControlByFieldName(字段标签样式设置)用法
- 记录部件中GetItemControlByFieldName(字段标签样式设置)用法
- CSS基本样式
- css3手风琴效果diy
- css实现日历的布局
- hmtl弹出框样式
- LESS CSS 框架简介
- css样式表之边框
- CSS flex让所有灵活的项目都带有相同的长度,忽略它们的内容:
- 学习css3的弹性盒模型
- 【转】 IE6 IE7 IE8 css bug兼容性解决方法总结归纳
- CSS3阴影 box-shadow的使用和技巧总结[转]
- css 制作三角形
- css 制作三角形/平行四边形
- css图像映射
- js实现css、addClass、removeClass和toggleClass
- Html11.09CSS层叠样式表内容整理
- CSS选择器
- 纯 CSS 创建各种不同的图形形状
