Android布局中的尺寸单位介绍
2015-11-09 14:42
363 查看
简介:很多刚开始接触Android开发的初学者,虽然会做些简单布局,但是却不明白其深层的意思,只是把布局文件写完了,在真机上调试看到样子就觉得完事了。也不会管这种布局方式是否在其他屏幕手机上合适。这篇文章先从一个最基本的小点入手,主要介绍下Android工程目录下的mdpi、hdpi等目录的意义,和它们与开发中所用到的一些基本单位如sp、dp等的关系。
在介绍开发上的知识之前
我们先了解下市面上一些手机规格里面所表达的意义。
以下用荣耀6 plus的屏幕参数作为例子讲解这些参数之间的关系。

英寸(inch) 1 inch = 2.54 cm
主屏尺寸:也就是主要显示屏幕对角线的距离
屏幕像素密度:ppi(pixels per inch ),意思是,每英寸所含有的像素数量;
主屏分辨率:1920x1080像素表示屏幕高度上有1920个像素点,宽度上有1080个像素点;
以上三个参数是有一定关系的,
因为对角线是5.5英寸,因像素相对于英寸足够小,我们可以根据勾股定理,计算出对角线上大约有2202.907像素
再用这个像素数除以5.5英寸大致得到像素密度为:400.528, 约等于401。所以此处屏幕像素密度为:401ppi
以上是市面上手机的一些参数,而作为Android开发人员,则经常会和以下几个单位打交道:
px : one pixel (像素)
dip :Density-independent pixels(密度无关像素,也可以简写成:dp,代表 1/160 inch,一般都会使用这个单位进行布局)
sp :scale-independent pixels(拉升无关像素,与dp计算规则一致,区别是大小会根据系统设定而变,一般用在字体大小上)
还有两个 :一个是mm 表示毫米,另一个是pt表示点 1/72 inch,开发中不经常用到,这里不做详细介绍。
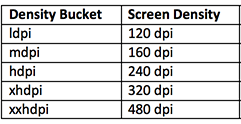
手机屏幕多种多样,规格各不相同,Android为保证开发者能开发出适配不同屏幕的应用,它把不同屏幕密度做了以下划分;

这里的dpi 和 第一点提到的ppi其实是一样的东西,只是技术和应用层面上叫法不一样。
注:其中mdpi也叫normal size,是第一款基于Android的手机 HTC T-Mobile G1手机的分辨率大小,Android直到 1.6版本才可以支持不同分辨率的屏幕。
这里我们举个例子说明,Android应用在工作时如何展示和选择素材:
如果我们开发时,把一个 10x10 像素的图片放到mdpi的素材目录下,布局设置为wrap_content;则这个图片会在手机上占用 (1/16 x 1/16) inch 的空间。这时候同样的一张图片如果运行在不同ppi的手机上,则会不一样,因为虽然在手机上占用的屏幕尺寸一样,但是这个尺寸所包含的像素数量不一样。在高ppi手机上这张图片可能会有模糊;
同样如果你把这个10x10像素的图片放到了hdpi目录下,则这个图片就会占用:(1/24 x 1/24)inch的大小,同样的图片则显示的就会更小,也会更精致。因为在同样的尺寸下包含了更多的像素。
这样你就可以根据需要适配机型的物理长宽尺寸,来选择把不同的素材放到不同的文件夹里,以达到最好的显示;
那如果每个文件夹下都有这一张不同分辨率的图片,应用在运行时,Android系统会选择最接近改密度的文件夹目录下的素材,比如上面提到的荣耀 6 plus的401ppi,它接近480dpi,所以系统会优先为它选择xxhdpi目录下的素材。
在介绍开发上的知识之前
我们先了解下市面上一些手机规格里面所表达的意义。
以下用荣耀6 plus的屏幕参数作为例子讲解这些参数之间的关系。

英寸(inch) 1 inch = 2.54 cm
主屏尺寸:也就是主要显示屏幕对角线的距离
屏幕像素密度:ppi(pixels per inch ),意思是,每英寸所含有的像素数量;
主屏分辨率:1920x1080像素表示屏幕高度上有1920个像素点,宽度上有1080个像素点;
以上三个参数是有一定关系的,
因为对角线是5.5英寸,因像素相对于英寸足够小,我们可以根据勾股定理,计算出对角线上大约有2202.907像素
再用这个像素数除以5.5英寸大致得到像素密度为:400.528, 约等于401。所以此处屏幕像素密度为:401ppi
以上是市面上手机的一些参数,而作为Android开发人员,则经常会和以下几个单位打交道:
px : one pixel (像素)
dip :Density-independent pixels(密度无关像素,也可以简写成:dp,代表 1/160 inch,一般都会使用这个单位进行布局)
sp :scale-independent pixels(拉升无关像素,与dp计算规则一致,区别是大小会根据系统设定而变,一般用在字体大小上)
还有两个 :一个是mm 表示毫米,另一个是pt表示点 1/72 inch,开发中不经常用到,这里不做详细介绍。
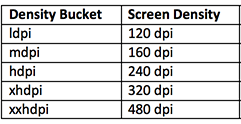
手机屏幕多种多样,规格各不相同,Android为保证开发者能开发出适配不同屏幕的应用,它把不同屏幕密度做了以下划分;

这里的dpi 和 第一点提到的ppi其实是一样的东西,只是技术和应用层面上叫法不一样。
注:其中mdpi也叫normal size,是第一款基于Android的手机 HTC T-Mobile G1手机的分辨率大小,Android直到 1.6版本才可以支持不同分辨率的屏幕。
这里我们举个例子说明,Android应用在工作时如何展示和选择素材:
如果我们开发时,把一个 10x10 像素的图片放到mdpi的素材目录下,布局设置为wrap_content;则这个图片会在手机上占用 (1/16 x 1/16) inch 的空间。这时候同样的一张图片如果运行在不同ppi的手机上,则会不一样,因为虽然在手机上占用的屏幕尺寸一样,但是这个尺寸所包含的像素数量不一样。在高ppi手机上这张图片可能会有模糊;
同样如果你把这个10x10像素的图片放到了hdpi目录下,则这个图片就会占用:(1/24 x 1/24)inch的大小,同样的图片则显示的就会更小,也会更精致。因为在同样的尺寸下包含了更多的像素。
这样你就可以根据需要适配机型的物理长宽尺寸,来选择把不同的素材放到不同的文件夹里,以达到最好的显示;
那如果每个文件夹下都有这一张不同分辨率的图片,应用在运行时,Android系统会选择最接近改密度的文件夹目录下的素材,比如上面提到的荣耀 6 plus的401ppi,它接近480dpi,所以系统会优先为它选择xxhdpi目录下的素材。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
