chome debug调试工具使用经验小结(持续更新...)
2015-11-08 02:30
351 查看
打开谷歌浏览器,按F12即可打开调试界面,如下:

小博一般习惯选择独立窗口,这样比较好调试:如下:

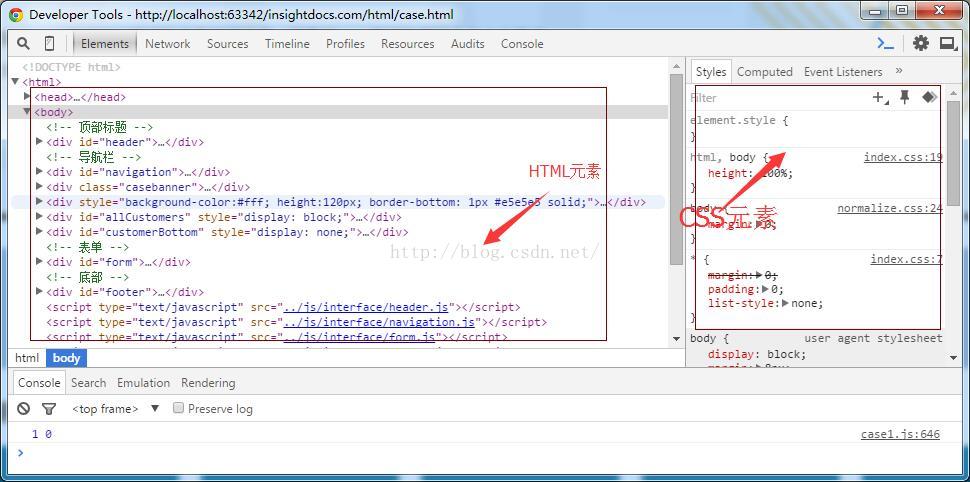
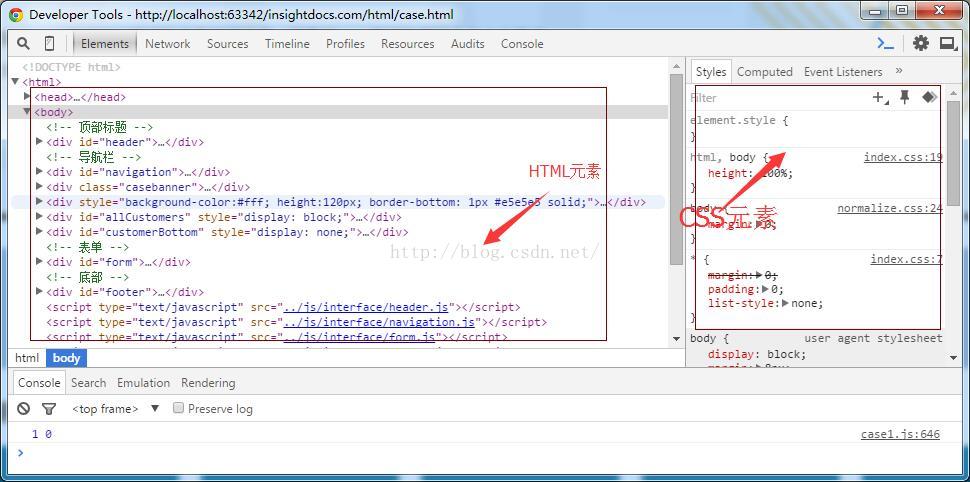
首先介绍下Elements选项,主要是查看、编辑页面上的元素,可以动态修改html和css

Element直接双击标签页右侧直接双击可进行修改,时时查看效果。
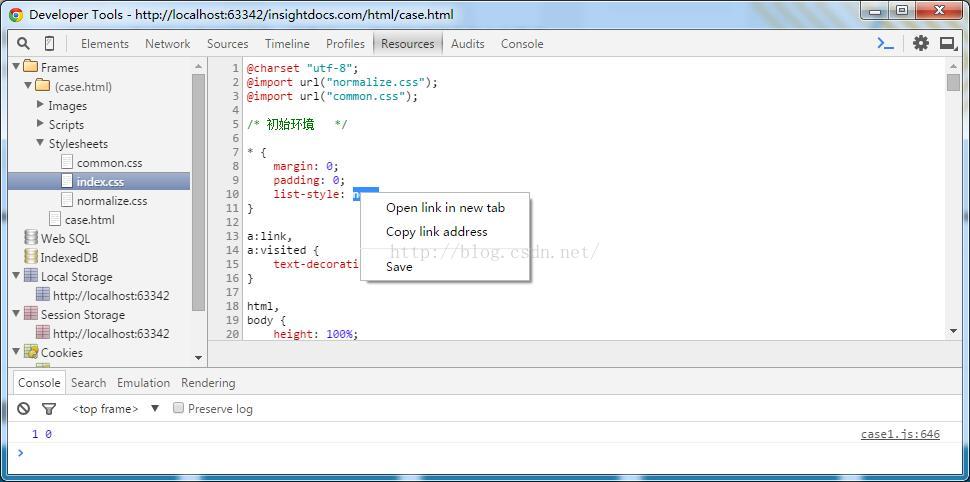
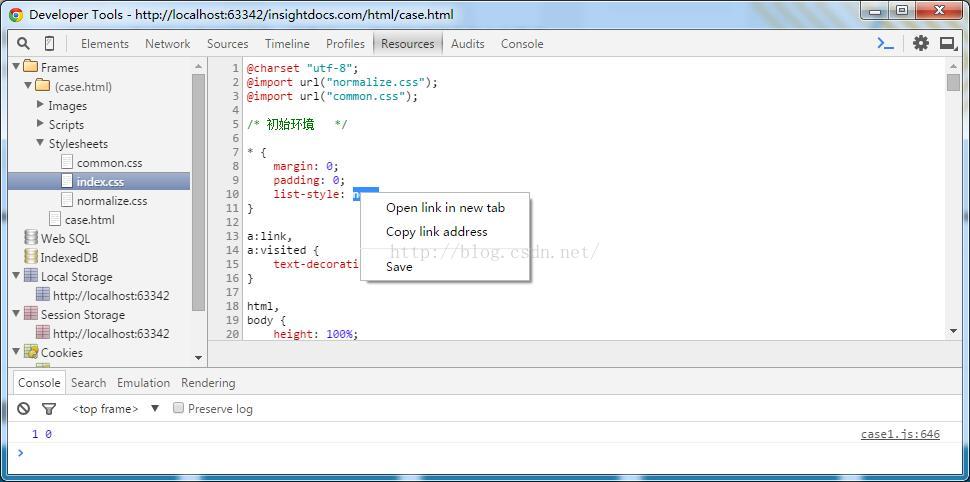
接着是Resources标签页,可以查看请求的资源情况,包括js、html、css、cookies、database、localstore等内容,可以在线编辑修改,并时时查看效果:

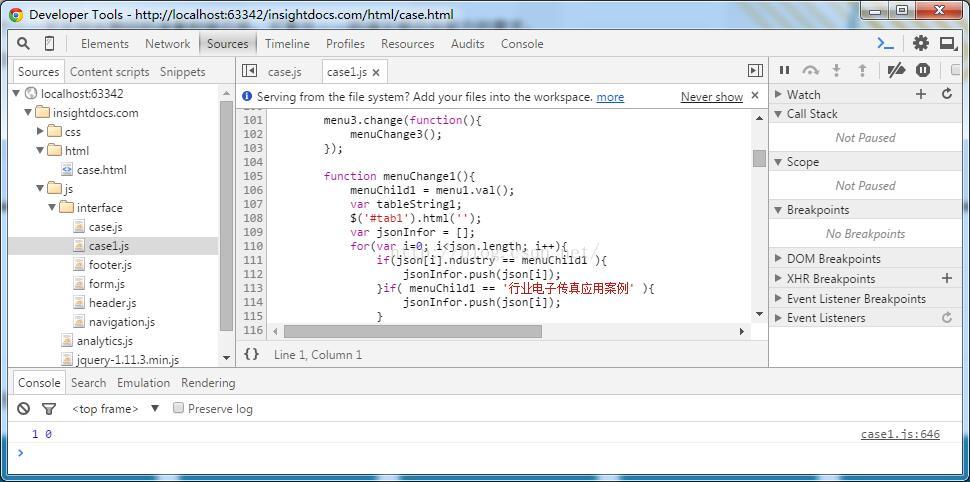
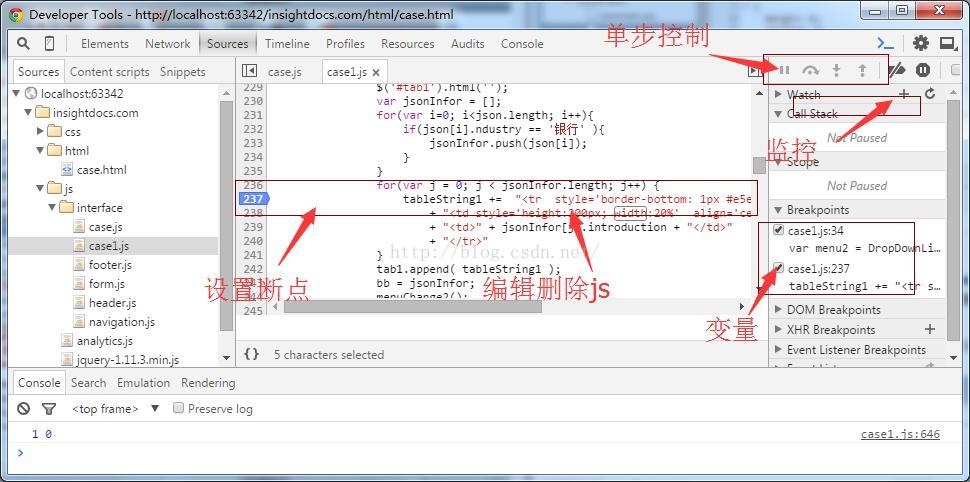
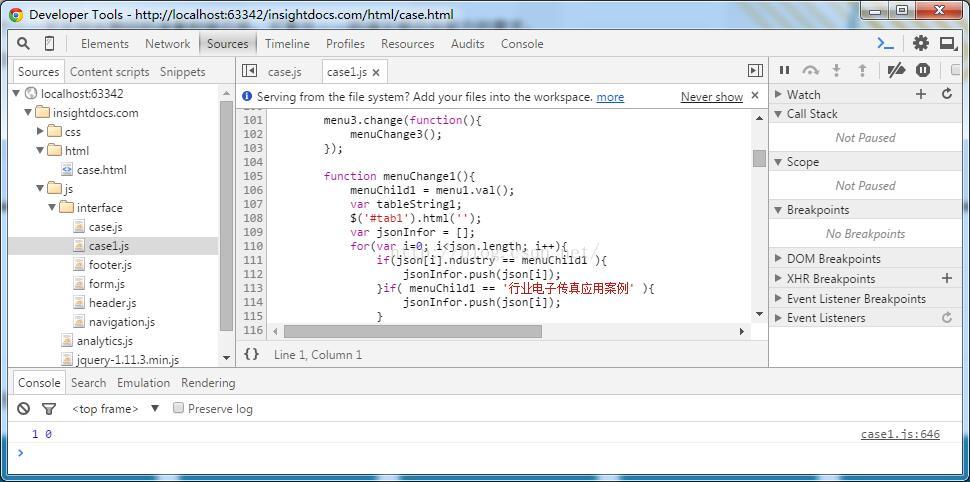
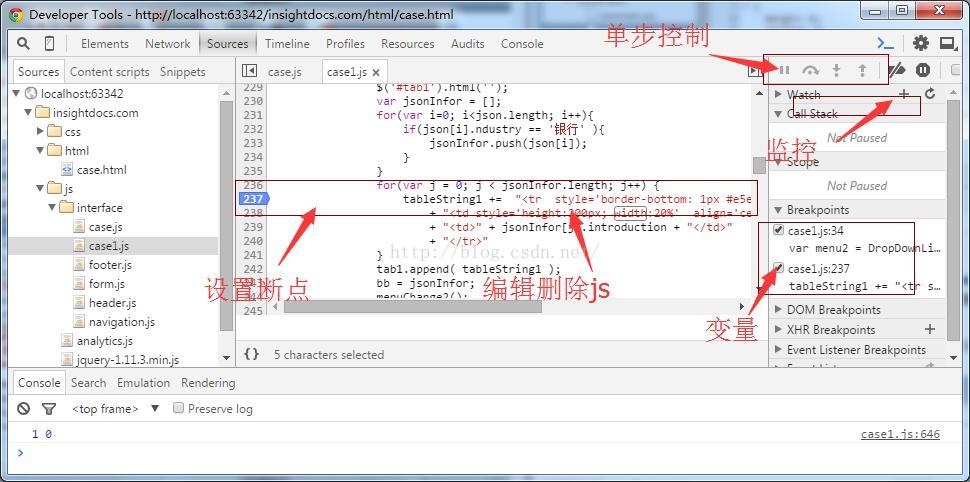
Resources提供方便的js调试工具,选择相应的js文件,可进行调试单步控制,查看局部/全局变量等,如下:

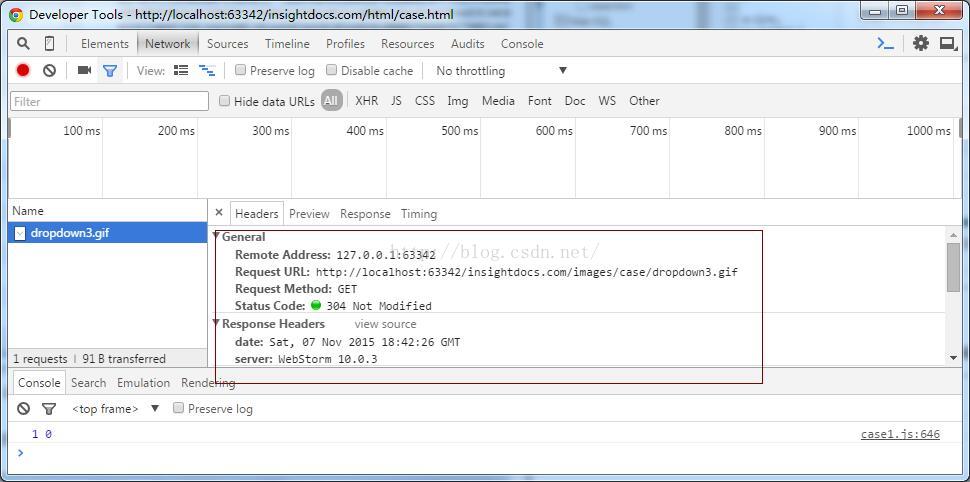
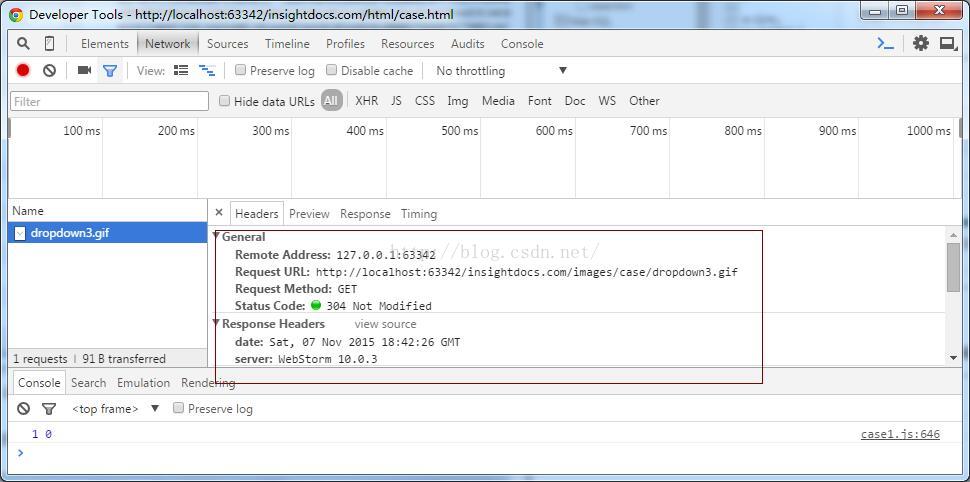
NetWork是用来查看请求和响应的,当你的页面发起请求后,在network会显示具体的内容,点击对应的URL,可以查看详细的HTTP请求情况,在调试过程中非常用。

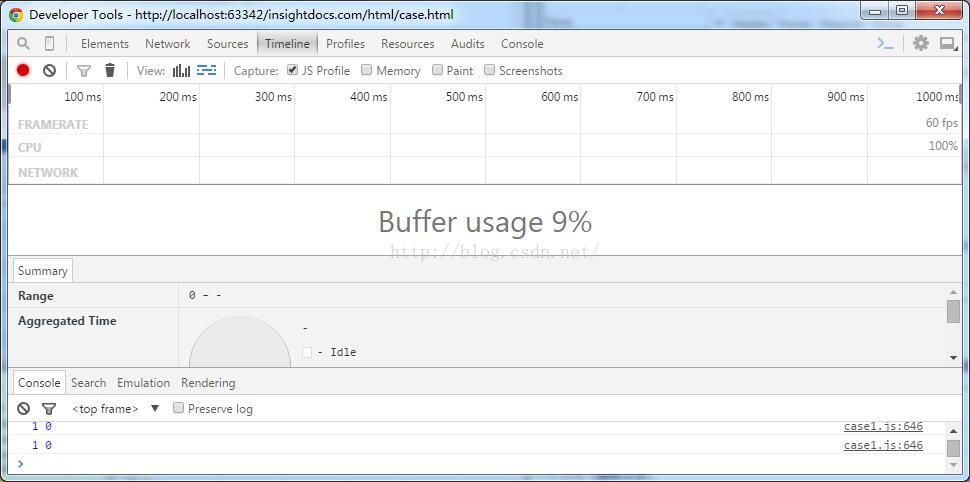
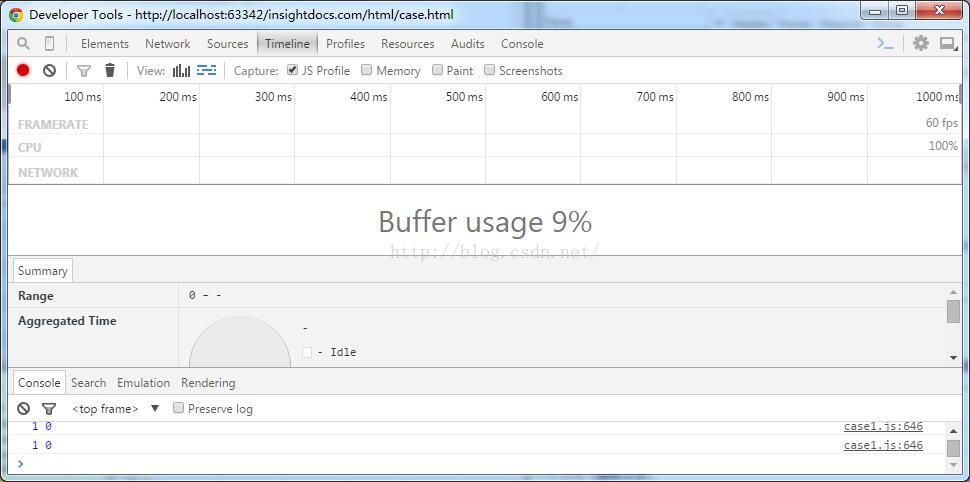
Timeline主要是查看js执行时间、页面元素的渲染时间

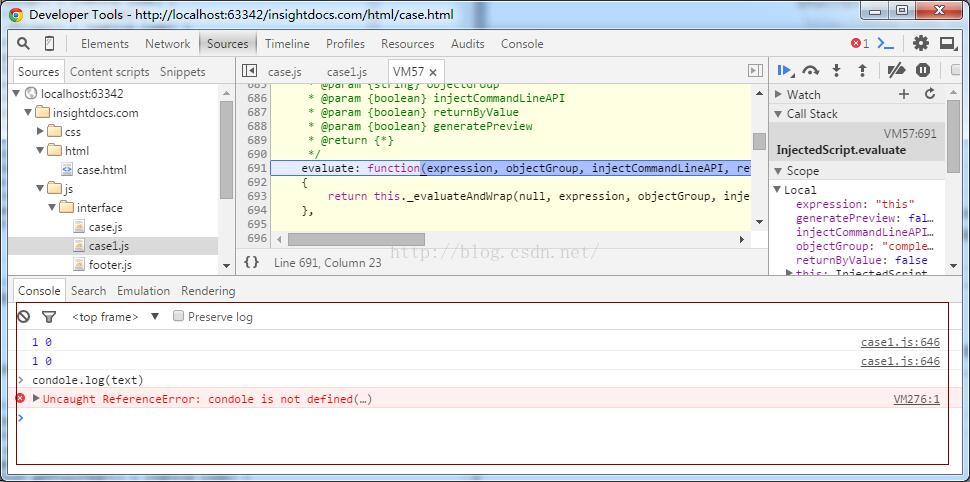
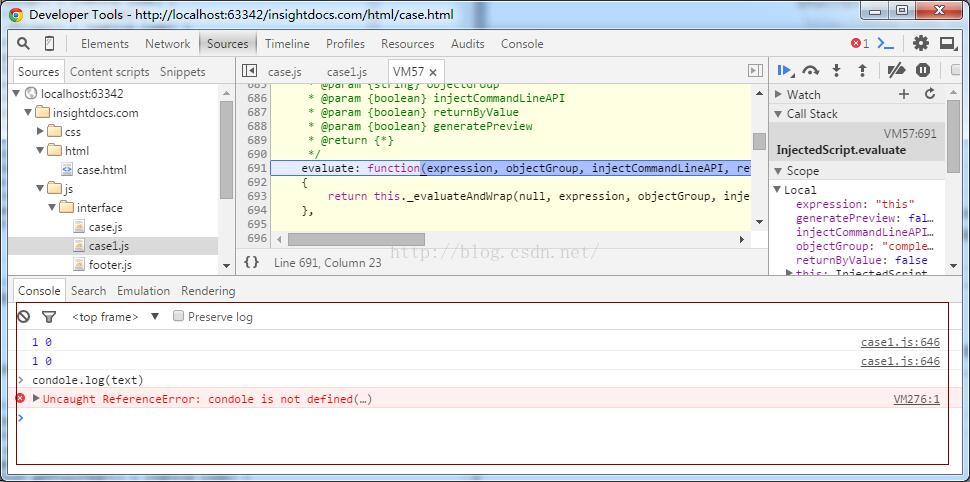
Console其实就是JavaScript控制台,可以查看错误信息、打印日志、也可以写一些测试脚本,当然也可以当JavaScript API产看用,是常用的调试功能

先讲到这里,后面在更新......

小博一般习惯选择独立窗口,这样比较好调试:如下:

首先介绍下Elements选项,主要是查看、编辑页面上的元素,可以动态修改html和css

Element直接双击标签页右侧直接双击可进行修改,时时查看效果。
接着是Resources标签页,可以查看请求的资源情况,包括js、html、css、cookies、database、localstore等内容,可以在线编辑修改,并时时查看效果:

Resources提供方便的js调试工具,选择相应的js文件,可进行调试单步控制,查看局部/全局变量等,如下:

NetWork是用来查看请求和响应的,当你的页面发起请求后,在network会显示具体的内容,点击对应的URL,可以查看详细的HTTP请求情况,在调试过程中非常用。

Timeline主要是查看js执行时间、页面元素的渲染时间

Console其实就是JavaScript控制台,可以查看错误信息、打印日志、也可以写一些测试脚本,当然也可以当JavaScript API产看用,是常用的调试功能

先讲到这里,后面在更新......
相关文章推荐
- Linux 自检和 SystemTap
- Python 七步捉虫法
- 路由器的配置与调试
- 对于技术人员的出现了运行时间错误,是否要进行调试的解决方法
- 可以用来调试JavaScript错误的解决方案
- 如何调试异步加载页面里包含的js文件
- jQuery下的Ajax调试步骤
- 调试一段PHP程序时遇到的三个问题
- JavaScript高级程序设计 错误处理与调试学习笔记
- Javascript调试脚本的经验之谈第1/2页
- 在IE,Firefox,Safari,Chrome,Opera浏览器上调试javascript
- Android App调试内存泄露之Cursor篇
- Lua的编译、执行和调试技术介绍
- 10个调试和排错的小建议
- 调试PHP程序的多种方法介绍
- PHP调试函数和日志记录函数分享
- Visual Studio调试技巧汇总
- JavaScript如何调试有哪些建议和技巧附五款有用的调试工具
- JavaScript 错误处理与调试经验总结
- 解析使用ThinkPHP应该掌握的调试手段
