OpenGL ES 3.0之Texturing纹理详解(一)
2015-11-07 23:26
344 查看
本文流程
1.Texturing基础
2.装载Texturing和mipmapping
3.纹理过滤和包装
4.Texture level-of-detail, swizzles, and depth comparison
3D 图像渲染最基础的操作是使用纹理,它经典应用是坐标系应用在图像的表面,
2D Textures
一个2D纹理是在OpenGL ES 应用中最基础和普遍的。它的坐标系是作(s, t),有时也写作(u,v),纹理的左下角在st坐标系中定义为(0.0,0.0).右上角定义为(1.0,1.0).超过[0.0, 1.0]的坐标也是允许的,

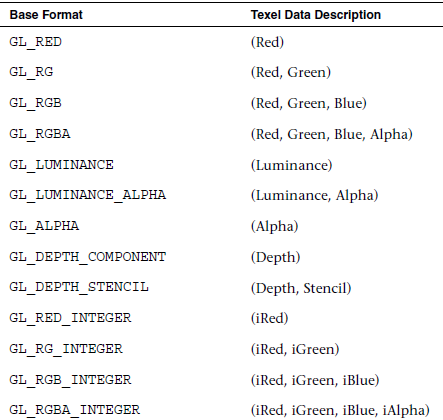
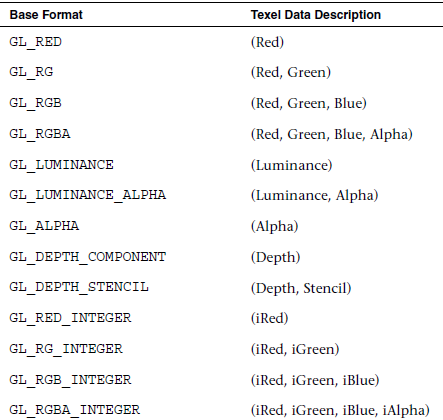
纹理的基本格式见下图

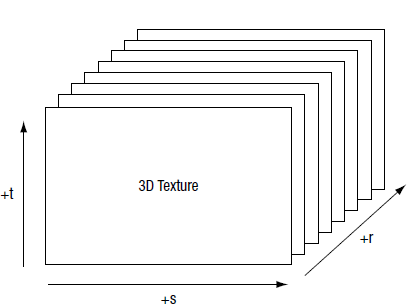
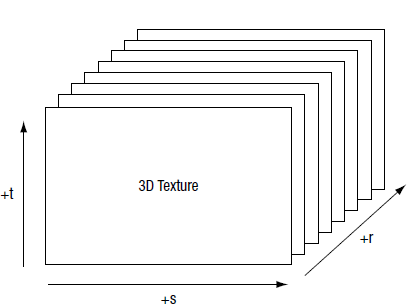
3D Textures
可以被认为是多个2DTexture

纹理对象和加载纹理
纹理应用第一步是创建一个纹理对象。纹理对象是一个包含着图片数据、过滤模型、包装模型等用于渲染的数据的容器。纹理对象是一个无符号整型(GLuint)的句柄。使用void glGenTextures(GLsizei n, GLuint *textures)来创建


第二步将一个纹理对象绑定为当前纹理对象。

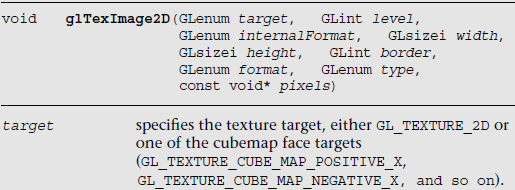
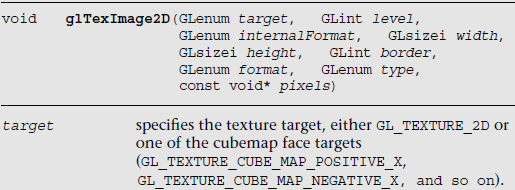
第三步装载图像数据




1.Texturing基础
2.装载Texturing和mipmapping
3.纹理过滤和包装
4.Texture level-of-detail, swizzles, and depth comparison
3D 图像渲染最基础的操作是使用纹理,它经典应用是坐标系应用在图像的表面,
2D Textures
一个2D纹理是在OpenGL ES 应用中最基础和普遍的。它的坐标系是作(s, t),有时也写作(u,v),纹理的左下角在st坐标系中定义为(0.0,0.0).右上角定义为(1.0,1.0).超过[0.0, 1.0]的坐标也是允许的,

纹理的基本格式见下图

3D Textures
可以被认为是多个2DTexture

纹理对象和加载纹理
纹理应用第一步是创建一个纹理对象。纹理对象是一个包含着图片数据、过滤模型、包装模型等用于渲染的数据的容器。纹理对象是一个无符号整型(GLuint)的句柄。使用void glGenTextures(GLsizei n, GLuint *textures)来创建


第二步将一个纹理对象绑定为当前纹理对象。

第三步装载图像数据



// Texture object handle
GLuint textureId;
// 2 x 2 Image, 3 bytes per pixel (R, G, B)
GLubyte pixels[4 * 3] =
{
255, 0, 0, // Red
0, 255, 0, // Green
0, 0, 255, // Blue
255, 255, 0 // Yellow
};
// Use tightly packed data
glPixelStorei(GL_UNPACK_ALIGNMENT, 1);
// Generate a texture object
glGenTextures(1, &textureId);
// Bind the texture object
glBindTexture(GL_TEXTURE_2D, textureId);
// Load the texture
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, 2, 2, 0, GL_RGB,
GL_UNSIGNED_BYTE, pixels);
// Set the filtering mode
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER,
GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER,
GL_NEAREST);
相关文章推荐
- Xcode真机测试could not find developer disk image解决方法
- Linux C学习笔记
- Linux(centOS)上的mysql 1130连接错误
- iftop、ifstat详解
- 收集的一些学习ios的好网站
- shell正则表达式(zhuan)
- shell正则表达式(zhuan)
- linux下用户账户切换
- 基于Smack3.0.4+ Openfire3.10.2下学习开发IM(四)用户分组操作:添加和删除分组、好友添加指定分组和不指定分组(Roster、RosterGroup和RosterEntry)
- Nginx 配置指令的执行顺序
- 周爱民:真正的架构师是没有title的(图灵访谈)
- HBase 笔记 -- 1
- VMware中的Linux系统下的硬盘扩容:ubuntu 重新挂载/usr
- PowerShell Function之获取OS信息
- LINUX下压缩某个文件夹(文件夹打包)
- Linux命令之 文件归档管理
- 每个程序员都应该知道的8个Linux命令
- OpenCV 2.4.9 +VS2013 开发环境配置
- log4j.properties 配置详解
- Linux内核原理-进程入门
