jquery下的ajax跨域问题
2015-11-06 16:46
671 查看
今天碰到了个问题,两个公司接口对接时候,A公司在jquery下使用ajax请求B公司的接口,报跨域错误。解决方法:
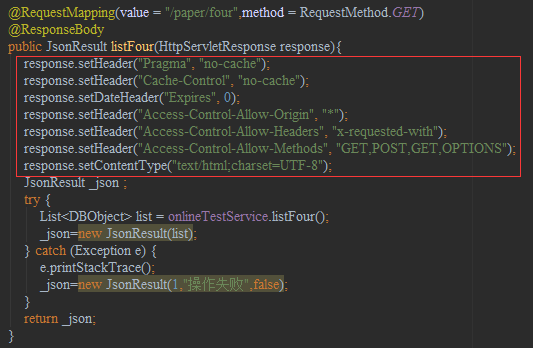
把B公司接口的返回加上响应头。这样就不存在跨域了。如下图

response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
response.setHeader("Access-Control-Allow-Methods", "GET,POST,GET,OPTIONS");
response.setContentType("text/html;charset=UTF-8");
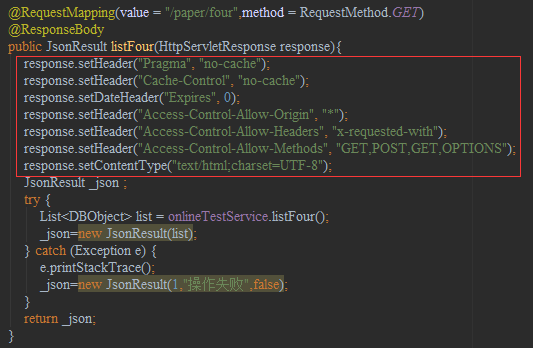
把B公司接口的返回加上响应头。这样就不存在跨域了。如下图

response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
response.setHeader("Access-Control-Allow-Methods", "GET,POST,GET,OPTIONS");
response.setContentType("text/html;charset=UTF-8");
相关文章推荐
- jquery事件对Html网页动态生成的元素失效
- jquery checkbox 限制多选的个数
- jquery中clientY,pageY和screenY的区别
- JS.jQuery获取浏览器参数
- jquery播放图片
- jquery进度条
- jQuery jQuery on()方法
- jQuery Mobile样式加载问题
- Jquery AutoComplete的使用方法实例
- JQuery技巧
- jquery easyui 添加按钮逻辑,未渲染
- jquery取消和绑定事件
- Jquery -- JQuery对象操作(附对应JS方法)
- 共有25款 jQuery自动完成插件开源软件
- 对jquery val 获取input 文本框值进行扩展
- Jquery系列问题
- jquery判断checkbox是否被选中
- JQuery EasyUI Tree
- jQuery中的text()、html()和val()以及javascript中的innerText、innerHTML和value
- jQuery获取字符串末尾字符
