jQuery EasyUI使用教程之在面板中创建复杂布局
2015-11-05 10:50
429 查看
<jQuery EasyUI最新版下载>
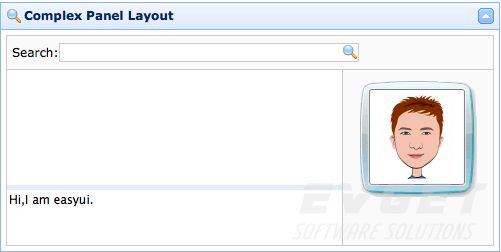
本教程主要为大家介绍如何在面板中创建复杂的布局。面板允许你创建用于多种用途的自定义布局,在本示例中,我们通过使用面板和布局插件来创建一个MSN的消息框。

查看演示
我们在区域面板中使用多个布局。在消息框顶部我们放置一个搜索输入,将一个人物图片放置在右边。在中间的区域我们通过将split属性设置为true,来把这部分切割为两部分,允许用户改变区域面板的尺寸大小。
下面是所有的代码:
我们不需要编写任何JavaScript代码,它自身拥有强大的用户界面设计功能。
下载该EasyUI示例:easyui-panel-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery
EasyUI的教程!
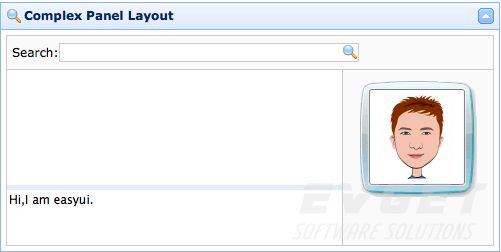
本教程主要为大家介绍如何在面板中创建复杂的布局。面板允许你创建用于多种用途的自定义布局,在本示例中,我们通过使用面板和布局插件来创建一个MSN的消息框。

查看演示
我们在区域面板中使用多个布局。在消息框顶部我们放置一个搜索输入,将一个人物图片放置在右边。在中间的区域我们通过将split属性设置为true,来把这部分切割为两部分,允许用户改变区域面板的尺寸大小。
下面是所有的代码:
下载该EasyUI示例:easyui-panel-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery
EasyUI的教程!
相关文章推荐
- Jquery增加和移除属性操作
- jQuery中attr()和prop()在修改checked属性时的区别
- (转载)推荐几个非常实用的JQuery代码片段
- 锋利的jQuery书中推荐的几款插件
- jquery实现公告上下滚动显示
- jQuery:实现两个<select>控件的互移操作
- jquery-TreeTable
- 【jQuery】 ui effects
- 每个程序员都会的 35 个 jQuery 小技巧
- jQueryEasyUI Messager基本使用
- jquery新增,删除 ,修改,清空select中的option
- jquery getScript动态加载JS方法改进详解
- jquery 的 ajax的dataType,服务器返回了数据,但是succes:function(data)不执行
- 每个程序员都会的 35 个 jQuery 小技巧
- jQuery学习笔记之插件开发(4)
- jQuery学习笔记之插件开发(4)
- 夺命雷公狗jquery---64插件篇(jquery技术完结)
- Jquery 基础
- jquery easyui
- jQuery第三天动画效果 、 jQuery类数组操作小结(初级)
