Ajax总结
2015-11-05 10:33
507 查看
1,创建XMLHttpRequest对象
2,HTTP请求
HTTP协议:一种无状态协议,及不保持状态的协议
一个完整的HTTP请求的步骤,有以下七步
建立TCP连接
Web浏览器向Web服务器发送请求命令
Web浏览器发送请求头信息
Web服务器应答
Web服务器发送应答头信息
Web服务器向浏览器发送数据
Web服务器关闭TCP连接
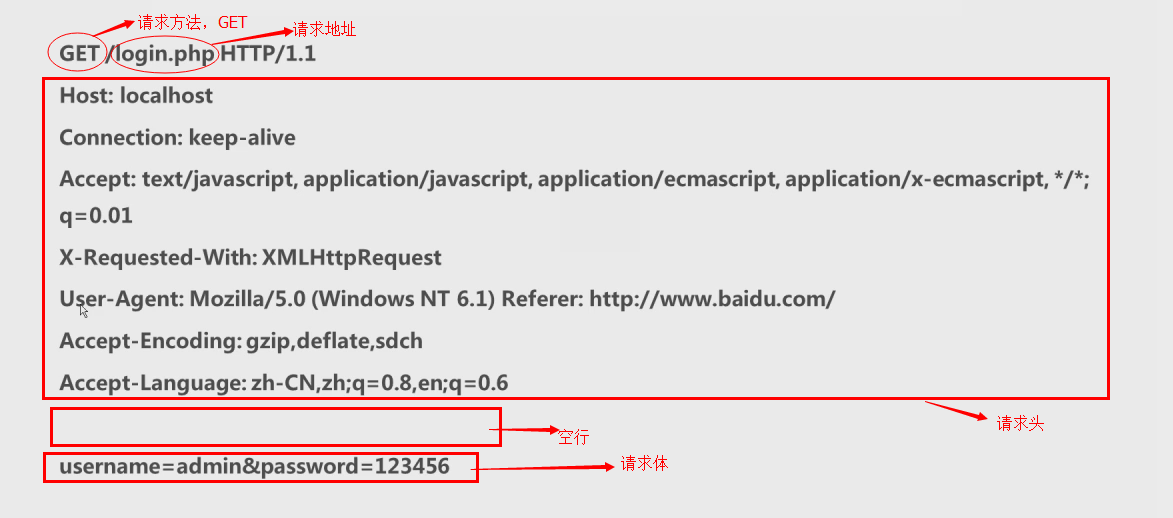
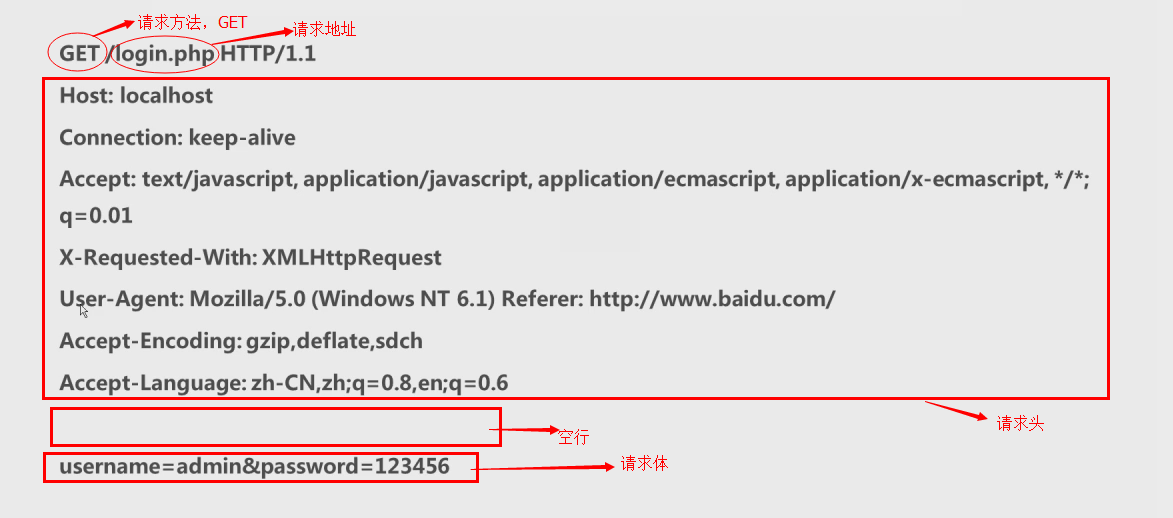
HTTP请求:由四部分组成
HTTP请求的方法或动作,比如说是GET请求还是POST请求
正在请求的URL,总得知道请求的地址是什么吧
请求头,包含一些客户端环境信息,身份验证信息等
请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等
(1)下图所示,一个完整的GET请求

(2)GET请求和POST请求
GET请求:
一般用于信息获取
使用URL传递参数,对任何人可见
对所发送信息的数量有限制,一般在2000个字符
POST请求:
一般用于修改服务器上的数据
对所发送的信息的数量无限制
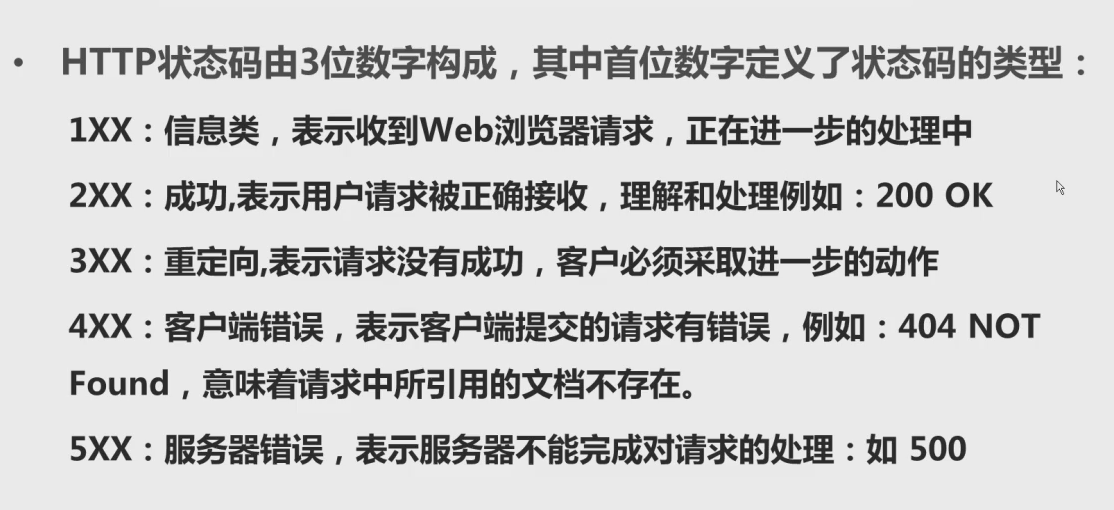
HTTP响应,一般由以下三部分组成
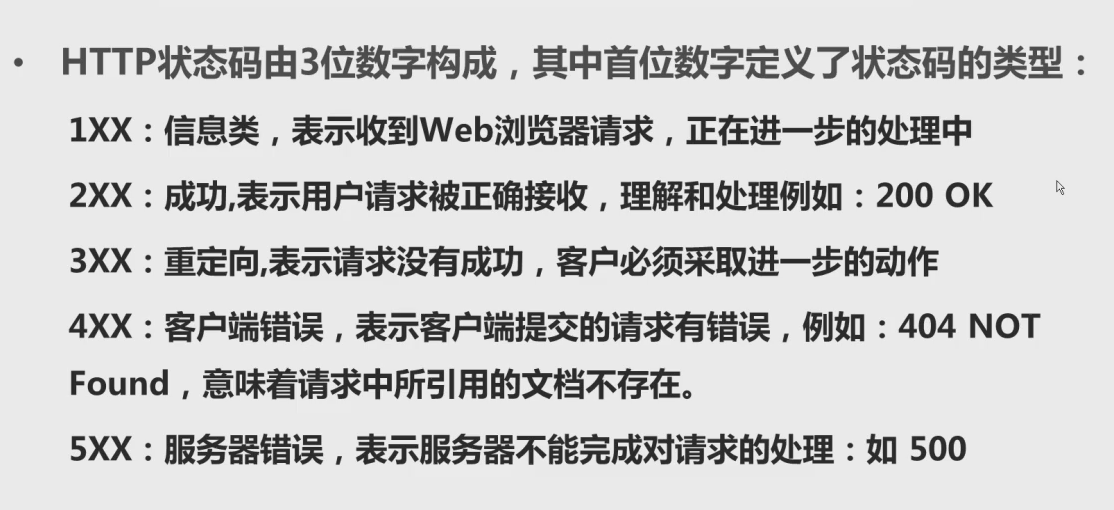
一个数字和文字组成的状态码,用来显示请求成功还是失败,如 200 OK
响应头,响应头和请求头一样包含许多有用的信息,例如服务器类型,日期时间,内容类型和长度等等;
响应体,也就是响应正文

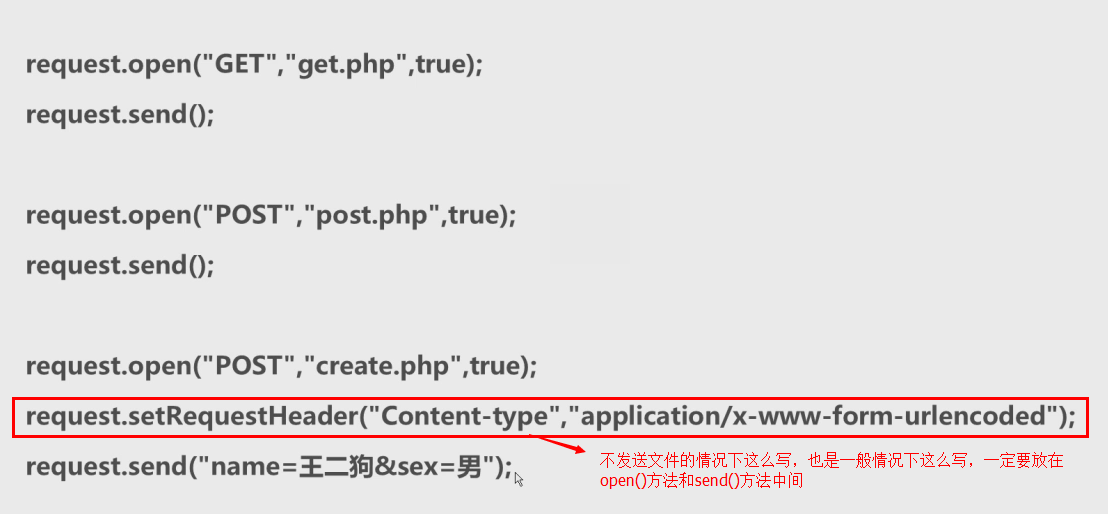
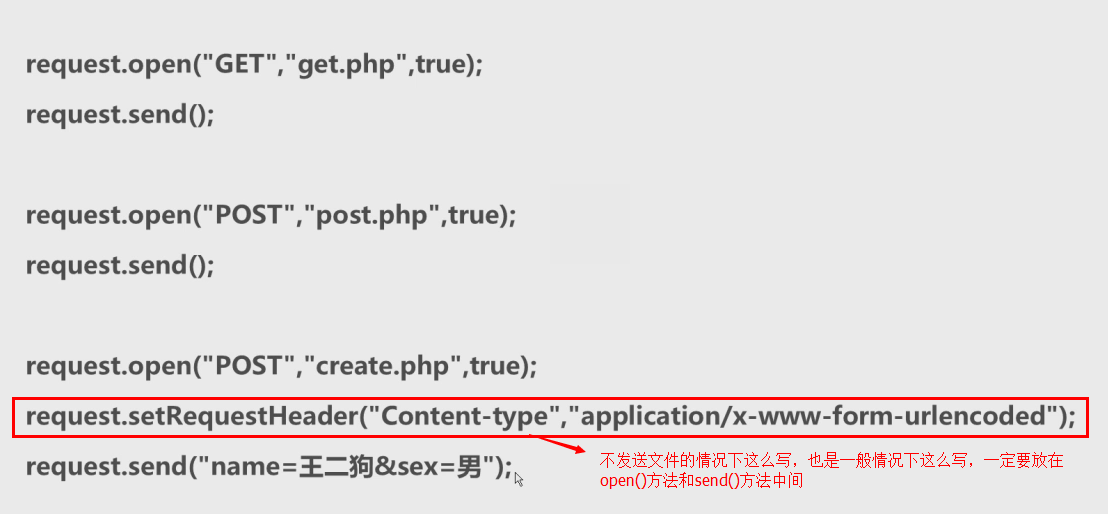
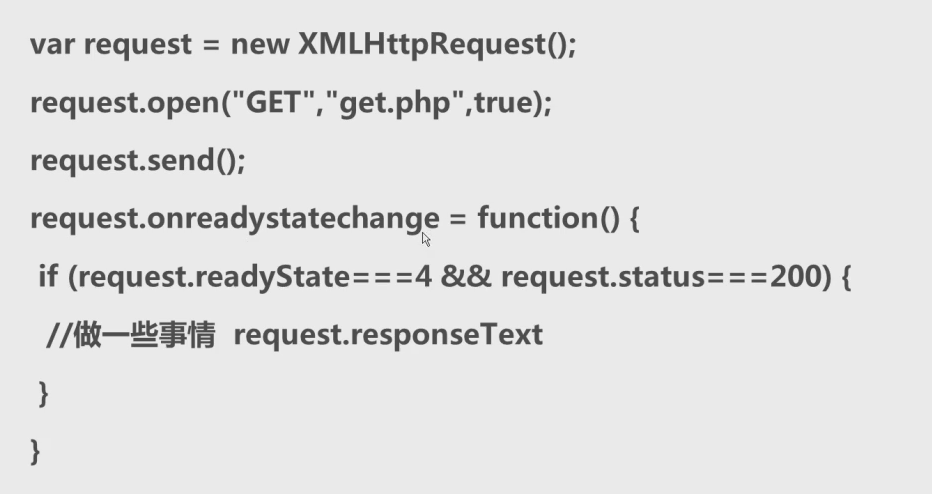
(3)XMLHttpRequest发送请求
open(method,url,async)
参数介绍:method:是get还是post
url:请求地址
async(布尔值,表示是同步还是异步,异步:true(默认值,一般不填写),同步:false)
send(string):发送到服务器

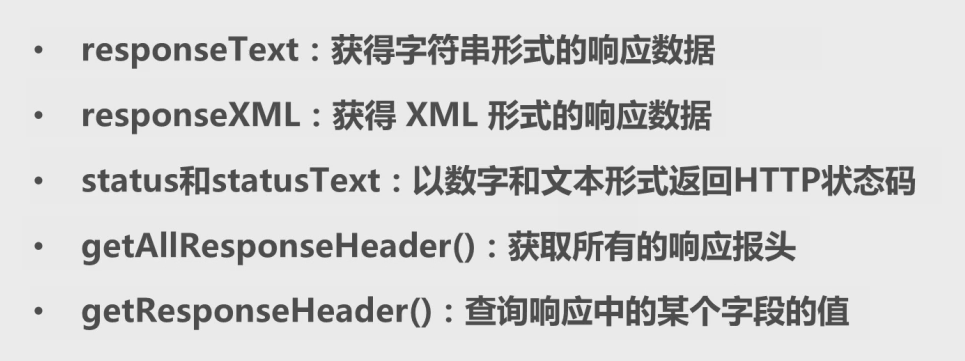
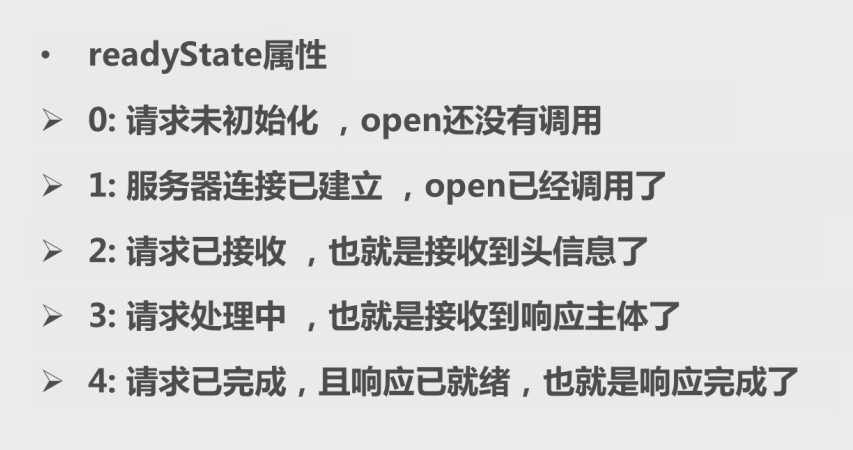
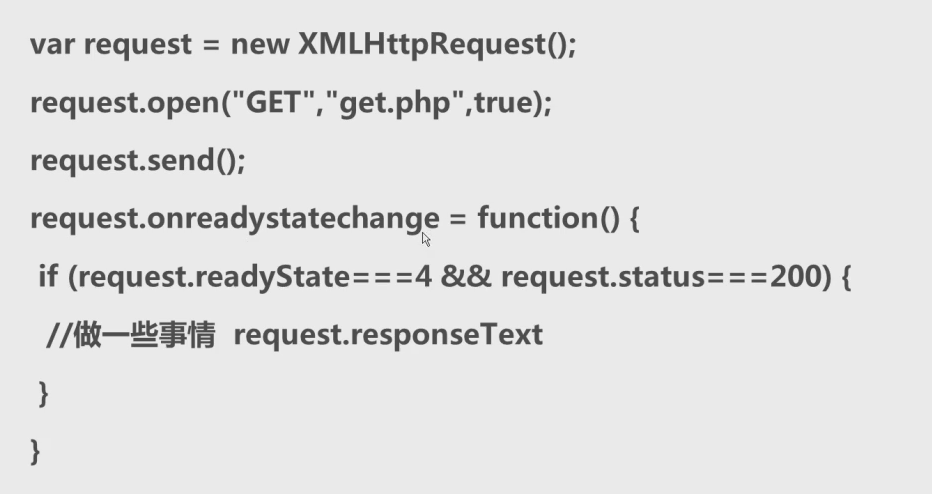
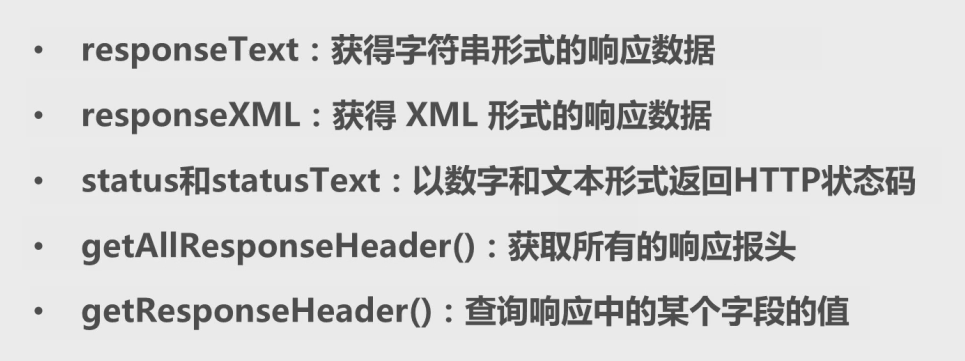
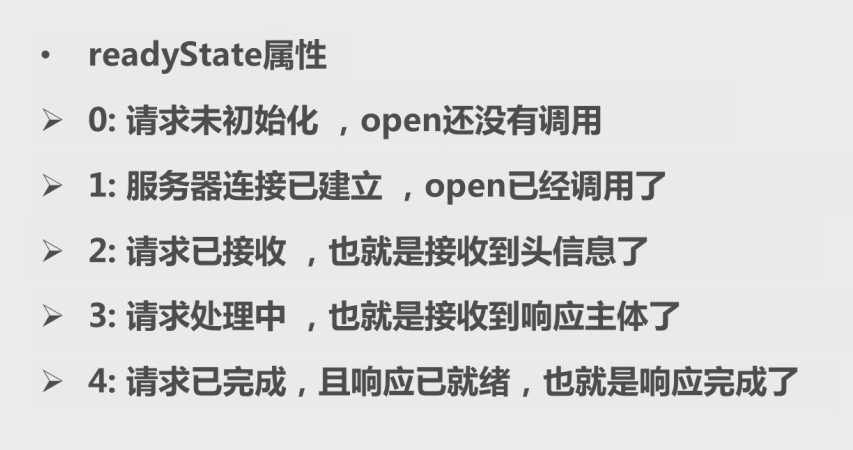
(4)XMLHttpRequest响应请求
响应的方法:



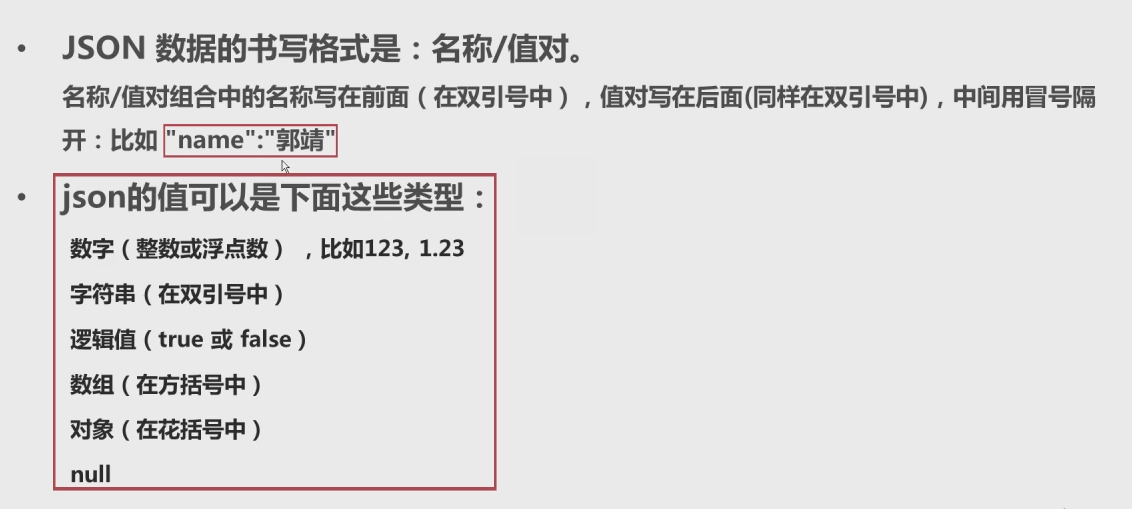
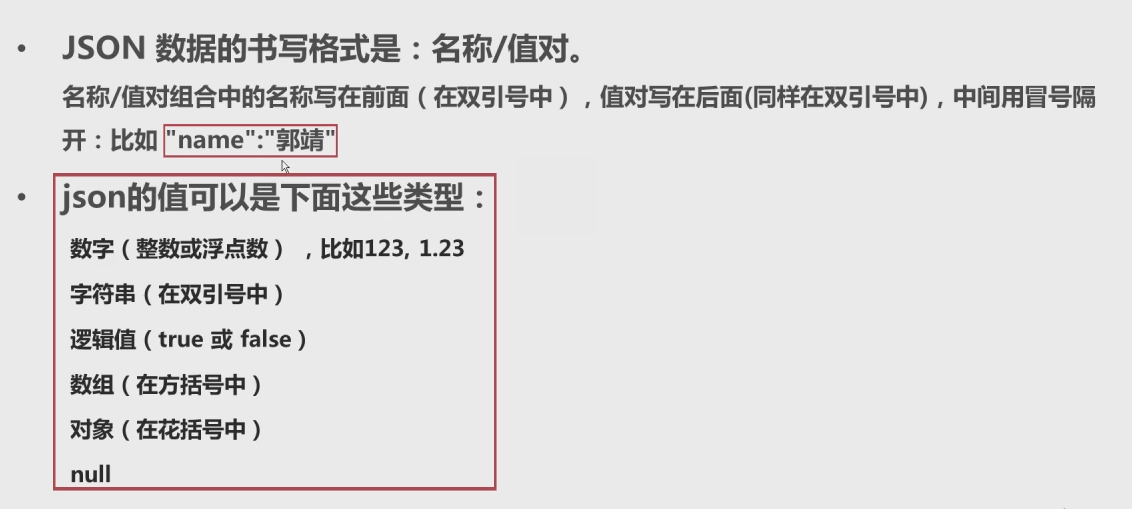
(5)JSON

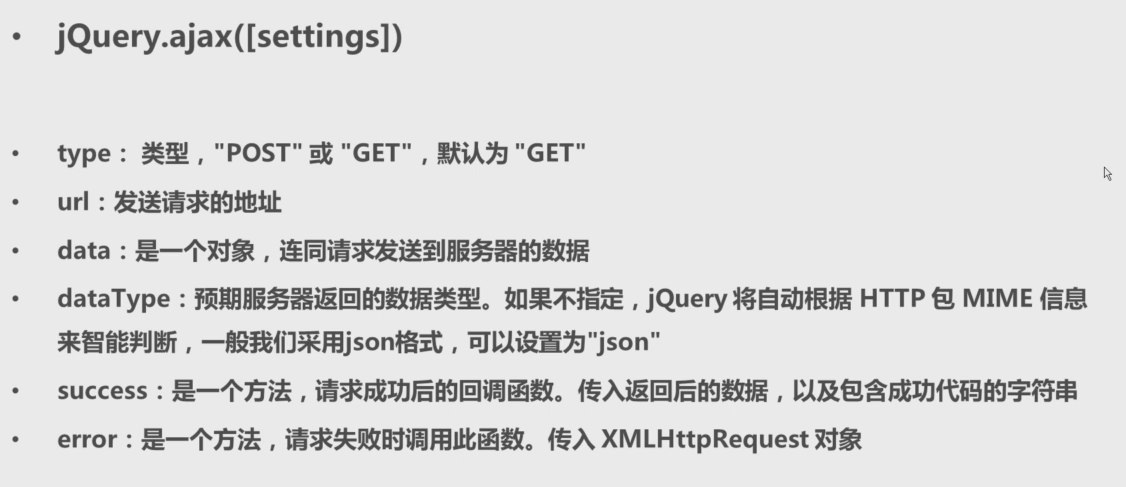
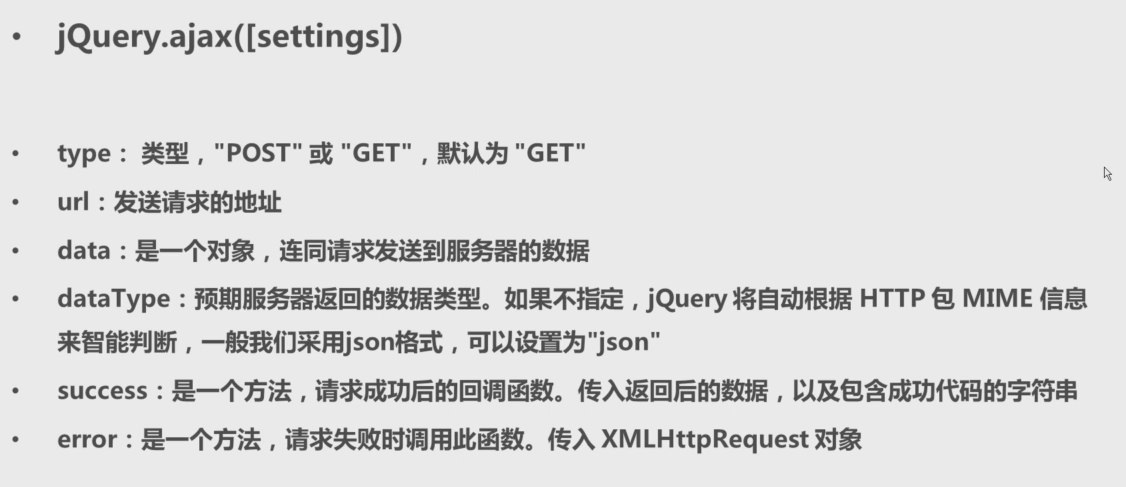
(6)jQuery中的Ajax

var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest();//IE7+,Firefox,Chrome,Opera,Safari...
}else{
request=new ActiveXObject("Microsoft.XMLHTTP");//IE5,IE6
}2,HTTP请求
HTTP协议:一种无状态协议,及不保持状态的协议
一个完整的HTTP请求的步骤,有以下七步
建立TCP连接
Web浏览器向Web服务器发送请求命令
Web浏览器发送请求头信息
Web服务器应答
Web服务器发送应答头信息
Web服务器向浏览器发送数据
Web服务器关闭TCP连接
HTTP请求:由四部分组成
HTTP请求的方法或动作,比如说是GET请求还是POST请求
正在请求的URL,总得知道请求的地址是什么吧
请求头,包含一些客户端环境信息,身份验证信息等
请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等
(1)下图所示,一个完整的GET请求

(2)GET请求和POST请求
GET请求:
一般用于信息获取
使用URL传递参数,对任何人可见
对所发送信息的数量有限制,一般在2000个字符
POST请求:
一般用于修改服务器上的数据
对所发送的信息的数量无限制
HTTP响应,一般由以下三部分组成
一个数字和文字组成的状态码,用来显示请求成功还是失败,如 200 OK
响应头,响应头和请求头一样包含许多有用的信息,例如服务器类型,日期时间,内容类型和长度等等;
响应体,也就是响应正文

(3)XMLHttpRequest发送请求
open(method,url,async)
参数介绍:method:是get还是post
url:请求地址
async(布尔值,表示是同步还是异步,异步:true(默认值,一般不填写),同步:false)
send(string):发送到服务器

(4)XMLHttpRequest响应请求
响应的方法:



(5)JSON

(6)jQuery中的Ajax

<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type: "GET",
url: "http://127.0.0.1:8080/ajaxdemo/serverjson2.php?number=" + $("#keyword").val(),
dataType: "json",
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
} else {
$("#searchResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
$("#save").click(function(){
$.ajax({
type: "POST",
url: "serverjson.php",
data: {
name: $("#staffName").val(),
number: $("#staffNumber").val(),
sex: $("#staffSex").val(),
job: $("#staffJob").val()
},
dataType: "json",
success: function(data){
if (data.success) {
$("#createResult").html(data.msg);
} else {
$("#createResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
});
</script>相关文章推荐
- C++内存分配方式详解——堆、栈、自由存储区、全局/静态存储区和常量存储区
- UIImageView——IOS显示图片的利器
- linux-sed命令详解!
- iOS字体设置
- emmet缩写大全
- emmet中的用法
- 解决Cannot change version of project facet Dynamic web module to 2.5
- 打印机如何取消打印任务
- 【总结】10月训练赛第7场
- 关于window.onload加载的多种解决方案
- 通过UIImageRenderingMode改变工程图片颜色
- 推荐Asp.net WebApi入门教程
- iOS 线程锁同步机制
- 仿美团下拉
- XListView 的使用及源码分析
- Android studio Installation error: INSTALL_FAILED_OLDER_SDK
- How to update the version of pgfplots in MiKTeX
- myeclipse 配置dtd文件
- 仿美团下拉
- 仿美团下拉
