【CSS3】---first-of-type选择器+nth-of-type(n)选择器
2015-11-05 00:00
239 查看
first-of-type选择器
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。示例演示:
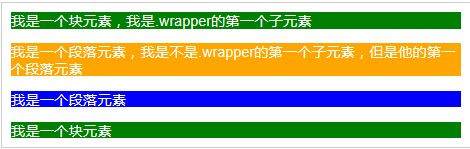
通过“:first-of-type”选择器,定位div容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
HTML代码:
<div class="wrapper"> <div>我是一个块元素,我是.wrapper的第一个子元素</div> <p>我是一个段落元素,我是不是.wrapper的第一个子元素,但是他的第一个段落元素</p> <p>我是一个段落元素</p> <div>我是一个块元素</div> </div>
CSS代码:
.wrapper { width: 500px; margin: 20px auto; padding: 10px; border: 1px solid #ccc; color: #fff;
} .wrapper > div { background: green;
} .wrapper > p { background: blue;
}
/*我要改变第一个段落的背景为橙色*/ .wrapper > p:first-of-type { background: orange;
}演示结果:

nth-of-type(n)选择器
“:nth-of-type(n)”选择器和“
:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
示例演示
通过“:nth-of-type(2n)”选择器,将容器“div.wrapper”中偶数段数的背景设置为橙色。
HTML代码:
<div class="wrapper"> <div>我是一个Div元素</div> <p>我是一个段落元素</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> </div>
CSS代码:
.wrapper > p:nth-of-type(2n){ background: orange;
}演示结果:

相关文章推荐
- 【WebKit】---WebKit的CSS扩展(WebKit是私有属性)
- 【CSS3】---学习目录
- 【CSS3】---background-origin background-clip background-size
- 用CSS样式下载器 下载CSS里面的图片路径配对问题
- css选择器权值
- CSS基础(03)
- 详解CSS3渐变(线性和径向)
- CSS margin 属性
- RadioButton和CheckBox自定义样式
- CSS基础(02)
- RecyclerView的布局样式
- 全局变量输出样式
- 多样式cell的排列使用
- css的有关优先级的一个问题
- CSS居中完全解决方案
- 动画库Animate.css
- WebStorm设置左侧菜单栏背景色和样式
- CSS3绘制圆角矩形的简单示例
- 使用Flexbox实现CSS竖向居中
- css3动画引入prefixfree.js的优缺点
