JavaScript基础【转载】
2015-11-04 10:11
477 查看
4000
JavaScript是一种具有面向对象能力、解释性的程序设计语言,它是基于对象和事件驱动的安全的客户端脚本语言。用于验证发往服务器的数据,增加web互动,加强用户体验度。

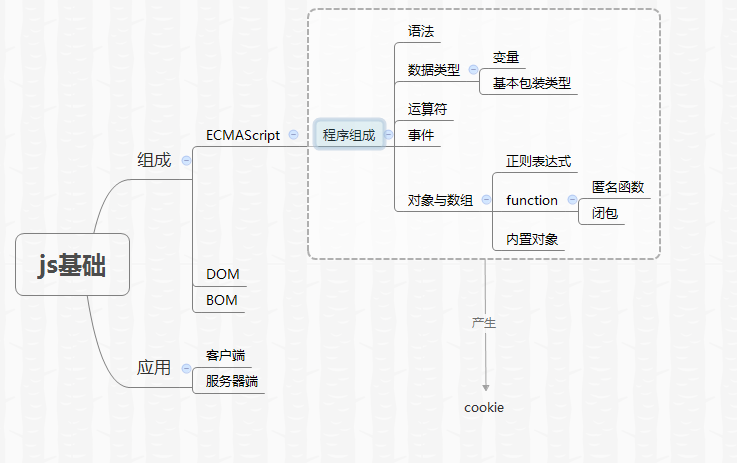
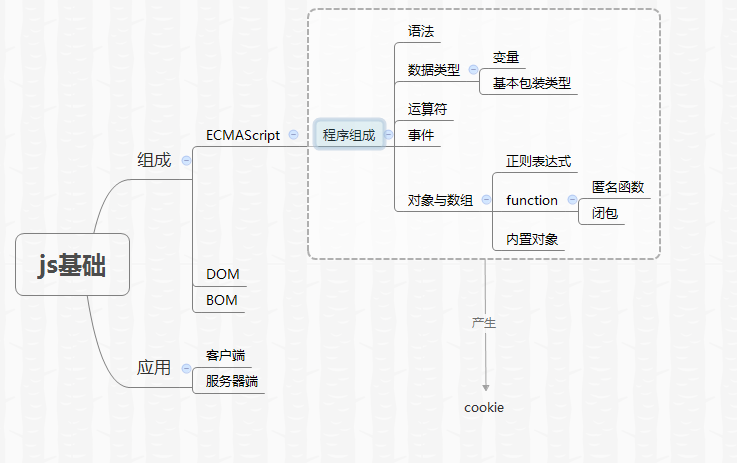
js由ECMAScript,DOM(文档对象模型),BOM(浏览器对象模型)3大部分组成:
(1)ECMAScript:描述了javascript语言的语法和基本对象
(2)文档对象模型(DOM):描述处理网页内容的接口和方法
(3)浏览器对象模型(BOM):描述与浏览器进行交互的方法和接口
ECMAScript是一种脚本在语法和语义上的标准(ECMA 欧洲计算机制造商协会European computer Manufacturers Association)。
1. 语法构成:
标识符:变量、函数、属性或者函数参数
注释://----单行注释 /*...*/ ------多行注释
字面量:程序中显示的数据值(eg:100---数字字面量 /js/gi---正则式字面量)
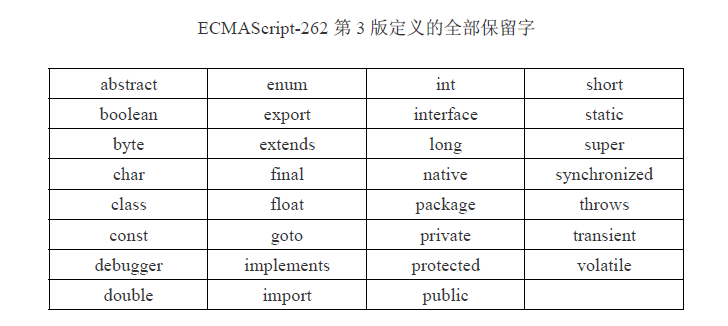
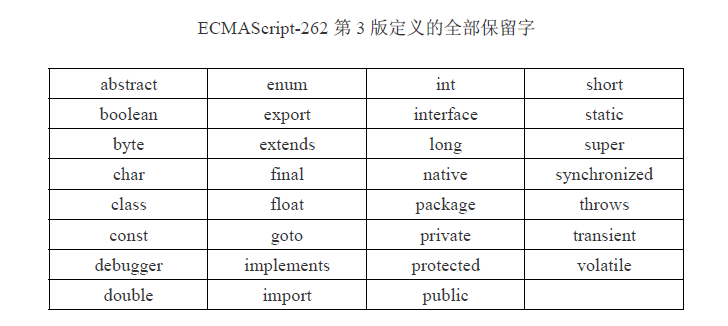
2. 关键字与保留字。用于控制语句开始或结束,执行特定操作,不能用作标识符。

3. 变量是松散性的,即 可用于保存任何类型的数据。eg:
var box=‘李四’ box是字符类型
var box=100 则box是数值类型
DOM是针对HTML和XML文档的API(应用程序接口)。D(文档)可以理解为整个Web加载的网页文档;O(对象)可以理解为document对象,可以调用属性和方法;M为网页的树形结构。
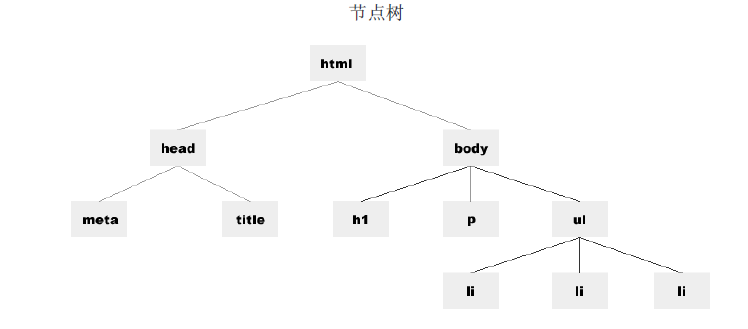
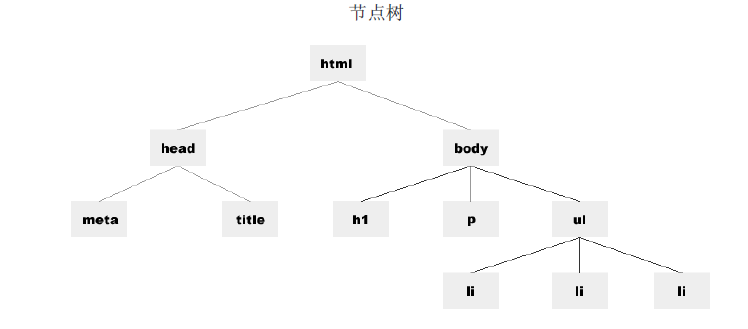
1. 节点。HTML网页是树形结构,可以理解为由节点组成。

2. 节点种类:元素节点,文本节点,属性节点

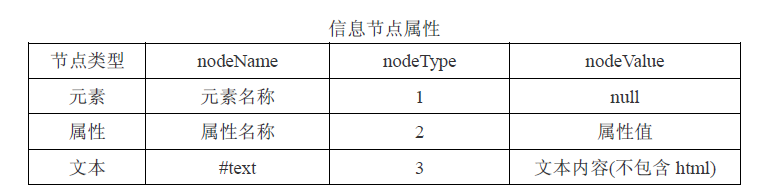
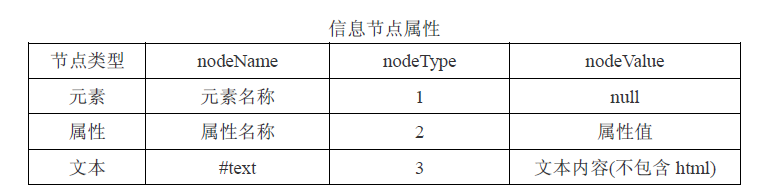
(1)node节点属性:

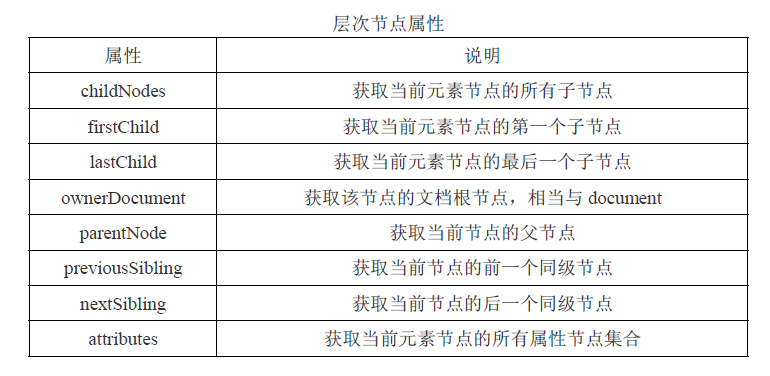
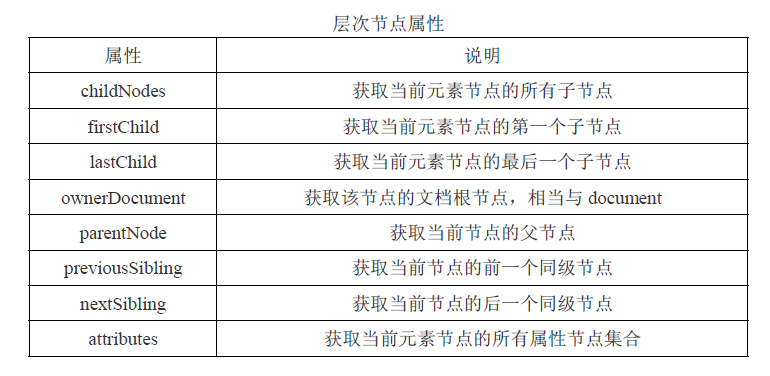
(2)层次节点属性

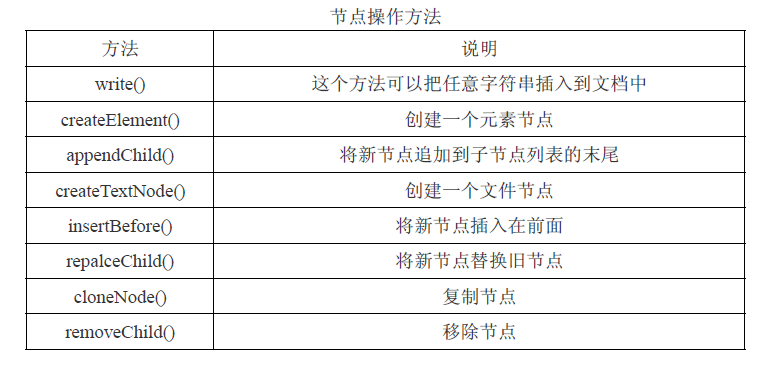
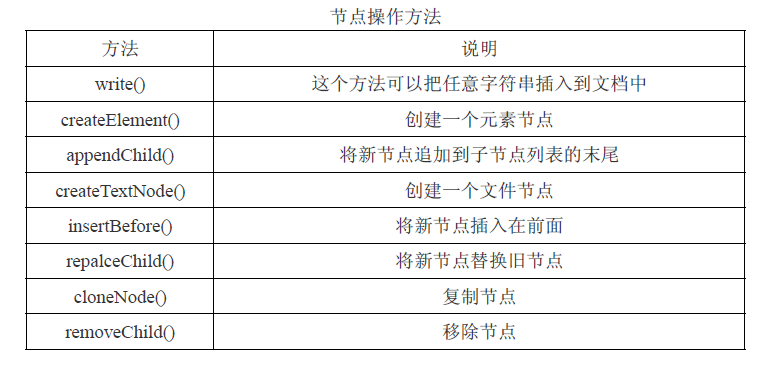
(3)节点操作。

3. 元素查找方法。W3C提供了简单的定位节点和属性的方法:

(1)document.getElementById('id'),任何元素的ID都是唯一的,这样可以直接获得元素节点对象
document.getElementById('id').tagName;可以获得元素节点的标签名;getElementById('id').innerHTML获取元素节点的内容
document.getElementById('id').id; //获取id document.getElementById('id').id=‘animal’;//设置id
document.getElementById('id').title;//获取title document.getElementById('id').title=‘标题’; //设置title
document.getElementById('id').style;//获取style对象
document.getElementById('id').style.color; //获取颜色值
(2)getElmentsByTagName()返回对象数组,数组内保存着所有相同元素名的节点列表。
document.getElementsByTagName('li')[0]; //获得li第一个元素
document.getElementsByTagName('li').item(0) //获取第一个li元素
【BOM】
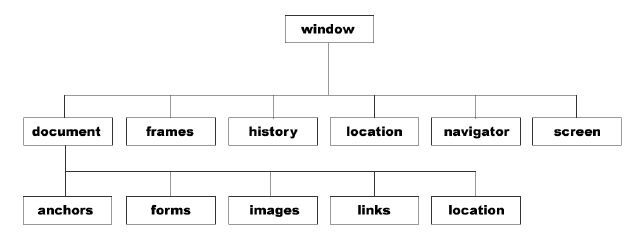
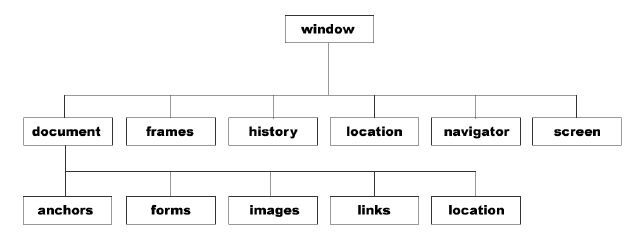
BOM提供了很多访问浏览器的对象,用于访问浏览器功能。主要包括window对象,location对象,history对象。
1. window对象处于JavaScript结构最顶层,打开每一个窗口都会创建window对象。

系统对话框:浏览器通过alert(),confirm()和prompt()方法可以调用系统对话框显示信息。
window.open('URL地址'); //代开新窗口。
除此之外还可以控制对象的位置,大小等。
2. location对象,提供与当前窗口加载文档有关信息,还有一些导航功能。
location.hash="#1";//设置#后面的字符串,并跳转
location.port=8888;//设置端口号
location.hostname='Lee'; //设置主机名
location.pathname='Lee'; //设置当前路径
location.href='http://www.baidu.com';
3. history对象是window对象的属性,保存着上网用户的记录,从窗口被打开算起。
每一门语言的语法结构都是相似的,基本组成语句大同小异,只要针对不同的部分加以总结,会有很大的收获。
JavaScript是一种具有面向对象能力、解释性的程序设计语言,它是基于对象和事件驱动的安全的客户端脚本语言。用于验证发往服务器的数据,增加web互动,加强用户体验度。
【组成部分】

js由ECMAScript,DOM(文档对象模型),BOM(浏览器对象模型)3大部分组成:
(1)ECMAScript:描述了javascript语言的语法和基本对象
(2)文档对象模型(DOM):描述处理网页内容的接口和方法
(3)浏览器对象模型(BOM):描述与浏览器进行交互的方法和接口
【ECMAScript】
ECMAScript是一种脚本在语法和语义上的标准(ECMA 欧洲计算机制造商协会European computer Manufacturers Association)。1. 语法构成:
标识符:变量、函数、属性或者函数参数
注释://----单行注释 /*...*/ ------多行注释
字面量:程序中显示的数据值(eg:100---数字字面量 /js/gi---正则式字面量)
2. 关键字与保留字。用于控制语句开始或结束,执行特定操作,不能用作标识符。

3. 变量是松散性的,即 可用于保存任何类型的数据。eg:
var box=‘李四’ box是字符类型
var box=100 则box是数值类型
【DOM】
DOM是针对HTML和XML文档的API(应用程序接口)。D(文档)可以理解为整个Web加载的网页文档;O(对象)可以理解为document对象,可以调用属性和方法;M为网页的树形结构。1. 节点。HTML网页是树形结构,可以理解为由节点组成。

2. 节点种类:元素节点,文本节点,属性节点

(1)node节点属性:

(2)层次节点属性

(3)节点操作。

3. 元素查找方法。W3C提供了简单的定位节点和属性的方法:

(1)document.getElementById('id'),任何元素的ID都是唯一的,这样可以直接获得元素节点对象
document.getElementById('id').tagName;可以获得元素节点的标签名;getElementById('id').innerHTML获取元素节点的内容
document.getElementById('id').id; //获取id document.getElementById('id').id=‘animal’;//设置id
document.getElementById('id').title;//获取title document.getElementById('id').title=‘标题’; //设置title
document.getElementById('id').style;//获取style对象
document.getElementById('id').style.color; //获取颜色值
(2)getElmentsByTagName()返回对象数组,数组内保存着所有相同元素名的节点列表。
document.getElementsByTagName('li')[0]; //获得li第一个元素
document.getElementsByTagName('li').item(0) //获取第一个li元素
【BOM】
BOM提供了很多访问浏览器的对象,用于访问浏览器功能。主要包括window对象,location对象,history对象。
1. window对象处于JavaScript结构最顶层,打开每一个窗口都会创建window对象。

系统对话框:浏览器通过alert(),confirm()和prompt()方法可以调用系统对话框显示信息。
window.open('URL地址'); //代开新窗口。
除此之外还可以控制对象的位置,大小等。
2. location对象,提供与当前窗口加载文档有关信息,还有一些导航功能。
location.hash="#1";//设置#后面的字符串,并跳转
location.port=8888;//设置端口号
location.hostname='Lee'; //设置主机名
location.pathname='Lee'; //设置当前路径
location.href='http://www.baidu.com';
3. history对象是window对象的属性,保存着上网用户的记录,从窗口被打开算起。
【总结】
每一门语言的语法结构都是相似的,基本组成语句大同小异,只要针对不同的部分加以总结,会有很大的收获。相关文章推荐
- 常规功能和模块自定义系统 (cfcmms)—014模块自定义概述(1)
- JavaScript的AMD规范
- 当一个页面中有多个form表单并且有重名的元素时,js获取指定form表单中的指定元素
- JS实现网页上随滚动条滚动的层效果代码
- JS实现密码加密
- 通过json传递图片(base64编码)
- HTML、JSON、XML
- javascript实现旋转罗盘完整代码
- json移植到ARM板
- JavaScript在Frame中的menuG5菜单
- js实现完美身份证号有效性验证
- JavaScript前端开发之实现二进制读写操作
- JS学习笔记
- JSP
- C#执行Javascript代码的几种方法总结
- JS学习笔记(03)——(联动菜单,计时器)
- DisJSet:Find them, Catch them(POJ 1703)
- JSP中内建exception对象时出现500错误的解决方法
- jsp编程中session的用法实例分析
- Js插件ECharts,HighCharts学习网址整理
