AngularJS API之toJson 对象转为JSON
2015-11-03 21:11
519 查看
toJson()能把对象序列化为json
方法讲解
这个方法最多支持2个参数:angular.toJson(obj, pretty);
obj 是想要转换的对象,
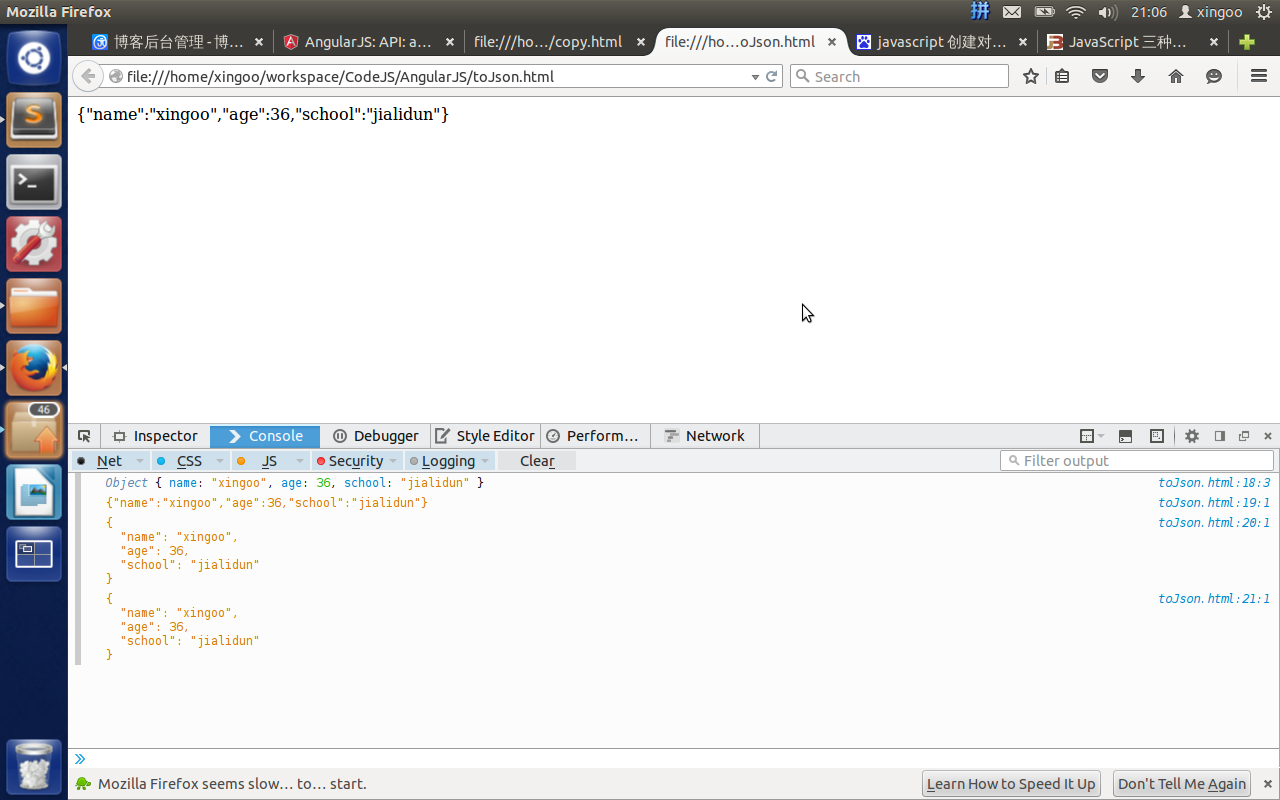
pretty 可以调节格式化的样式,按照API的介绍这个是空格的个数。(不过在控制台,空格的个数是一样的,差别还在研究)
样例参考
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="myCtrl">
{{ user }}
</div>
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",function($scope){
var user = new Object();
user.name = "xingoo";
user.age = 36;
user.school = "jialidun";
console.log(user);
console.log(angular.toJson(user));
console.log(angular.toJson(user,2));
console.log(angular.toJson(user,10));
$scope.user = user;
});
</script>
</body>
</html>
相关文章推荐
- AngularJS API之copy深拷贝
- AngularJS的思考
- 在AngularJS环境中使用PhantomJS截图
- AngularJS常用指令
- angularjs二级联动下拉框出现空白项,value带有问号的解决方案
- 从一段.html代码说起谈谈AngularJs中的双向数据绑定
- AngularJS的初步学习(1)
- AngularJS API
- Angular学习笔记--last_update 20151106
- AngularJS操作DOM——angular.element
- AngularJS 输入验证
- “JavaScript Promises和AngularJS $q Service”Part 2 (教程篇)
- AngularJS 模块& 表单
- AngularJS学习笔记
- AngularJS的directive(指令)的 4000 配置选项说明
- “JavaScript Promises和AngularJS $q Service”Part 1 (基础篇)
- AngularJS控制器controller之间通信
- AngularJS API之bootstrap启动
- AngularJs Angular数据类型判断
- AngularJS 技术总结
