AngularJS API之copy深拷贝
2015-11-03 20:41
525 查看
angular提供了一个可以复制对象的api——copy(source,destination),它会对source对象执行深拷贝。
使用时需要注意下面几点:
如果只有一个参数(没有指定拷贝的对象),则返回一个拷贝对象如果指定了destination,则会深拷贝对象复制给destination
如果source是null或者undefined,那么会直接返回source
如果source就是desitination,那么会报错。
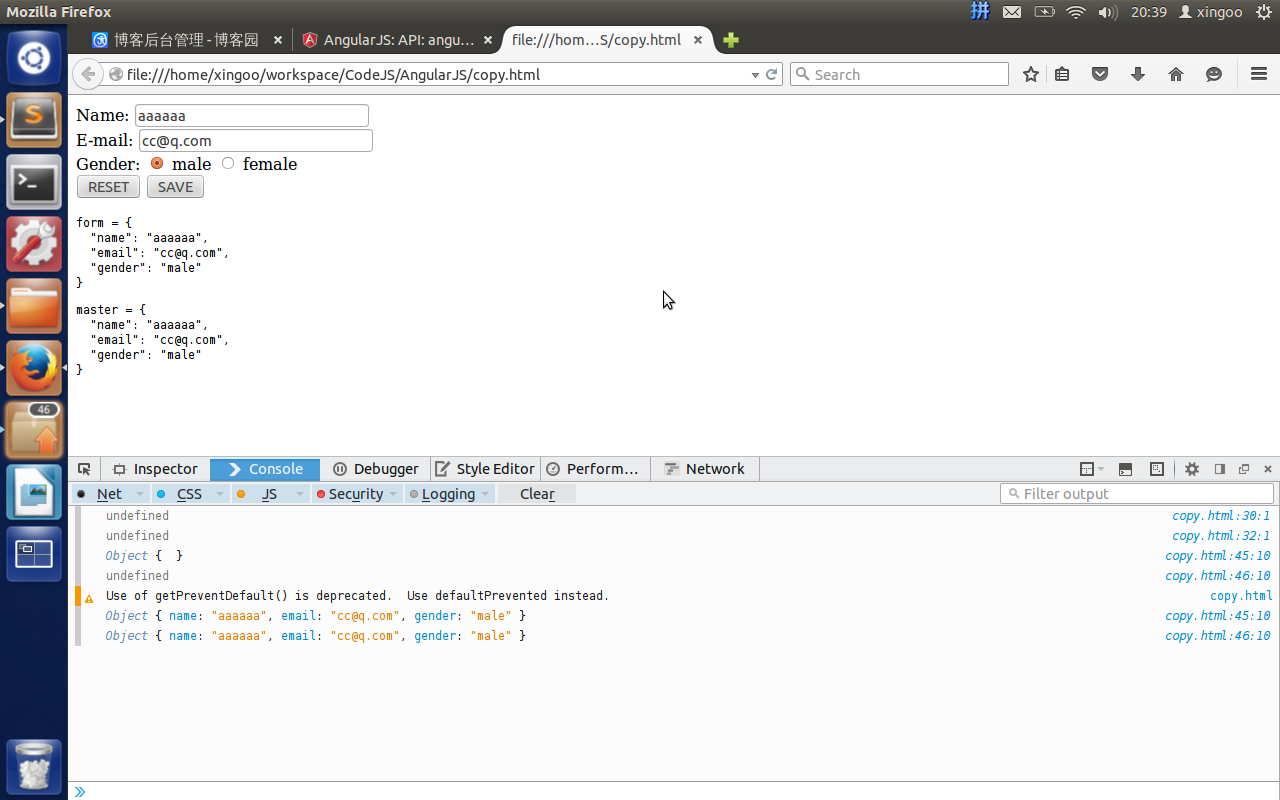
下面看看使用样例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body ng-app="copyExample">
<div ng-controller="ExampleController">
<form novalidate class="simple-form">
Name: <input type="text" ng-model="user.name" /><br />
E-mail: <input type="email" ng-model="user.email" /><br />
Gender:
<input type="radio" ng-model="user.gender" value="male" />
male
<input type="radio" ng-model="user.gender" value="female" />
female
<br />
<button ng-click="reset()">RESET</button>
<button ng-click="update(user)">SAVE</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>master = {{master | json}}</pre>
</div>
<script>
angular.module('copyExample', [])
.controller('ExampleController', ['$scope', function($scope) {
$scope.master= {};
var test1;
console.log(angular.copy(test1));//undefined
var test3=null;
console.log(angular.copy(test2));//undefined
var test2 = "a";
// console.log(angular.copy(test2,test2));//error!!
$scope.update = function(user) {
// Example with 1 argument
$scope.master= angular.copy(user);
};
$scope.reset = function() {
// Example with 2 arguments
angular.copy($scope.master, $scope.user);
console.log($scope.master);
console.log($scope.user);
};
$scope.reset();
}]);
</script>
</body>
</html>
相关文章推荐
- AngularJS的思考
- 在AngularJS环境中使用PhantomJS截图
- AngularJS常用指令
- angularjs二级联动下拉框出现空白项,value带有问号的解决方案
- 从一段.html代码说起谈谈AngularJs中的双向数据绑定
- AngularJS的初步学习(1)
- AngularJS API
- Angular学习笔记--last_update 20151106
- AngularJS操作DOM——angular.element
- AngularJS 输入验证
- “JavaScript Promises和AngularJS $q Service”Part 2 (教程篇)
- AngularJS 模块& 表单
- AngularJS学习笔记
- AngularJS的directive(指令)的 4000 配置选项说明
- “JavaScript Promises和AngularJS $q Service”Part 1 (基础篇)
- AngularJS控制器controller之间通信
- AngularJS API之bootstrap启动
- AngularJs Angular数据类型判断
- AngularJS 技术总结
- angularjs和ajax的结合使用 (二)
