百度地图离线API开发(真正的离线开发)
2015-11-03 18:02
387 查看
公司现在做的一个项目本来用的是google离线地图,但是发现谷歌的地图数据很久没更新数据了,中国的城市发展这么快,好多地方地图和现实都对不上了。发现百度地图数据更新挺快的(呵呵,毕竟是国产的吗),最后公司决定要把google地图换成百度地图。就把此重任交个了本小侠,我上网一查,百度地图根本就不提供离线地图包。小侠我顿时觉得掉进坑里了。哎,谁让本小侠是打工的呢,命苦啊。只能顶头硬上了。
于是,本小侠就拼命的百度啊,翻墙google“百度地图离线包”,搜了一个星期终于有点眉目了。但是发现网上的百度离线地图有两个致命缺陷:
1,不支持IE;
2,地图的功能很少,不支持聚合,不支持画多边形等等。
这显然不符合公司的要求,于是本小侠决定经知己研究一个全新的,经过我三个月的研究,终于搞定了百度离线地图。啥都不说,先看看本小侠的战果吧:
地图纯离线:
支持IE7,8,9,10,11(已测),更高版本还没测试;fireFix和chrome等主流浏览器。

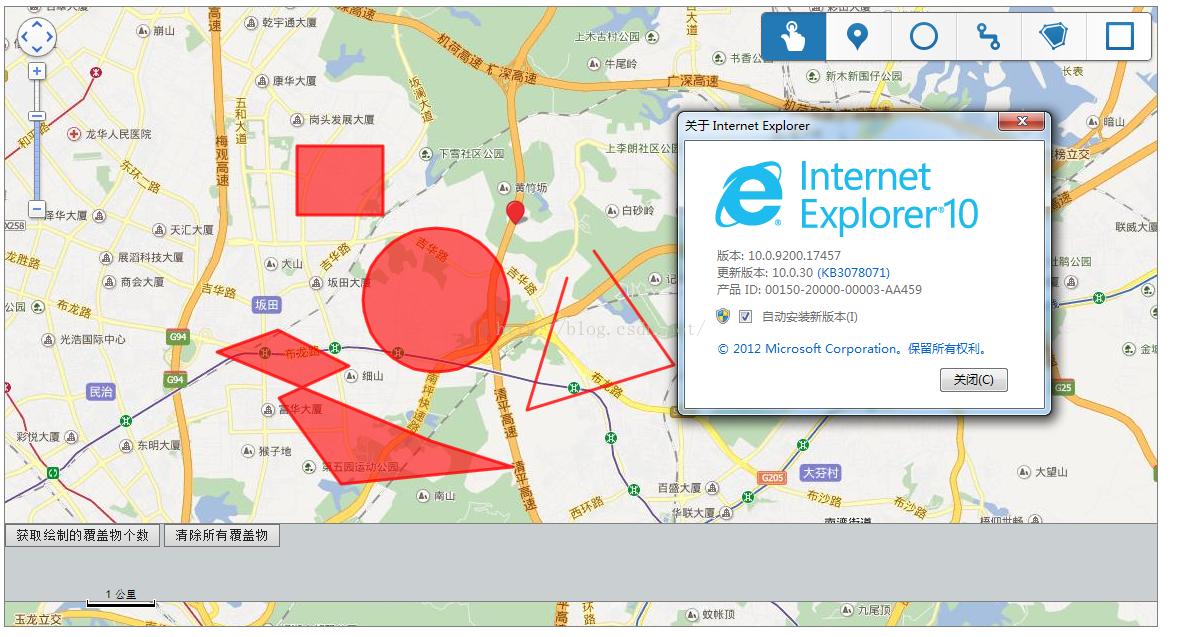
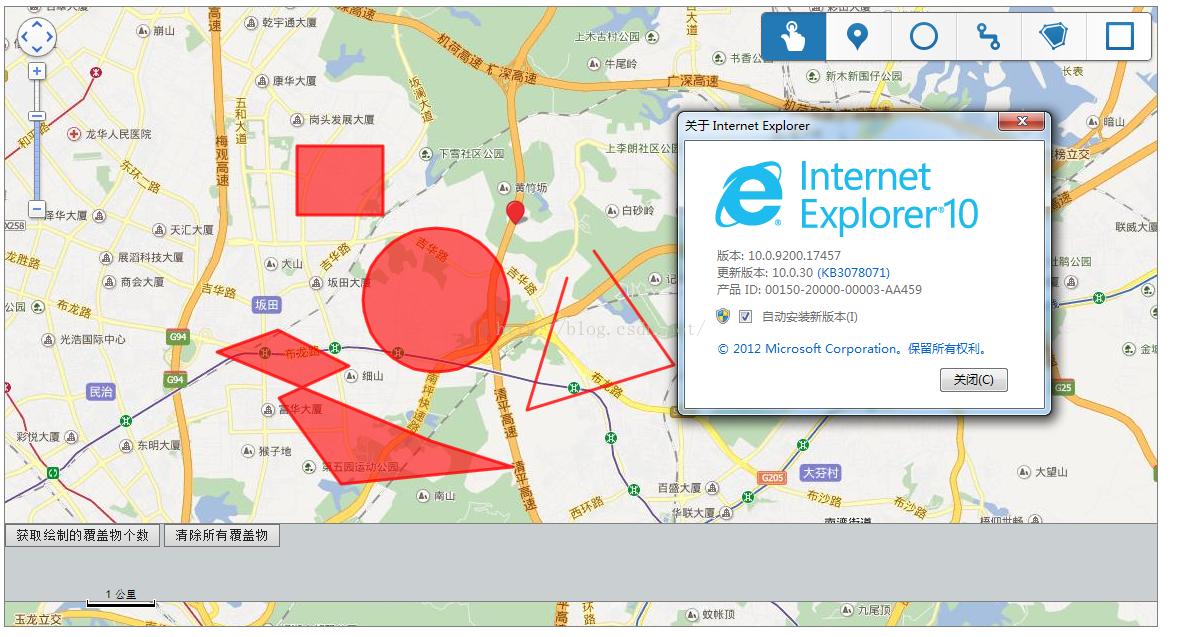
支持画圆,画多边形等:

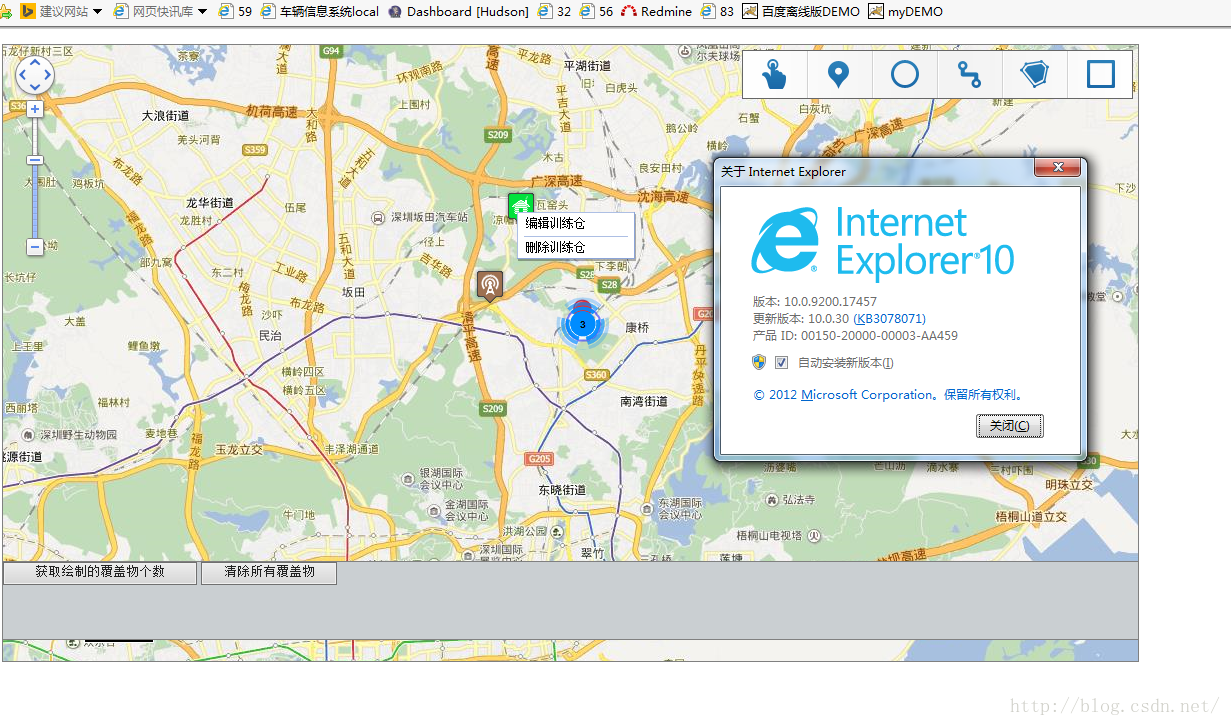
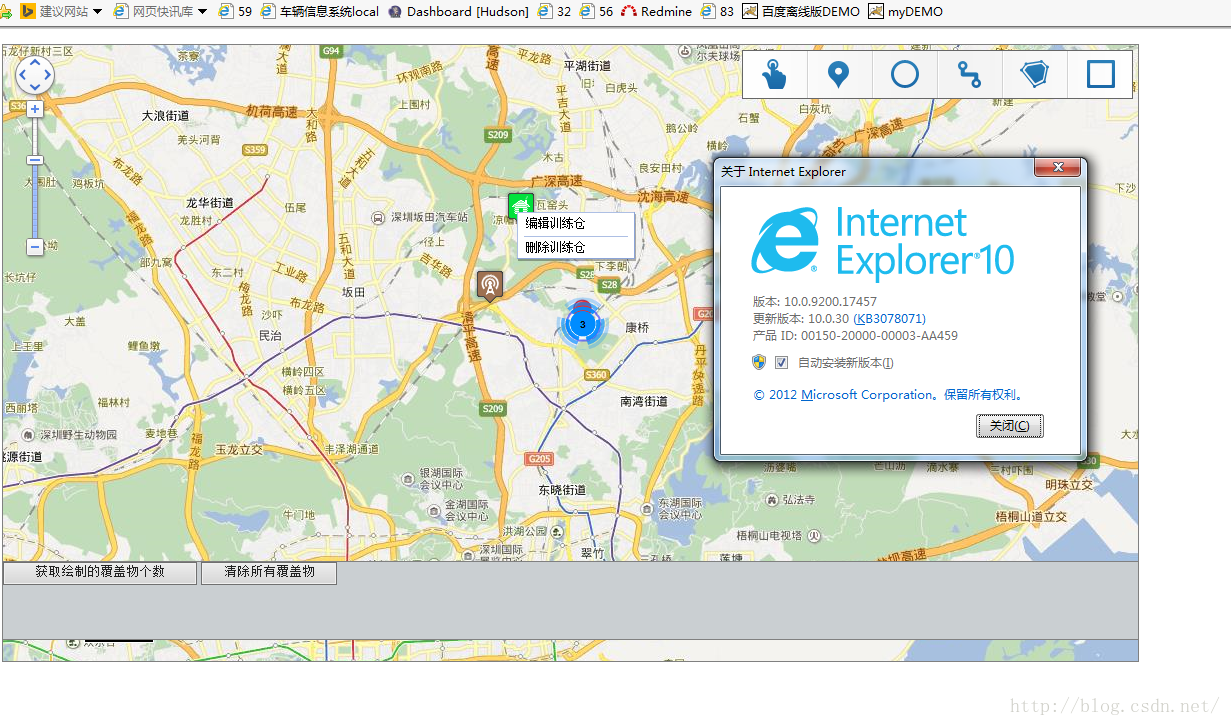
支持多点聚合:

呵呵,效果还不错吧!
下面说下本小侠的开发思路:
既然百度提供在线的地图,我们想要的是在线的,那么我们就要想办法把在线的代码改成离线的代码。就这么简单!
1.首先获取百度 JavaScript API:
首先用浏览器打开http://api.map.baidu.com/api?v=1.3如下图所示:
其中http://api.map.baidu.com/getscript?v=1.3&ak=&services=&t=20150527115231个链接就是我们要找的API文件,
同样在浏览器中打开它,并另存为诸如“apiv1.3.min.js”
还有百度地图必须的一些控件,光标,logo之类的图片也下载下来
2.修改“apiv1.3.min.js”把里面的地图控件的图片,光标,logo等链接替换成本地的。
3.下载依赖模块API文件(非常关键)
此文件必不可少,如果缺少某个依赖模块,则无法使用相应的API。这个请求文件的原理是根据你在自己页面中使用的API来向官网请求相应的依赖模块API,参数的字符串格式是根据所使用依赖模块的顺序生成“模块名”以“,”分隔。
所请求的依赖库参数是http://api.map.baidu.com/getmodules?v=1.3&mod=map,oppc,tile,control
为了省去麻烦,Demo中的依赖库命名为modules(可以根据自己需要修改),在Demo文件/js路径下,里面已有map,oppc,tile,control,menu,marker,infowindow这几个模块
可以根据自己的需要从这个地址得到:http://api.map.baidu.com/getmodules?v=1.3&mod=模块名,然后将内容添加到modules文件中。
4,Demo文件中的modules文件中在map模块部分已经去掉了百度版权信息,
由于本人时间有限,代码资源包和更详尽的信息请访问QQ空间:2926963574查看。
于是,本小侠就拼命的百度啊,翻墙google“百度地图离线包”,搜了一个星期终于有点眉目了。但是发现网上的百度离线地图有两个致命缺陷:
1,不支持IE;
2,地图的功能很少,不支持聚合,不支持画多边形等等。
这显然不符合公司的要求,于是本小侠决定经知己研究一个全新的,经过我三个月的研究,终于搞定了百度离线地图。啥都不说,先看看本小侠的战果吧:
地图纯离线:
支持IE7,8,9,10,11(已测),更高版本还没测试;fireFix和chrome等主流浏览器。

支持画圆,画多边形等:

支持多点聚合:

呵呵,效果还不错吧!
下面说下本小侠的开发思路:
既然百度提供在线的地图,我们想要的是在线的,那么我们就要想办法把在线的代码改成离线的代码。就这么简单!
1.首先获取百度 JavaScript API:
首先用浏览器打开http://api.map.baidu.com/api?v=1.3如下图所示:
其中http://api.map.baidu.com/getscript?v=1.3&ak=&services=&t=20150527115231个链接就是我们要找的API文件,
同样在浏览器中打开它,并另存为诸如“apiv1.3.min.js”
还有百度地图必须的一些控件,光标,logo之类的图片也下载下来
2.修改“apiv1.3.min.js”把里面的地图控件的图片,光标,logo等链接替换成本地的。
3.下载依赖模块API文件(非常关键)
此文件必不可少,如果缺少某个依赖模块,则无法使用相应的API。这个请求文件的原理是根据你在自己页面中使用的API来向官网请求相应的依赖模块API,参数的字符串格式是根据所使用依赖模块的顺序生成“模块名”以“,”分隔。
<script type="text/javascript">
var map = new BMap.Map("container",{mapType: BMAP_NORMAL_MAP});var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,5); // 初始化地图,设置中心点坐标和地图级别。
//map.addControl(new BMap.MapTypeControl());
map.addControl(new BMap.NavigationControl());
map.enableScrollWheelZoom(); // 启用滚轮放大缩小。
map.enableKeyboard(); // 启用键盘操作。
//map.setCurrentCity("北京"); // 设置地图显示的城市此项是必须设置的</script>
所请求的依赖库参数是http://api.map.baidu.com/getmodules?v=1.3&mod=map,oppc,tile,control
为了省去麻烦,Demo中的依赖库命名为modules(可以根据自己需要修改),在Demo文件/js路径下,里面已有map,oppc,tile,control,menu,marker,infowindow这几个模块
可以根据自己的需要从这个地址得到:http://api.map.baidu.com/getmodules?v=1.3&mod=模块名,然后将内容添加到modules文件中。
4,Demo文件中的modules文件中在map模块部分已经去掉了百度版权信息,
由于本人时间有限,代码资源包和更详尽的信息请访问QQ空间:2926963574查看。
相关文章推荐
- 如何实现Android应用的启动画面(闪屏)?
- 帮你提升 Python 的 27 种编程语言
- 关于spring项目的单例测试
- hdu3714(三分)
- codeforces255E Furlo and Rublo and Game SG函数
- Mac—为任意操作添加快捷键
- input checkbox选择器
- 51nod 1433 0和5 (水题)
- C++ primer ——3.2.3节
- leetcode_28_ Implement strStr() (easy)
- 在IIS上启用Gzip压缩(HTTP压缩)
- Android知识点——内容提供者和内容观察者ContentProvider ContentResolver
- 苹果ANCS协议分析
- nagios详细讲解
- linux awk命令的使用总结
- 浅析TLD算法
- Android Studio中使用ButterKnife注解框架
- 常用正则表达式--------------[拿把小刀,强大自己]
- Highcharts
- 静态变量详解
