jQuery 层次选择器
2015-11-03 08:26
721 查看
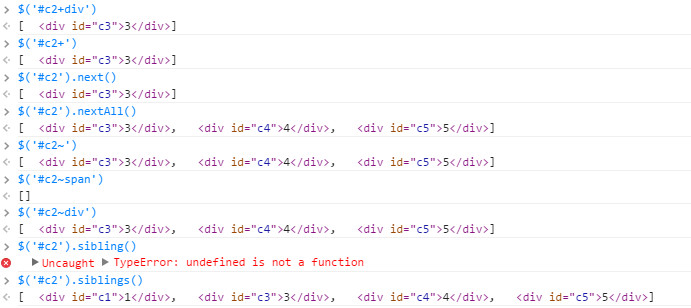
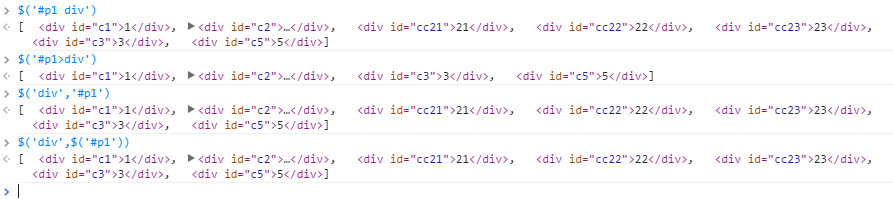
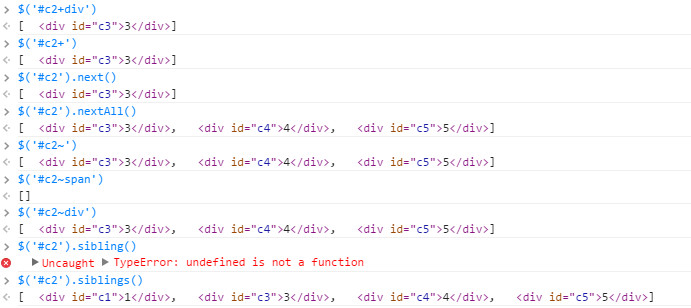
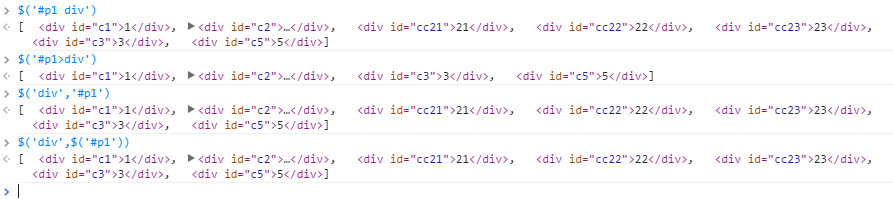
jQuery 层次选择器


注意其中的 $('#p1 div') == $('div', '#p1') == $('div',$('#p1'))
<div id="p1"> <div id="c1">1</div> <div id="c2">2</div> <div id="c3">3</div> <div id="c4">4</div> <div id="c5">5</div> </div>

<div id="p1"> <div id="c1">1</div> <div id="c2">2 <div id="cc21">21</div> <div id="cc22">22</div> <div id="cc23">23</div> </div> <div id="c3">3</div> <div id="c4">4</div> <div id="c5">5</div> </div>

注意其中的 $('#p1 div') == $('div', '#p1') == $('div',$('#p1'))
相关文章推荐
- jQuery选择器,用逗号分隔的时候需要注意范围问题
- jQuery的学习笔记4
- jQuery实用技巧必备(中)
- jQuery实现仿QQ头像闪烁效果的文字闪动提示代码
- jQuery实现Email邮箱地址自动补全功能代码
- jQuery实用技巧必备(下)
- Jquery常用插件及功能片段
- Extjs/jquery/javascript类的选择
- 12 个非常实用的 jQuery 代码片段
- 应用第三方的jQuery Tag插件
- jquery 操作DOM元素(1)
- 六、jquery操作下拉列表
- 关于jquery 如何判断checkbox 是否选中
- 三、jQuery--jQuery基础--jQuery基础课程--第10章 jQuery UI型插件
- JQuery,JS获取正确scrollTop
- HTML5 + AJAX ( jQuery版本 ) 文件上传带进度条
- JQuery-Jquery的TreeGrid插件
- JQuery.validate的使用方法(实例)
- 今天上的第一节jquery选择器小结(入门级)
- jquery+ajaxc回调函数内使用$(this)并不能正确找到对象的解决办法
