ionic调试“死亡白屏”
2015-11-01 23:35
706 查看
欢迎大家到我的博客关注我学习Ionic 1和Ionic 2的历程,共同学习,共同进步。
注:本文是翻译而来,难免有错误之处,请大家多多批评指正,大家也可移步原文。
在我的开发中,死亡白屏经常是因为缺失了JavaScript文件,这就中断了Angular初始化app的过程,从而不能加载我们的视图模板,所以显示空白的页面。
不幸的是,导致“死亡白屏”的原因多种多样,不能确切的说明是什么原因,因为在真机或模拟器上没有控制台。
下面,就介绍2种调试的方法:
当使用真机或模拟器时,即使用ionic run或ionic emulate命令时加上–consolelogs参数,即可在终端中输出app的相关信息:
但是–consolelogs参数不能单独使用,需配合–livereload参数使用,即:
或者使用简写版本:
其中-l代表–livereload,-c代表–consolelogs。
Live Reload option的作用和浏览器调试下的ionic serve作用类似,当调试过程中改变了代码,真机/模拟器上的app会自动更新。但是需要注意的是,对于插件的任何改变都会导致app的重新构建(rebuild)。Live Reload option起作用还有个前提:你的主机和测试设备或模拟器需要处于同一局域网,并且测试设备或模拟器必须支持web sockets。
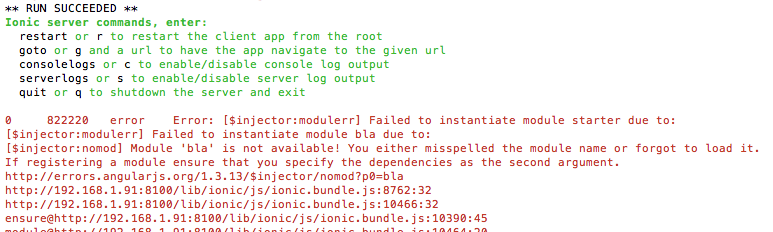
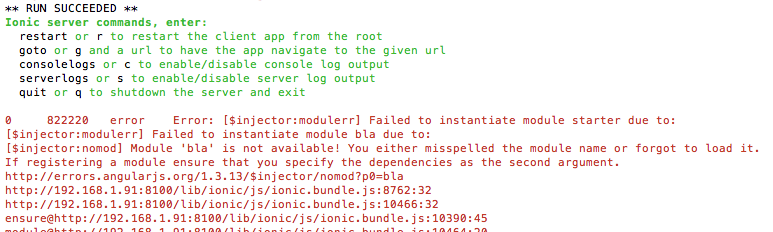
如果测试时,某个依赖模块不存在或者不能被Angular找到,可能的输出如下:

首先,使用USB线连接你的主机和android测试机,确保你的测试机已经打开了USB调试并已经允许你的主机对你的android测试机进行调试;
然后,打开Chrome浏览器,地址栏输入chrome://inspect,回车;
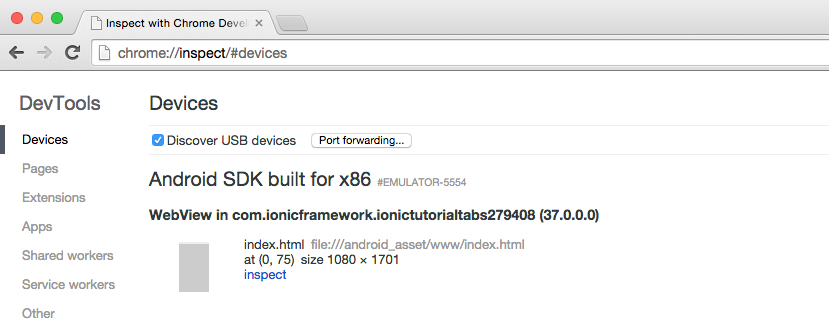
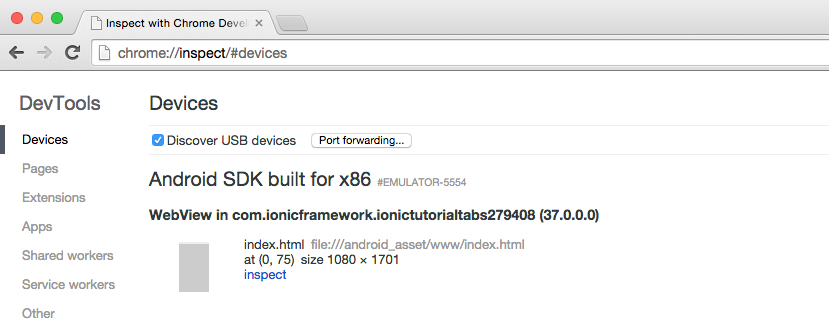
现在网页中应该能看到你的设备,如果没有看到,可以参照官方文档(自备梯子)。这里我使用的是模拟器:

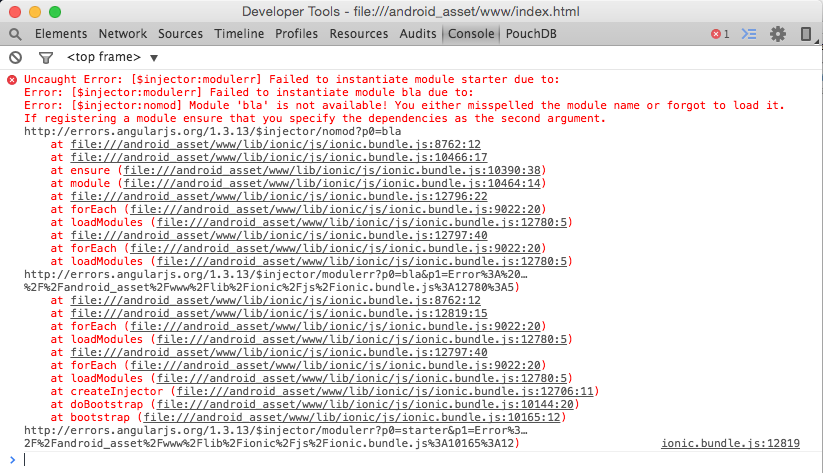
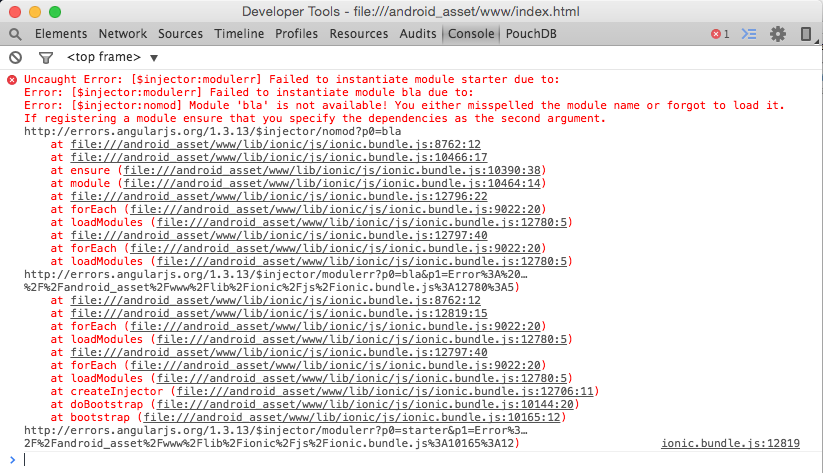
点击inspect,Chrome会新建一个调试窗口,剩下的就和网页的调试一样了,看一眼Console,可能会看到如下结果:

推荐一款个人使用了半年的理财产品:创建了6年的挖财,新人收益36%,7天18%,1年10%,注册送308元券
注:本文是翻译而来,难免有错误之处,请大家多多批评指正,大家也可移步原文。
死亡白屏(White Screen of Death)
我想“死亡白屏”应该是不需要解释的,开发过ionic app的童鞋应该都有遇到过,这里解释以防读者没有听说过:“可能在浏览器中调试时一切正常,当你在真机或模拟器上测试时不正常,当app启动时只有空白的页面”。在我的开发中,死亡白屏经常是因为缺失了JavaScript文件,这就中断了Angular初始化app的过程,从而不能加载我们的视图模板,所以显示空白的页面。
不幸的是,导致“死亡白屏”的原因多种多样,不能确切的说明是什么原因,因为在真机或模拟器上没有控制台。
下面,就介绍2种调试的方法:
ionic Live Reload
谈到ionic Live Reload,我想开发过ionic的童鞋都应该知道,当使用ionic serve在浏览器中调试时,改变代码会使页面重新加载,从而极大的方便了我们的调试。当使用真机或模拟器时,即使用ionic run或ionic emulate命令时加上–consolelogs参数,即可在终端中输出app的相关信息:
$ ionic run/emulate android/ios --consolelogs
但是–consolelogs参数不能单独使用,需配合–livereload参数使用,即:
$ ionic run/emulate android/ios --livereload --consolelogs
或者使用简写版本:
$ ionic run/emulate android/ios -l -c
其中-l代表–livereload,-c代表–consolelogs。
Live Reload option的作用和浏览器调试下的ionic serve作用类似,当调试过程中改变了代码,真机/模拟器上的app会自动更新。但是需要注意的是,对于插件的任何改变都会导致app的重新构建(rebuild)。Live Reload option起作用还有个前提:你的主机和测试设备或模拟器需要处于同一局域网,并且测试设备或模拟器必须支持web sockets。
如果测试时,某个依赖模块不存在或者不能被Angular找到,可能的输出如下:

Chrome Developer Tools
谈及Chrome Developer Tools可以说是无人不知了,Chrome不仅有简洁的界面,还有强大的Chrome Developer Tools,调试利器。但是对于ionic app来说,Chrome Developer Tools只能对android真机或android模拟器进行调试。首先,使用USB线连接你的主机和android测试机,确保你的测试机已经打开了USB调试并已经允许你的主机对你的android测试机进行调试;
然后,打开Chrome浏览器,地址栏输入chrome://inspect,回车;
现在网页中应该能看到你的设备,如果没有看到,可以参照官方文档(自备梯子)。这里我使用的是模拟器:

点击inspect,Chrome会新建一个调试窗口,剩下的就和网页的调试一样了,看一眼Console,可能会看到如下结果:

结语
可以看到,最简单实用的方式是使用Live Reload参数,适用于Android和IOS,如果只是调试Android,那么使用Chrome Developer Tools将是最好的选择。推荐一款个人使用了半年的理财产品:创建了6年的挖财,新人收益36%,7天18%,1年10%,注册送308元券
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- Linux 自检和 SystemTap
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- Python 七步捉虫法
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
- Flex结合JavaScript读取本地路径的方法
- PowerShell中执行Javascript的方法示例
