HTML--【DRP】
2015-11-01 21:31
417 查看
html是什么?
Hyper Text Markup Language,超文本标记语言。
html的Demo
<style>:引入css文件
<script>:引入JavaScript文件
<meta>:用于设置一些头信息
demo1:

background:背景图片
demo2:

demo3:
width:宽度
color:颜色
demo4:

target:目标窗口
demo5:

color:颜色
demo6:

demo7:

<i>:斜体
<u>:下划线
<s>:中划线
<sup>:上标
<sub>:下标
demo8:

> >
& &
&nbps; 空格
" "
<ul><li>...</ul>:无序列表
<ol><li>...</ol>:有序列表
<p>:回车换行
<br>:换行
<pre>:保留原始格式
demo10:

method:取值get或post,get取值有限制(256byte),表单数据会出现在url后面;post取值无限制,表单数据不会显示在表单后
<input type="" name="">
type取值:text/password/checkbox/radio/select/textarea/submit/button/image/hidden
name:输入域的名字
demo13:

demo12:

demo14:

demo15:

demo16:

demo17:

demo18:


demo20:

21.hml
21_1.hml
21_2.html

22.html
22_1.html
22_2.html
22_3.html

23_1.html

Hyper Text Markup Language,超文本标记语言。
html的Demo
1.<head>标签
<title>:设置标题,设置完成后显示到IE窗口的标题上<style>:引入css文件
<script>:引入JavaScript文件
<meta>:用于设置一些头信息
demo1:
<html> <head> <title>我们的标题</title> </head> <body> 我们的内容! </body> </html>

2.<body>标签
bgcolor:背景颜色background:背景图片
demo2:
<html> <head> <title> </title> </head> <body bgcolor="red"> </body> </html>

demo3:
<html> <head> <title>设置背景为图片</title> </head> <body background=".\images\a.jpg"> </body> </html>
3.横线<hr>
size:长度width:宽度
color:颜色
demo4:
<html> <head> <title>横线</title> </head> <body> <hr size="12" color="red" width="400"> <hr size="12" color="yellow" width="400"> </body> </html>

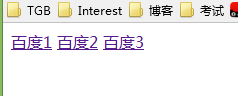
4.超级链接<a>
href:urltarget:目标窗口
demo5:
<html> <head> <title>演示超级链接</title> </head> <body> <!--默认在本窗口打开--> <a href="http://www.baidu.com" >百度1</a> <!--在本窗口打开--> <a href="http://www.baidu.com" target="_self">百度2</a> <!--弹出窗口--> <a href="http://www.baidu.com" target="_blank">百度3</a> </body> </html>

5.字体设置<font>
size:大小color:颜色
demo6:
<html> <head> <title>бнЪОh1-h6</title> </head> <body> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> </body> </html>

demo7:
<html> <head> <title>演示font</title> </head> <body> <font color="red" size="20">字体</font> <p> <font color="#996633" size="20">字体</font> </body> </html>

6.文字设置
<b>:黑体<i>:斜体
<u>:下划线
<s>:中划线
<sup>:上标
<sub>:下标
demo8:
<html> <head> <title>特殊标签</title> </head> <body> <b>粗</b> <p> <i>斜体</i> <u>下划线</u> <s>中线</s> <sup>上标</sub> <sub>下标 </sub> </body> </html>

7.特殊字符
< <> >
& &
&nbps; 空格
" "
8.文字布局
<div><span> :文字的分区显示,块级,行内<ul><li>...</ul>:无序列表
<ol><li>...</ol>:有序列表
<p>:回车换行
<br>:换行
<pre>:保留原始格式
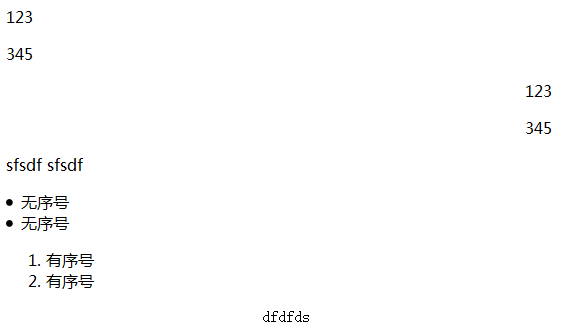
demo10:
<html> <head> <title>演示布局</title> </head> <body> <div> 123 <p> 345 </div> <div align="center"> 123 <p> 345 </div> <span> sfsdf </span> <span align="center"> sfsdf </span> <p> <li>无序号</li> <li>无序号</li> <ol> <li>有序号</li> <li>有序号</li> </ol> <p> <pre> dfdfds </pre> </body> </html>

9. 表单<form>
action:提交给服务器的程序来处理method:取值get或post,get取值有限制(256byte),表单数据会出现在url后面;post取值无限制,表单数据不会显示在表单后
<input type="" name="">
type取值:text/password/checkbox/radio/select/textarea/submit/button/image/hidden
name:输入域的名字
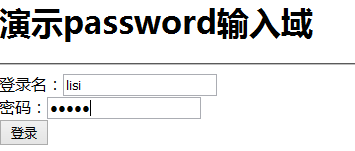
demo13:
<html> <head> <title>演示password入域</title> </head> <body> <h1>演示password输入域</h1> <hr> <form action="12.html" method="post"> 登录名:<input type="text" name="username" value="lisi" ><br> 密码:<input name="password" type="password"><br> <input type="submit" value="登录"> </form> </body> </html>

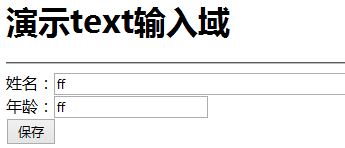
文字输入text:
id-唯一标识 name-名称 value-值 size-长度 maxlength-最大长度demo12:
<html> <head> <title>演示text输入域</title> </head> <body> <h1>演示text输入域</h1> <hr> <!--get提交,会把信息放到url的后面 <form action="12.html" method="get"> --> <form action="12.html" method="post"> 姓名:<input type="text" name="username" size="60" maxlength="10" id="a"><br> 年龄:<input name="age" id="ab"><br> <input type="submit" value="保存"> </form> </body> </html>

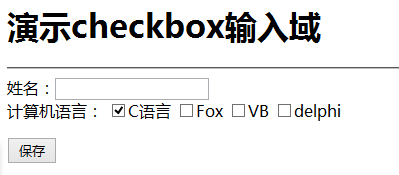
复选框-checkbox
id-唯一标识 name-名称,多个时名称相同 value-值 checked-选中的checkboxdemo14:
<html> <head> <title>演示checkbox输入域</title> </head> <body> <h1>演示checkbox输入域</h1> <hr> <form action="12.html" method="post"> 姓名:<input type="text" name="username" ><br> 计算机语言: <input type="checkbox" name="language" checked="true">C语言 <input type="checkbox" name="language">Fox <input type="checkbox" name="language">VB <input type="checkbox" name="language">delphi <p> <input type="submit" value="保存"> </form> </body> </html>

单选框-radio
id-唯一标识 name-名称,多个时相同 value-值 checked-选中的radiodemo15:
<html> <head> <title>演示radio输入域</title> </head> <body> <h1>演示radio输入域</h1> <hr> <form action="12.html" method="post"> 姓名:<input type="text" name="username" ><br> 计算机语言: <input type="radio" name="language" checked="true" >C语言 <input type="radio" name="language">Fox <input type="radio" name="language">VB <input type="radio" name="language">delphi <p> <input type="submit" value="保存"> </form> </body> </html>

列表框-select
id--唯一标识 name--名称 size--列表框的长度 multiple--可以实现多选的列表框 value--列表框中的值 selected--制定哪一项被选中demo16:
<html> <head> <title>演示select输入域</title> </head> <body> <h1>演示select输入域</h1> <hr> <form action="12.html" method="post"> 姓名:<input type="text" name="username" ><br> 计算机语言: <select name="language"> <option value="01">VB</option> <option value="02">C</option> <option value="03" selected="true">C#</option> <option value="04">Java</option> </select> <p> <input type="submit" value="保存"> </form> </body> </html>

文本区域 -textarea
id--唯一标识 name--名称 rows--行数 cols--列数demo17:
<html> <head> <title>演示textarea输入域(多选)</title> </head> <body> <h1>演示textarea输入域(多选)</h1> <hr> <form action="12.html" method="post"> 姓名:<input type="text" name="username" ><br> 描述: <textarea name="desc" rows="5" cols="30"></textarea> <p> <input type="submit" value="保存"> </form> </body> </html>

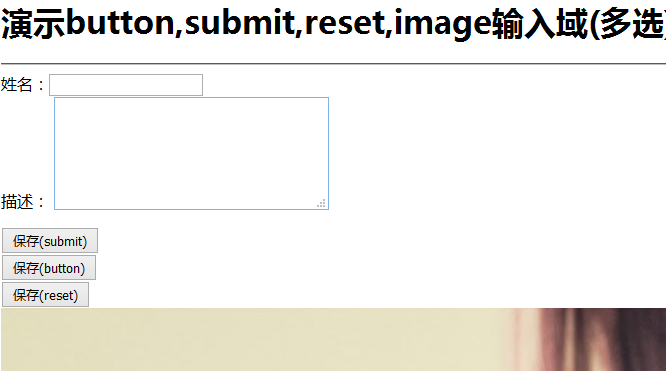
按钮
type:button--点击按钮,提交数据,不提交form submit--单击按钮,提交form信息 reset--点击按钮重置form信息 image--点击图片提交(默认get)demo18:
<html> <head> <title>演示button,submit,reset,image输入域(多选)</title> </head> <body> <h1>演示button,submit,reset,image输入域(多选)</h1> <hr> <form action="18.html" > 姓名:<input type="text" name="username" ><br> 描述: <textarea name="desc" rows="5" cols="30"></textarea> <p> <input type="submit" value="保存(submit)"><br> <input type="button" value="保存(button)"><br> <input type="reset" value="保存(reset)"><br> <input type="image" src="http://i6.topit.me/6/5d/45/1131907198420455d6o.jpg"><br> </form> </body> </html>

隐含域--demo19:
<html> <head> <title>演示隐含域</title> </head> <body> <h1>演示隐含域</h1> <hr> <form action="19.html"> <!-- 班级代码:<input type="text" name="classesId" value="123456" readonly="true"><br> --> <input type="hidden" name="classesId" value="123456"> 班级名称:<input type="text" name="classesName" value="java 603班"><br> <p> <input type="submit" value="修改"><br> </form> </body> </html>

表格:
border--表格边框尺寸 width--表格宽度,可用百分比 align--对齐方式,left/right/center <tr>--行 <td>--列 align--对齐方式,left/right/center colspan--跨多列demo20:
<html> <head> <title>演示table</title> </head> <body> <h1>演示table</h1> <hr> <table border="1" width="50%" > <tr align="center" bgcolor="red"> <td>姓名</td> <td>科目</td> <td>成绩</td> </tr> <tr> <td>张三</td> <td>汇编语言</td> <td>90分</td> </tr> <tr> <td colspan="2" align="center">合计</td> <td>190分</td> </tr> </table> </body> </html>

框架
demo21:21.hml
<html> <head> <title>演示frame</title> </head> <!--不能把frameset放到body里面--> <frameset cols="30%,*"> <frame name="left" src="21_1.html"> <frame name="right" src="21_2.html"> </frameset> </html>
21_1.hml
<html> <head> <title>演示frame</title> </head> <body> left </body> </html>
21_2.html
<html> <head> <title>演示frame</title> </head> <body> right </body> </html>

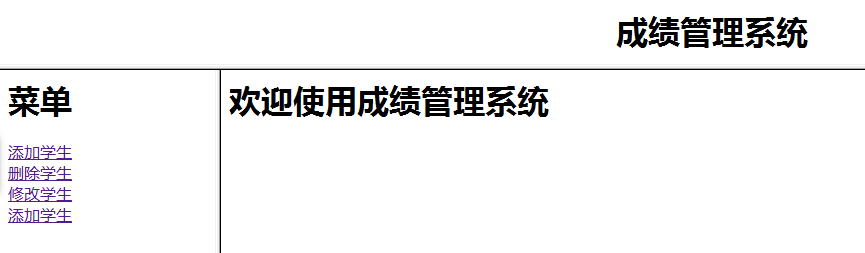
html中的target
_blank,开启一个新的浏览器窗口 _self,当前窗口 _parent,在当前窗口的直接父帧窗口,显示 _top,在最顶层窗口显示(覆盖)22.html
<html> <head> <title>演示frame</title> </head> <!--不能把frameset放到body里面--> <frameset rows="10%,*"> <frame name="top" src="22_1.html"> <frameset cols="15%,*"> <frame name="left" src="22_2.html"> <frame name="right" src="22_3.html"> </frameset> </frameset> </html>
22_1.html
<html> <head> <title>成绩管理系统</title> </head> <body> <div align="center"> <h1>成绩管理系统</h1> </div> </body> </html>
22_2.html
<html> <head> <title>演示frame</title> </head> <body> <h1>菜单</h1> <a href="student_add.html" target="_self">添加学生</a><br> <a href="student_del.html">删除学生</a><br> <a href="student_modify.html" target="_blank">修改学生</a><br> <a href="student_query.html" target="_top">添加学生</a><br> </body> </html>
22_3.html
<html> <head> <title>演示frame</title> </head> <body> <h1>欢迎使用成绩管理系统</h1> </body> </html>

iframe
23.html<html> <head> <title>演示iframe</title> </head> <body> <h1>演示iframe</h1> <hr> <iframe src="23_1.html"> </body> </html>
23_1.html
<html> <body> <table border="1" width="1000"> <tr> <td width="30%">helloworld</td> <td width="30%">helloworld</td> <td width="40%">helloworld</td> </tr> <tr> <td width="30%">helloworld</td> <td width="30%">helloworld</td> <td width="40%">helloworld</td> </tr> <tr> <td width="30%">helloworld</td> <td width="30%">helloworld</td> <td width="40%">helloworld</td> </tr> <tr> <td width="30%">helloworld</td> <td width="30%">helloworld</td> <td width="40%">helloworld</td> </tr> </table> </body> </html>

相关文章推荐
- 使用html2canvas实现网页截图,并嵌入到PDF
- 去除文本中的HTML标签
- HTML行内元素、块状元素以及空(void)元素
- Django中与Html相关的filter
- express结合jade模板渲染HTML
- 我的HTML日记 001 2015/11/01
- MVC Html.AntiForgeryToken() 防止CSRF攻击
- ECSHOP伪静态和生成静态页html方法
- HTML之背景颜色的改变
- labview嵌入html
- html模板
- iPhone 6是苹果最畅销机型 市场占有为30%
- html中offsetTop、clientTop、scrollTop、offsetTop各属性介绍
- sublime3快捷 输入html
- HTML表单元素
- HTML特殊字符显示
- HTML语言基础
- 织梦文章生成html有标题但是内容部分空白问题
- 使用html添加链接
- HTML文件第一行是什么东东
