JavaScrip单选,下拉框,文本框取值赋值--【DRP】
2015-11-06 19:27
411 查看
代码如下:
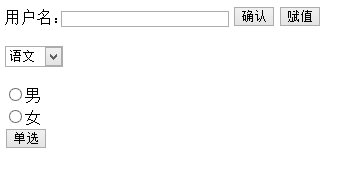
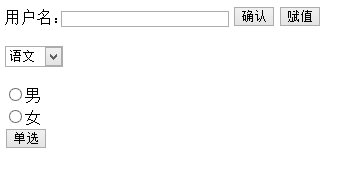
页面效果如下:

参考博客:使用javascript获取文本框,下拉框,单选框的值并且赋值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function identityUserName(){
var t=document.getElementById("test").value;
if(t=='hello'){
alert("HelloWorld!");
}else{
alert("you are wrong!") ;
}
}
/*1.从页面获取text用户名和密码,传到后台
2.通过用户名查询,密码是否正确
3.如果正确,跳转到重定向页面
4.如果不正确,清空文本框
*/
function giveValue(){
var t="你真的是一个有天赋学计算机的好孩子!"
document.getElementById("test").value=t;
}
//取得下拉框中的值
function getSelectorValue(){
var se=document.getElementById("sel");
//方法可返回带有指定标签名的对象的集合
var option=se.getElementsByTagName("option");
var str="";
for(var i=0;i<option.length;++i){
if(option[i].selected)
{
//取到选中的下拉框的值
document.getElementById("test").value=option[i].text;
//打印对应选项的document的取值
var subject=document.getElementById("test").value=option[i].value;
alert(subject);
}
}
}
//获取单选框的值
function check(){
var sel=0;
for(var i=0;i<document.getElementsByName("a").length;i++)
{
if(document.getElementsByName("a")[i].checked)
{
sel=document.getElementsByName("a")[i].value;
}
}
if(sel==0)
{
alert("男") ;
}else if(sel==1)
{
alert("女");
}
}
</script>
</head>
<body>
<!--文本框的取值和赋值-->
用户名:<input type="text" name="test" id="test" />
<input type="button" name="identity" value="确认" onclick="identityUserName()"/>
<input type="button" name="identity" value="赋值" onclick="giveValue()"/>
<p>
<!--下拉框取值-->
<select name="sel" id="sel" onchange="getSelectorValue();">
<option value="Math" >数学</option>
<option value="Chinese" selected>语文</option>
<option value="English">英语</option>
</select>
<p>
<!--单选框取值-->
<input type="radio" name="a" value="0" />男<br>
<input type="radio" name="a" value="1"/>女<br>
<input type="button" name="button1" value="单选" onclick="check()" />
</body>
</html>页面效果如下:

参考博客:使用javascript获取文本框,下拉框,单选框的值并且赋值
相关文章推荐
- MyEclipse 自动注释模板
- Java内存泄露原因详解
- SpringMVC避免表单的重复提交解决办法
- Java变量的内存管理
- Java 图像 处理
- Java Eclipse开发环境搭建及注意事项
- java 异常 集合
- 关于Java编程中的一些奇怪的错误(一)——版本冲突
- Java 代码性能优化总结
- Java读取本地文件,然后把数据存到mysql.(以csv文件为例)
- eclipse svn 修改密码
- Java文件操作大全
- 2015/11/6,springMVC+MyBatis,上文件传后台中文名称乱码。
- spring mvc 通过流直接导出文本格式(excle,csv类似)
- A fatal error has been detected by the Java Runtime Environment:
- 反射 私有方法与异常捕捉
- Spring的三种依赖注入方式
- 重写alert方法
- struts2文件下载
- Java中的向上转型和向下转型
