超实用的JavaScript代码段 Item2 --伸缩菜单栏
2015-10-31 10:02
651 查看
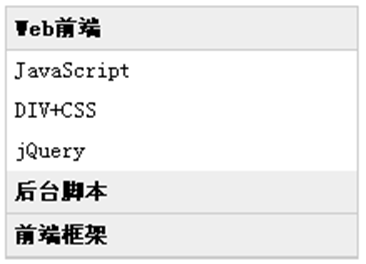
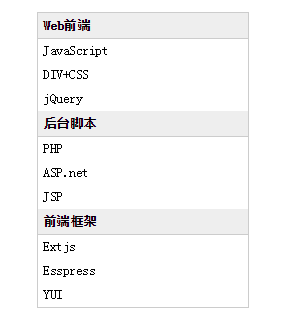
伸缩菜单栏
点击标题时判断该标题下的菜单是否显示,如果是显示的则将其隐藏,如果是隐藏的则将其显示出来。<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0;
padding:0;
font-size:13px;
list-style:none;}
.menu{width:210px;
margin:50px auto;
border:1px solid #ccc;}
.menu p{height:25px;
line-height:25px;
font-weight:bold;
background:#eee;
border-bottom:1px solid #ccc;
cursor:pointer;
padding-left:5px;}
.menu div ul{display:none;}
.menu li{height:24px;
line-height:24px;
padding-left:5px;}
</style>
<script type="text/javascript">
window.onload=function(){
// 将所有点击的标题和要显示隐藏的列表取出来
var ps = document.getElementsByTagName("p");
var uls = document.getElementsByTagName("ul");
// 遍历所有要点击的标题且给它们添加索引及绑定事件
for(var i = 0, n = ps.length; i <n; i += 1){
ps[i].id = i;
ps[i].onclick = function(){
for(var j = 0; j < n ; j += 1){
uls[j].style.display = "none";
}
uls[this.id].style.display = "block";
}
// 获取点击的标题上的索引属性,根据该索引找到对应的列表
}
// 判断该列表,如果是显示的则将其隐藏,如果是隐藏的则将其显示出来
}
</script>
</head>
<body>
<div class="menu" id="menu">
<div>
<p>Web前端</p>
<ul style="display:block">
<li>JavaScript</li>
<li>DIV+CSS</li>
<li>jQuery</li>
</ul>
</div>
<div>
<p>后台脚本</p>
<ul>
<li>PHP</li>
<li>ASP.net</li>
<li>JSP</li>
</ul>
</div>
<div>
<p>前端框架</p>
<ul>
<li>Extjs</li>
<li>Esspress</li>
<li>YUI</li>
</ul>
</div>
</div>
</body>
</html>实例效果:


相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 5个常见可用性错误和解决方案
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
- Flex结合JavaScript读取本地路径的方法
