借助阿里AntUI元素实现两个Web页面之间的过渡——“Loading…”
2015-10-29 10:20
459 查看
今天遇到了这么个问题,如下:
功能需求:有两个页面A和B,点击A中的"确定"按钮,超链接到页面B,在跳转到B页面时出现“Loading”的样式。
需求分析:作为一个后端程序员,一开始想到的是,在页面A上放一个div,div里放一张loading的gif图片,最开始的时候该div是隐藏的,然后点击"确定"时,将该div显示出来。
实践效果:在网上随便找了一张在后端看着还不错的gif loading图片,然后按照上面的思路来做,结果是我始料未及的。一是随便找的gif大小和色调都和当前整个web不搭,二是显示的位置不在中央,三是反正给后端的感觉就是很矬!
思考纠正:项目是基于支付宝服务窗和微信服务号的,整个样式都是用的支付宝的AntUI(http://am-team.github.io/antui/nav.html#info)。结果再次看文档的时候发现有个Toast提示的UI元素,然后再次思考如下,在按钮的点击事件中,先将Loading效果的html内容追加到页面A的body元素中,然后再跳转到页面B。
代码如下:
页面使用了一个布局页,然后引入toast.css文件,当然,还有一个其他样式文件。
2.以下是“确认”按钮的代码。
3.下面是点击按钮执行的代码。
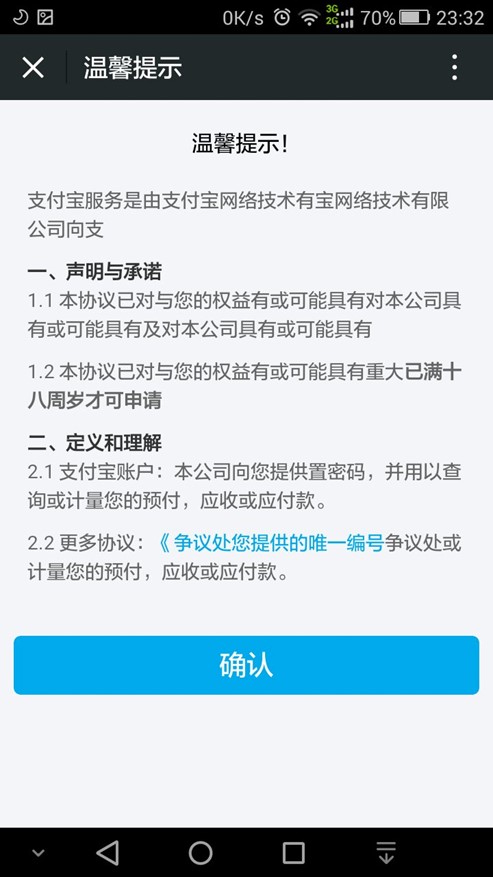
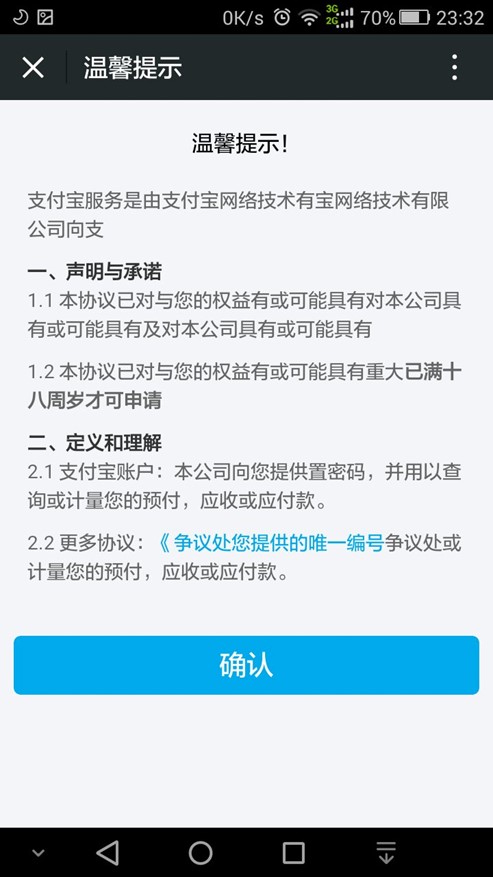
最终效果:


最后小结:该功能确实很简单,但是对于自己也是一个学习的过程,学习了阿里的AntUI框架,同时该博文也算是自己学习中小小的笔记吧,方便自己日后查阅。如果您也有同样的需求,望各位笑纳!
功能需求:有两个页面A和B,点击A中的"确定"按钮,超链接到页面B,在跳转到B页面时出现“Loading”的样式。
需求分析:作为一个后端程序员,一开始想到的是,在页面A上放一个div,div里放一张loading的gif图片,最开始的时候该div是隐藏的,然后点击"确定"时,将该div显示出来。
实践效果:在网上随便找了一张在后端看着还不错的gif loading图片,然后按照上面的思路来做,结果是我始料未及的。一是随便找的gif大小和色调都和当前整个web不搭,二是显示的位置不在中央,三是反正给后端的感觉就是很矬!
思考纠正:项目是基于支付宝服务窗和微信服务号的,整个样式都是用的支付宝的AntUI(http://am-team.github.io/antui/nav.html#info)。结果再次看文档的时候发现有个Toast提示的UI元素,然后再次思考如下,在按钮的点击事件中,先将Loading效果的html内容追加到页面A的body元素中,然后再跳转到页面B。
代码如下:
页面使用了一个布局页,然后引入toast.css文件,当然,还有一个其他样式文件。
@{
ViewBag.Title = "温馨提示";
Layout = "~/Views/Shared/_amuiLayout.cshtml";
}
@section style
{
<link href="https://a.alipayobjects.com/amui/dpl/9.0.0.2/??view/agreement.css,widget/toast.css" rel="stylesheet" />@*引入toast样式*@
}2.以下是“确认”按钮的代码。
<div class="am-example" id="gotoPay"> <div class="am-content"> <button type="button" class="am-button" id="btnSure" am-mode="blue 43px">确认</button> </div> </div>
3.下面是点击按钮执行的代码。
<script>
$(function() {
$("#btnSure").click(function () {
var loadingHtml = "<div class='am-toast'><div class='am-toast-text'><span class='am-toast-icon am-icon'am-mode='toast-loading'></span>载入中</div></div>";//加载中的div代码
$('body').append(loadingHtml);//追加到body上
var url = "/ChargeStation/order/GetDeviceState";
$.post(url,{deviceCode:"@ViewBag.deviceCode"}, function(res) {//请求server状态,跟自己的业务相关,无需考虑
if (res=="ok") {
location.href = "/ChargeStation/order/welcomeThen?deviceCode=@ViewBag.deviceCode &payType=@ViewBag.payType";//跳转
//$('body').remove(loadingHtml);
} else {
location.href = "/Errors/DeviceConnError?errMsg=设备处于离线状态!";
}
});
});
})
</script>最终效果:


最后小结:该功能确实很简单,但是对于自己也是一个学习的过程,学习了阿里的AntUI框架,同时该博文也算是自己学习中小小的笔记吧,方便自己日后查阅。如果您也有同样的需求,望各位笑纳!
相关文章推荐
- UITextField的总结
- The Dole Queue
- 解决PKIX:unable to find valid certification path to requested target 的问题
- UILabel自动换行和高度自适应
- RequestContext
- 问题:System.Guid.NewGuid();结果:C# System.Guid.NewGuid()
- UITextField内容太靠左边,不美观,添加一个空白的leftView,让它缩进一点
- UIViewController的生命周期及iOS程序执行顺序
- Mysql数据库 hibernate保存数据时,Mysql主键需设定自增,否则报错!(Field 'id' doesn't have a default value)
- Qt的gui编程是,点击一次button出现两次action
- iOS 代码实现获得应用的版本号(Version/Build)
- UIScrollable的基本讲解
- 【Codeforces Round #327 (Div. 2) D】【贪心+二分】 Chip 'n Dale Rescue Rangers 救援任务 变风向
- iOS多线程编程之NSOperation和NSOperationQueue的使用
- UIImageView 获取图片的 宽 高
- error:unknown filesystem grub rescue
- JDBC中Statement接口提供的execute、executeQuery和executeUpdate之间的区别
- 通用固定长度编码格式的字符串查找算法的实现
- UI基础之 --------- UITableView
- SpriteBuilder中节点位置类型为百分比时不能定位的解决
