【jQuery】jQuery操作<input>的聚焦与全选其内容
2015-10-29 08:41
661 查看
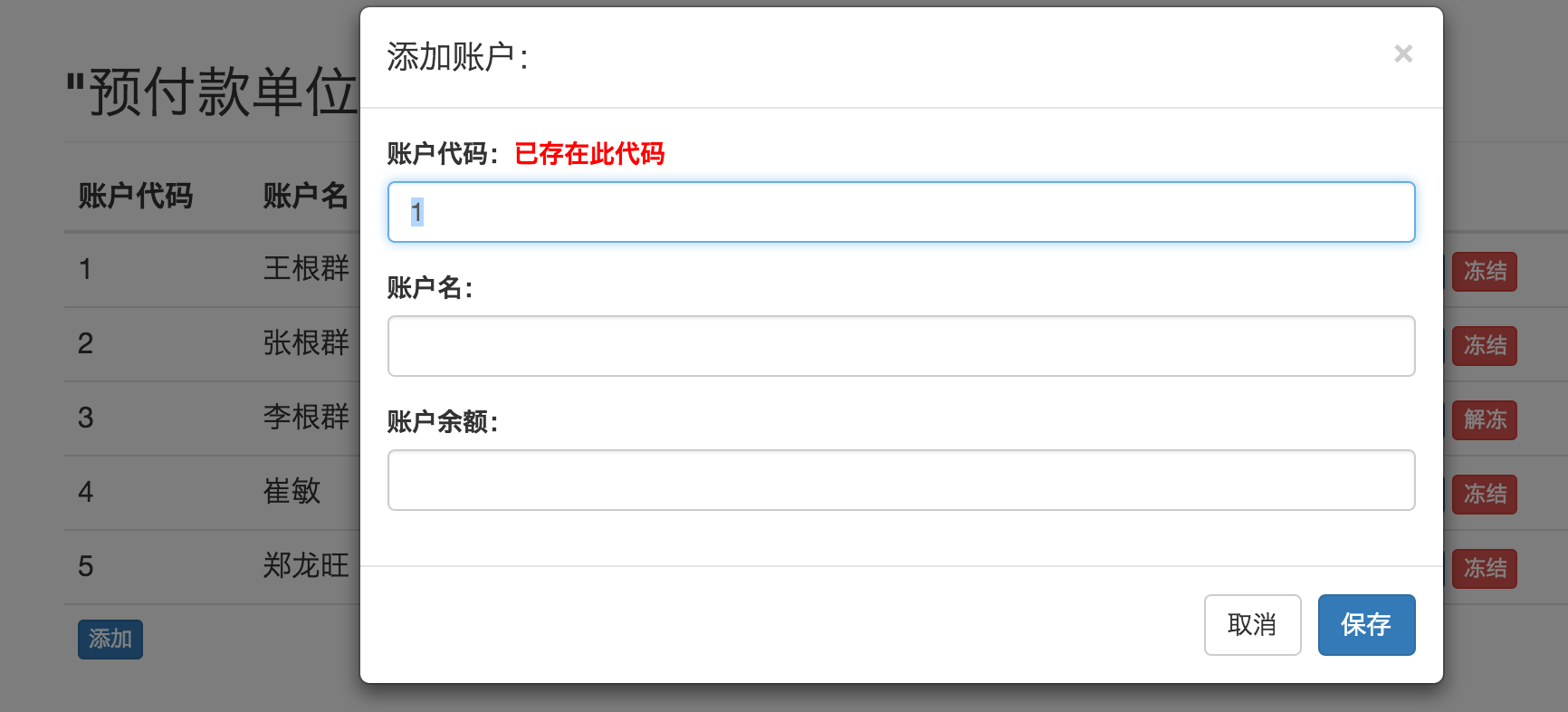
实现效果:

源代码:
$(function() {
$("#exist_code_remind").attr("style","display:none");
$(".form-control").click(function(){
var ac = true;
$(".code_td_class").each(function(){
if((Number)($(this).text()) == (Number)($("#user-code").val())){
ac = false;
//如果重复-显示提示
}
});
if(ac){
//隐藏
$("#exist_code_remind").attr("style","display:none");
}else{
//显示
$("#exist_code_remind").attr("style","color:red");
//焦点至输入框
$("#user-code").focus();
//全选输入框的内容
$("#user-code").select();
}
});
});
相关文章推荐
- jquery实现模拟百分比进度条渐变效果代码
- 牛叉的Jquery――Jquery与DOM对象的互相转换及DOM的三种操作
- jquery实现的伪分页效果代码
- jQuery实现彩带延伸效果的网页加载条loading动画
- jquery validate demo 基础
- jQuery实现瀑布流布局详解(PC和移动端)
- JQuery实现幻灯片的切换
- ASP.NET使用Jquery-Ajax向ashx传递参数中文出现乱码
- jquery.validate 基础
- 锋利的jQuery--jQuery与DOM对象的互相转换,DOM的三种操作(读书笔记一)
- jQuery获取Select选择的Text(非表单元素)和 Value(表单元素)(转)
- Jquery学习
- Jquery Ajax
- Jquery 方法大全
- Jquery选择器
- JQuery基础
- JQ数组=jQuery对象数组
- 8、第八次课jquery第一节20151006
- jQuery延迟对象deferred的使用
- JQuery 回到顶端
