【JavaScript】兼容IE6的收起折叠效果
2015-10-26 20:55
591 查看
收起折叠效果本身不难,但是div是否超出高度不应该利用innerHTML去判断,收起折叠的时候把所有div的innerHTML搞到一个变量又把一个变量的内容通过截取字符串的方式,又将其放到div。下面提供一种通过div本身固有的高度来判断div是否过高,如果过高则提供折叠收起的按钮。
div的高度通过document.getElementById("div的id").offsetHeight去判断,即使这个div的内容是通过后端输出的,document.getElementById("div的id").offsetHeight同样可以取到div的最终高度,比如如下代码:
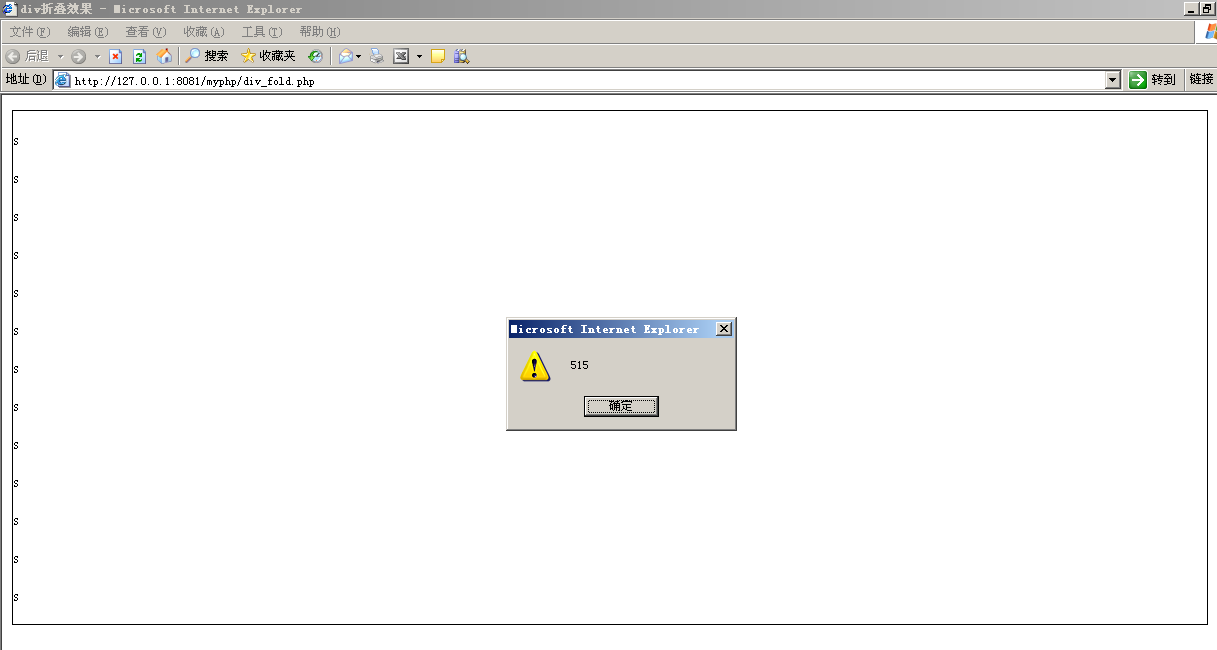
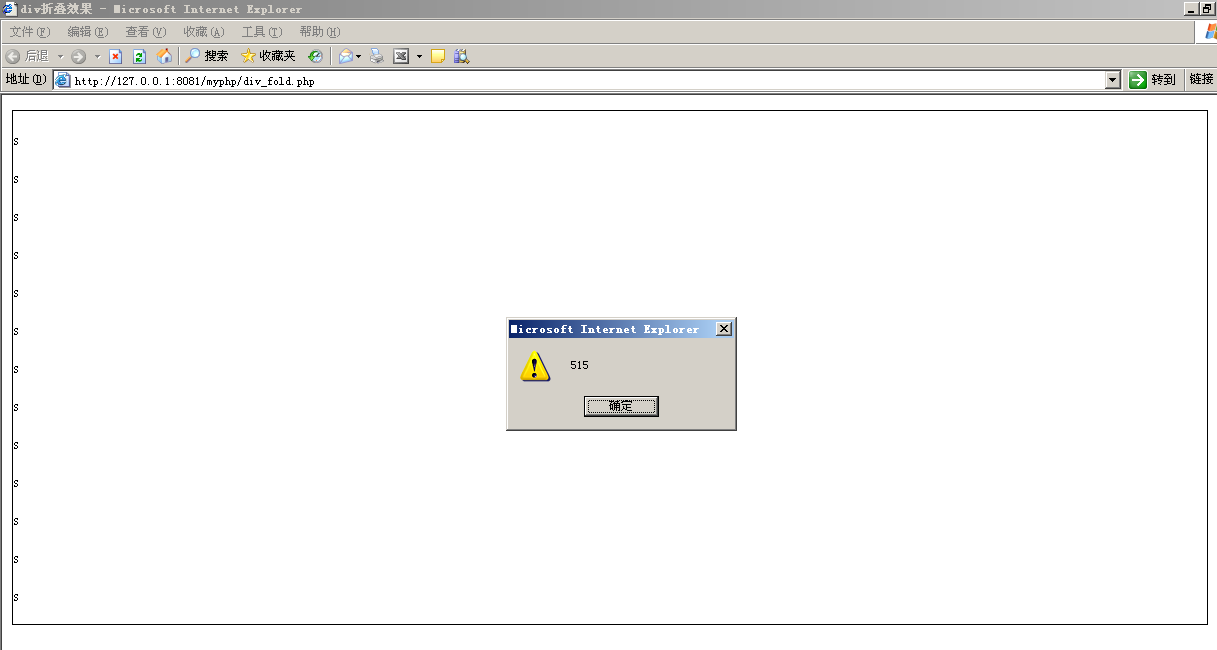
运行结果如下:

那么,我就是可以根据div的高度来做文章了。做出如下的效果:

HTML布局如下,用一个id为fold的div将你要收起、展开的内容,夹起来。之后,在这个id为fold的div中放一个宽度为100%的按钮,设置一个id为more_btn的按钮,因为要在脚本处在加载网页就开始判断,id为fold的div的高度,如果id为fold的div的高度过小,这个id为more_btn的按钮就没有显示的必要了。同时,将这个放内容的div与button放在一个div里面。
关键是接下来的网页脚本,具体分两部分,一部分是网页加载部分,用于处理按钮显示否,div折叠否。还有一部分是按钮点击事件showmore。
<script type="text/javascript">
var div_height=document.getElementById("fold").offsetHeight;
var fold_flag=0;//用于标志现在的div是展开还是折叠,初始为0,以为折叠中
if(div_height<100){//根据div的高度是否少于100px,判断是否要隐藏按钮
document.getElementById("more_btn").style.display="none";
}
else{//将div的高度强制定为100px,同时超出部分隐藏
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
}
//id为more_btn的按钮的点击事件,按钮被点击的时候,将自己传到这个事件中,形式参数为obj
function showmore(obj){
if (fold_flag == 0) {//展开的话,就是让div的高度根据其内容自适应,同时显示所有内容
document.getElementById("fold").style.overflow = "";
document.getElementById("fold").style.height = "";
obj.innerHTML="收起"//按钮的文字改变
fold_flag=1;//折叠标志为1,意味现在为打开状态
}
else{//收起就是回到原来的状态。
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
obj.innerHTML="查看更多"
fold_flag=0;
}
}
</script>
不想用按钮,你也可以设置一个居中的超级链接。
div的高度通过document.getElementById("div的id").offsetHeight去判断,即使这个div的内容是通过后端输出的,document.getElementById("div的id").offsetHeight同样可以取到div的最终高度,比如如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div折叠效果</title>
</head>
<body>
<div id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</div>
</body>
</html>
<script>
alert(document.getElementById("fold").offsetHeight);
</script>运行结果如下:

那么,我就是可以根据div的高度来做文章了。做出如下的效果:

HTML布局如下,用一个id为fold的div将你要收起、展开的内容,夹起来。之后,在这个id为fold的div中放一个宽度为100%的按钮,设置一个id为more_btn的按钮,因为要在脚本处在加载网页就开始判断,id为fold的div的高度,如果id为fold的div的高度过小,这个id为more_btn的按钮就没有显示的必要了。同时,将这个放内容的div与button放在一个div里面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>div折叠效果</title> </head> <body> <div style="border:1px #000 solid;"> <div id="fold"> <p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p> <p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p> </div> <button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button> </div> </body> </html>
关键是接下来的网页脚本,具体分两部分,一部分是网页加载部分,用于处理按钮显示否,div折叠否。还有一部分是按钮点击事件showmore。
<script type="text/javascript">
var div_height=document.getElementById("fold").offsetHeight;
var fold_flag=0;//用于标志现在的div是展开还是折叠,初始为0,以为折叠中
if(div_height<100){//根据div的高度是否少于100px,判断是否要隐藏按钮
document.getElementById("more_btn").style.display="none";
}
else{//将div的高度强制定为100px,同时超出部分隐藏
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
}
//id为more_btn的按钮的点击事件,按钮被点击的时候,将自己传到这个事件中,形式参数为obj
function showmore(obj){
if (fold_flag == 0) {//展开的话,就是让div的高度根据其内容自适应,同时显示所有内容
document.getElementById("fold").style.overflow = "";
document.getElementById("fold").style.height = "";
obj.innerHTML="收起"//按钮的文字改变
fold_flag=1;//折叠标志为1,意味现在为打开状态
}
else{//收起就是回到原来的状态。
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
obj.innerHTML="查看更多"
fold_flag=0;
}
}
</script>
不想用按钮,你也可以设置一个居中的超级链接。
相关文章推荐
- js中阻止默认事件,阻止冒泡事件
- JS 指定天数倒计时 setInterval()
- JSP 自定义标签:简单标签
- JSP的学习(1)——基本知识与底层原理
- D3.js中使用scale
- js拼接字符串传值,子窗口传值
- jsonString 转字典
- JavaScript 继承代码中,B.prototype = new A(); 的含义是什么?[转自知乎]
- 在Javascript面向对象设计一
- 用javascript写一个前端等待控件
- 用javascript写一个前端等待控件
- document.createElement()的用法
- JavaScript之元素在屏幕从左到右移动的的示例
- js密码的匹配正则
- 引入js文件不起效果总结
- js重定向后跳转到当前页面锚点
- 带双反斜杠的Json数据至单反斜杠的Json数据处理
- Javascript中的面向对象
- JSP——Web应用
- <<JavaScript编程全解>>阅读笔记之变量与对象
