布局Layouts之TableLayout表格布局
2015-10-26 11:00
260 查看
TableLayout表格布局
TableLayout是指将子元素的位置分配到行或列中。Android的一个TableLayout有许多TableRow组成,每一个TableRow都会定义一个Row。TableLayout容器不会显示Row,Column,及Cell的边框线,每个Row拥有0个或多个Cell,每个Cell拥有一个View对象。
在使用tablelayout时,应注意每一个cell的宽度。
我们下面通过XML布局和Java代码布局两种方式分别举例:
一、XML方式布局
1、创建一个空白Activity
2、打开“res/layout/activity_main.xml”文件,修改成以下代码。

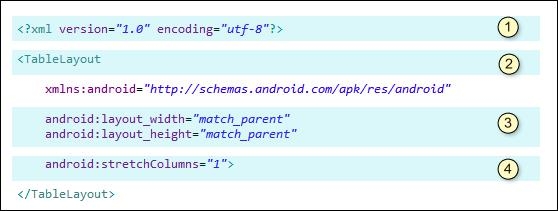
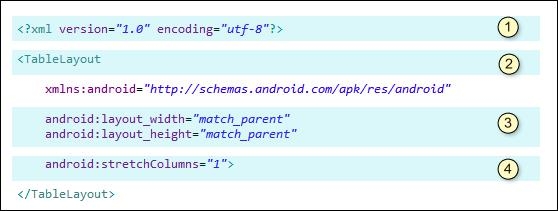
(1)第①部分
<?xml version="1.0" encoding="utf-8" ?>,每个XML文档都由XML序言开始,在前面的代码中的第一行便是XML序言,<?xml version="1.0">。这行代码表示按照1.0版本的XML规则进行解析。encoding = "utf-8"表示此xml文件采用utf-8的编码格式。编码格式也可以是GB2312。
(2)第②部分
<TableLayout…… 表示采用表格布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器宽度和高充将填充整个屏幕宽度和高度。
(4)第④部分
android:stretchColumns="1"表示表格布局管理器中第2列内组件可以扩充到的有可用空间。
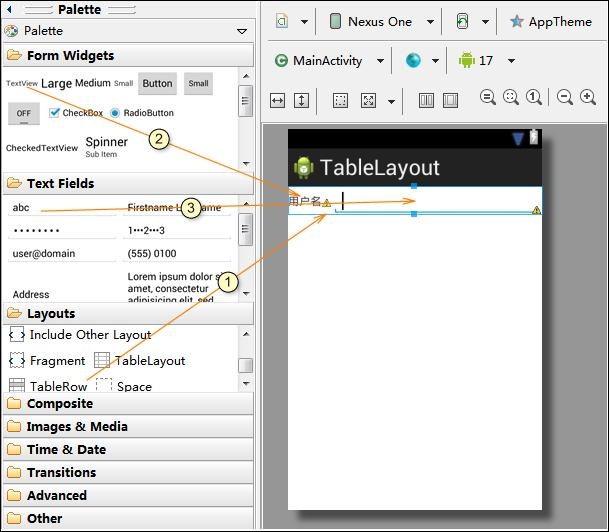
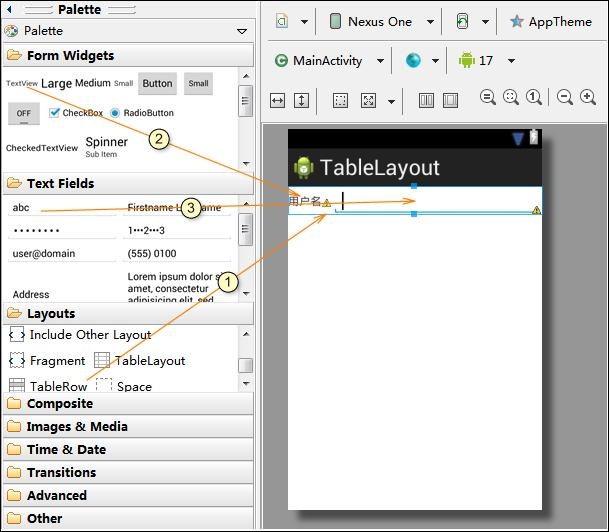
3、插入1行TableRow、1个文本TextView、1个TextEdit。

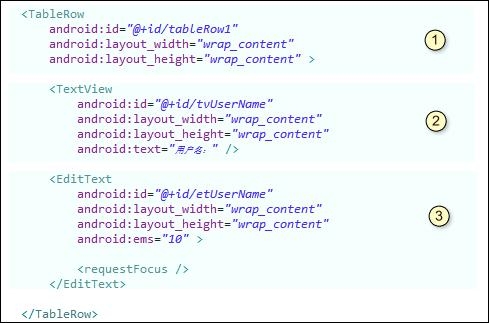
4、打开“res/layout/activity_main.xml”文件,修改成以下代码。

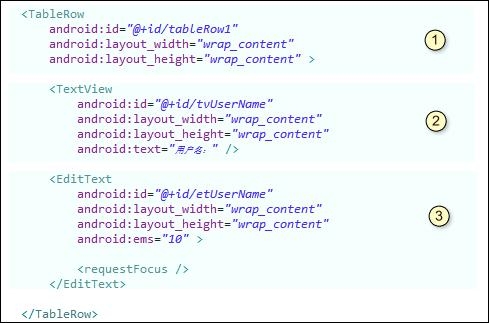
(1)第①部分
<TableRow></TableRow>代表一行,可以在其中填充控件。
(2)第②部分
添加一个标签<TextView>。
(3)第③部分
添加一个编辑框<EditText>。
5、依次再插入2行<TableRow>、密码标签<TextView>、密码编辑框<EditText>、2个按钮Button:注册、登录。
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username" />
<EditText
android:id="@+id/etUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvPassWord"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:padding="3dp" />
<EditText
android:id="@+id/etPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:padding="3dp"
android:scrollHorizontally="true" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:text="@string/regist" />
<Button
android:id="@+id/button2"
android:text="@string/login" />
</TableRow>
</TableLayout>
6、最终显示效果如下:

附:表格布局常见属性介绍
(1)TableLayout行列数的确定
TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或View控件),就有多少行。
TableLayout的列数等于含有最多子控件的TableRow的列数。如第一TableRow含2个子控件,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4.
(2)TableLayout可设置的属性详解
TableLayout可设置的属性包括全局属性及单元格属性。
a)全局属性也即列属性,有以下3个参数:
android:stretchColumns 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns 设置要隐藏的列。
示例:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收缩
android:collapseColumns="*" 隐藏所有行
说明:列可以同时具备stretchColumns及shrinkColumns属性,若此,那么当该列的内容N多时,将“多行”显示其内容。(这里不是真正的多行,而是系统根据需要自动调节该行的layout_height)
b)单元格属性,有以下2个参数:
android:layout_column 指定该单元格在第几列显示
android:layout_span 指定该单元格占据的列数(未指定时,为1)
示例:
android:layout_column="1" 该控件显示在第1列
android:layout_span="2" 该控件占据2列
说明:一个控件也可以同时具备这两个特性。
二、Java代码方式布局
上面我们已经了解采用XML进行LinearLayout布局,我们现在再来学习一下如何使用Java代码完成与之同样功能。
Java代码方式暂略。
TableLayout是指将子元素的位置分配到行或列中。Android的一个TableLayout有许多TableRow组成,每一个TableRow都会定义一个Row。TableLayout容器不会显示Row,Column,及Cell的边框线,每个Row拥有0个或多个Cell,每个Cell拥有一个View对象。
在使用tablelayout时,应注意每一个cell的宽度。
我们下面通过XML布局和Java代码布局两种方式分别举例:
一、XML方式布局
1、创建一个空白Activity
2、打开“res/layout/activity_main.xml”文件,修改成以下代码。

(1)第①部分
<?xml version="1.0" encoding="utf-8" ?>,每个XML文档都由XML序言开始,在前面的代码中的第一行便是XML序言,<?xml version="1.0">。这行代码表示按照1.0版本的XML规则进行解析。encoding = "utf-8"表示此xml文件采用utf-8的编码格式。编码格式也可以是GB2312。
(2)第②部分
<TableLayout…… 表示采用表格布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器宽度和高充将填充整个屏幕宽度和高度。
(4)第④部分
android:stretchColumns="1"表示表格布局管理器中第2列内组件可以扩充到的有可用空间。
3、插入1行TableRow、1个文本TextView、1个TextEdit。

4、打开“res/layout/activity_main.xml”文件,修改成以下代码。

(1)第①部分
<TableRow></TableRow>代表一行,可以在其中填充控件。
(2)第②部分
添加一个标签<TextView>。
(3)第③部分
添加一个编辑框<EditText>。
5、依次再插入2行<TableRow>、密码标签<TextView>、密码编辑框<EditText>、2个按钮Button:注册、登录。
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username" />
<EditText
android:id="@+id/etUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvPassWord"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:padding="3dp" />
<EditText
android:id="@+id/etPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:padding="3dp"
android:scrollHorizontally="true" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:text="@string/regist" />
<Button
android:id="@+id/button2"
android:text="@string/login" />
</TableRow>
</TableLayout>
6、最终显示效果如下:

附:表格布局常见属性介绍
(1)TableLayout行列数的确定
TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或View控件),就有多少行。
TableLayout的列数等于含有最多子控件的TableRow的列数。如第一TableRow含2个子控件,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4.
(2)TableLayout可设置的属性详解
TableLayout可设置的属性包括全局属性及单元格属性。
a)全局属性也即列属性,有以下3个参数:
android:stretchColumns 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns 设置要隐藏的列。
示例:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收缩
android:collapseColumns="*" 隐藏所有行
说明:列可以同时具备stretchColumns及shrinkColumns属性,若此,那么当该列的内容N多时,将“多行”显示其内容。(这里不是真正的多行,而是系统根据需要自动调节该行的layout_height)
b)单元格属性,有以下2个参数:
android:layout_column 指定该单元格在第几列显示
android:layout_span 指定该单元格占据的列数(未指定时,为1)
示例:
android:layout_column="1" 该控件显示在第1列
android:layout_span="2" 该控件占据2列
说明:一个控件也可以同时具备这两个特性。
二、Java代码方式布局
上面我们已经了解采用XML进行LinearLayout布局,我们现在再来学习一下如何使用Java代码完成与之同样功能。
Java代码方式暂略。
相关文章推荐
- MVC ajax传递model,ajax接收model
- php图形处理
- 第三方应用登录到微博
- android 通知Notification的使用小实例(振动,灯光,声音)
- Spring 注解 @Resource和@Autowired
- Hadoop生态专辑 —— 总体架构目录
- 常用的 arm 指令集
- C语言gets()函数:从流中读取字符串
- 九度OJ 1180:对称矩阵 (矩阵计算)
- 整理的笔试面试题
- IOS 设置启动图标 和 启动图片(转载自 http://justsee.iteye.com/blog/2123545)
- PHP实现四种基本排序算法
- 九度OJ 1180:对称矩阵 (矩阵计算)
- openStack images
- osgEarth编译的一些问题
- memset()的效率以及源码分析
- php 参数过滤、数据过滤详解
- Android、Bitmap转Drawable和Drawable转Bitmap
- iOS数据分享(兼容iPad,iphone)
- 九度OJ 1179:阶乘 (循环)
