EasyUI - ValidateBox 验证组件
2015-10-24 15:09
302 查看
基本效果:
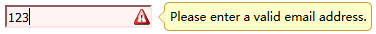
效果:


Html代码:
JS代码:
默认的有四种验证方式:
email:验证邮箱
url:验证url
length:验证输入长度
remote:Ajax后台验证,具体参数见注释。
可以不局限于给定的四种验证方式,也可以自定义验证方法。
*自定义方法:验证输入的长度*
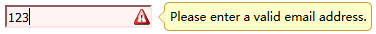
效果:
只是其中一个效果截图:


html效果:
JS代码:
*自定义方法:两个文本框中的值是否相同*
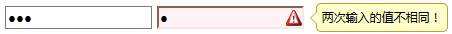
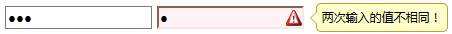
效果:


html代码:
JS代码:
效果:


Html代码:
<input id="email" />
JS代码:
默认的有四种验证方式:
email:验证邮箱
url:验证url
length:验证输入长度
remote:Ajax后台验证,具体参数见注释。
$(function () {
$('#email').validatebox({
required: true,//必填项
// * 默认的是四种,可以自己写方法 *
validType: 'email',//验证邮箱
//validType:'length[5,10]',//验证长度
//validType:'url',//验证url地址
//validType: 'remote["../Json/ValidateBox.ashx", "param"]',//使用Ajax进行后台验证,返回boolean值,第一个参数是url地址,第二个参数是使用的参数名称,在后台接收。
//missingMessage: '请填写信息!',//鼠标经过,但未填写信息时显示的信息。
//invalidMessage: '请输入正确的Email地址!',//当输入错误信息时,显示的信息
tipPosition: 'right',//显示错误信息的方框,显示的位置
delay: 100,//显示提示框的时间
})
})可以不局限于给定的四种验证方式,也可以自定义验证方法。
*自定义方法:验证输入的长度*
效果:
只是其中一个效果截图:


html效果:
<input id="email" />
JS代码:
$(function () {
// * 自己写另外一种验证 *
$.extend($.fn.validatebox.defaults.rules, {
// * 此方法判断文本框中的值不小于多少位 *
minLength: {
validator: function (value, param) {
return value.length >= param[0];//参数pram[0]相当于 minlength[2,10]中的第一个数,2
},
message: '请输入不小于{0}的值!',//此时的{0}代表的就是param[0]得值。
},
})
$('#email').validatebox({
required: true,//必填项
validType: 'minLength[2]',
})
})*自定义方法:两个文本框中的值是否相同*
效果:


html代码:
<input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true" /> <input id="rpwd" name="rpwd" type="password" class="easyui-validatebox" required="required" validtype="equals['#pwd']" />
JS代码:
$(function () {
// * 自己写另外一种验证 *
$.extend($.fn.validatebox.defaults.rules, {
// * 此方法验证两个文本框中的值是否相同 *
equals: {
validator: function (value, param) {
return value == $(param[0]).val();
},
message: '两次输入的值不相同!'
},
})
})
相关文章推荐
- 【APUE】Chapter10 Signals
- request.getRequestDispatcher("msg.jsp") .forward(request, response);
- Android Device Monitor dump UI hierarchy 报错:Unexpected error while obtaining UI hierarchy
- SequenceFile使用随笔
- easyui动态隐藏/显示tab页
- Codeforces Round #276 (Div. 1) B. Maximum Value 筛倍数
- HDU 1216 Assistance Required(模拟)
- 1.1 IS Unique
- POJ 1503 Integer Inquiry 简单大数相加
- POJ 1503 Integer Inquiry 简单大数相加
- 用UILabel实现文字滚动播放(跑马灯)效果
- GUI界面------tkinter
- UVA 11235 Frequent values(RMQ)
- uoj #139. 【UER #4】被删除的黑白树 dfs序 贪心
- 【iOS】UITableView中section的展开和收起
- Java基础--GUI
- 设计模式之Builder模式
- Launch screens may not use instances of IBUIStoryboardEntryPointIndicator.
- hdu 4746 Mophues 莫比乌斯 分块优化
- implement-queue-by-two-stacks
