JS判断移动设备最佳方法
2015-10-23 18:04
585 查看
最实用的还是下面这个:
首先,我们下载Device.js
下载地址:https://github.com/matthewhudson/device.js
device.js device.min.js
STEP 1: 引入 JS 文件
STEP 2: 加入判断代码
Device.js 方法有很多,若你想实现对某个设备的判断,要以根据以下代码来替换

以上两种方法判断手机端都是很实用的,由其是电脑版网页和手机版网页分别用不同的网站域名时,使用该方法可以免去用户记2个域名烦恼!
js 判断是否在微信浏览器中打开
参考阅读: http://stackoverflow.com/questions/3514784/what-is-the-best-way-to-detect-a-mobile-device-in-jquery
方法一:纯JS判断
使用这方法既简单,又实用,不需要引入jQuery库,把以下代码加入到<head>里即可。
<script type=”text/javascript”>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
window.location = “mobile.html”; //可以换成http地址
}
</script>方法二:使用 Device.Js 库
device.js 是一个用于检查设备用的插件,使用它你可以很方便的判断设备的操作系统,以及设备是纵向还是横向。首先,我们下载Device.js
下载地址:https://github.com/matthewhudson/device.js
device.js device.min.js
STEP 1: 引入 JS 文件
<script src=”device.min.js”></script>
STEP 2: 加入判断代码
<script type=”text/javascript”>
if(device.mobile()){
window.location = “shouji.html”; //可以换成http地址
}
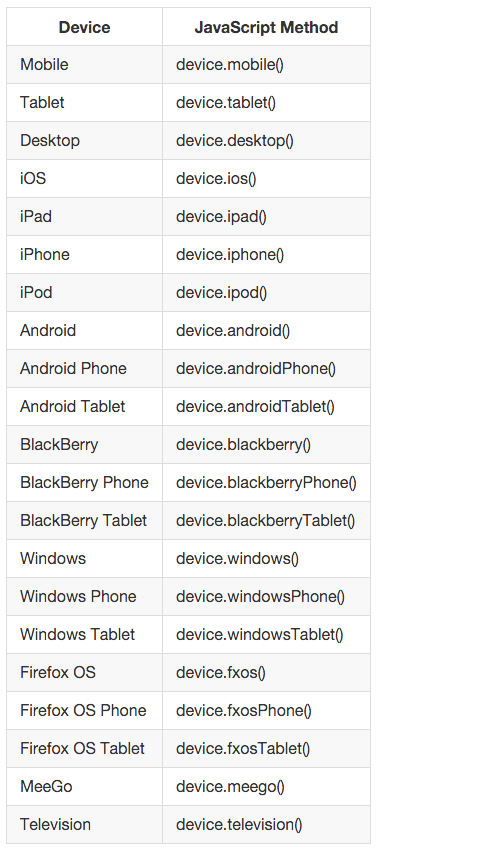
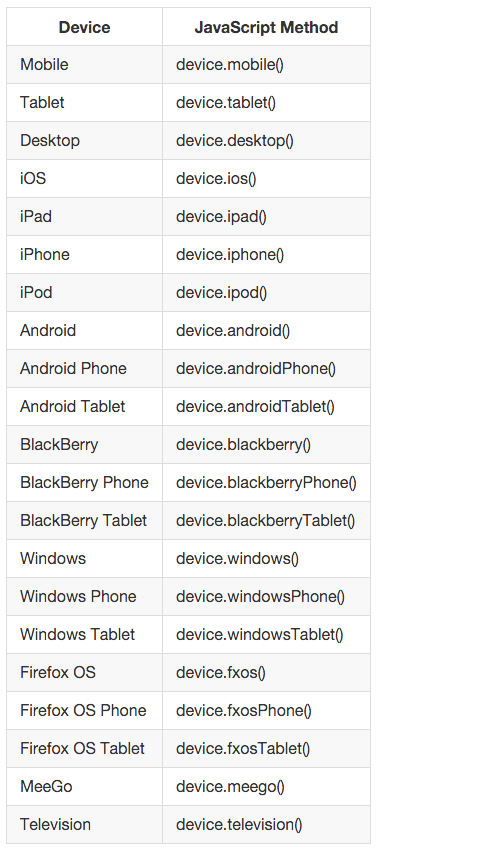
</script>Device.js 方法有很多,若你想实现对某个设备的判断,要以根据以下代码来替换
device.mobile()。

以上两种方法判断手机端都是很实用的,由其是电脑版网页和手机版网页分别用不同的网站域名时,使用该方法可以免去用户记2个域名烦恼!
js 判断是否在微信浏览器中打开
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}参考阅读: http://stackoverflow.com/questions/3514784/what-is-the-best-way-to-detect-a-mobile-device-in-jquery
相关文章推荐
- js面向对象编程(三)非构造函数的继承
- js面向对象编程(二)构造函数的继承
- 【Miaov】JS4-数据类型、类型转换
- 【前端学习】javascript面向对象编程(继承和复用)
- js 弹出确认 取消对话框
- JS获取指定年月天数
- java实现面向对象和javaScript基于对象的区别&java垃圾回收机制和其他编程语言的比较
- js面向对象编程(一):封装
- 你不知道的JavaScript--Item21 漂移的this
- 你不知道的JavaScript--Item21 漂移的this
- js中的for循环 写法的效率对比
- JS 如何实现两个div的内容调换
- JS正则表达式验证账号、手机号、电话和邮箱
- Javascript进阶篇——(JS基础语法)笔记整理
- js 颜色10进制转化成rgba
- 全面理解面向对象的 JavaScript
- 再谈javascript函数节流
- JavaScript之 ------ 函数(一般函数、动态函数、匿名函数)
- 一天JavaScript示例-判定web页面的区域
- JSTL标签使用
