H5移动前端完美布局之padding
2015-10-23 12:53
417 查看
序
上次的提到了H5移动前端完美布局之-margin百分比的使用margin-top(left,right,bottom)的百分比在移动页面布局中对上下左右距离的处理,攻下城外再攘城内,今天看看padding在页面布局中所发挥的的作用。
背景
在
平时的开发中我们可能会遇到说一个150*150正方形的块,或者一个button,这样我们就会发现两个问题,如果用px写死的话,那如何响应所有设
备,2如果用百分比的话,宽度可控,那高度呢,今天我们来探讨下经常使用的padding在布局中的强大作用
这个方法的使用会让你的移动前端布局响应更灵活。
DEMO

实现
跟之前的margin类似 margin是外边距 padding是内边距,我们依然使用百分比 ,记住百分比都是相对于父级而言的,我们先来个响应的正方形看看。
style
html
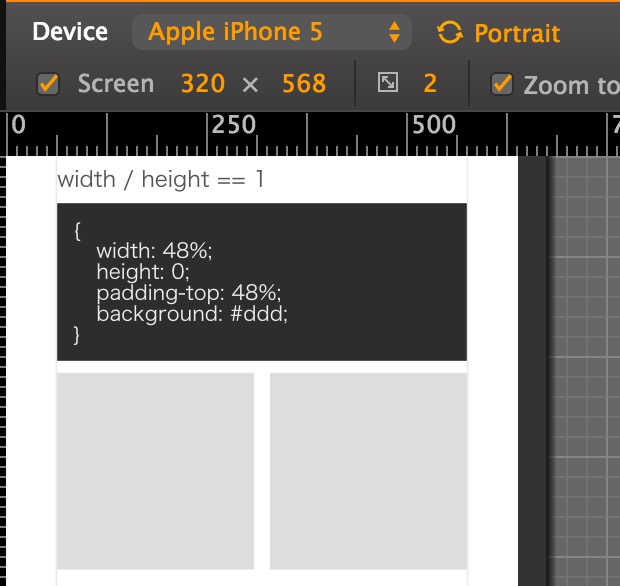
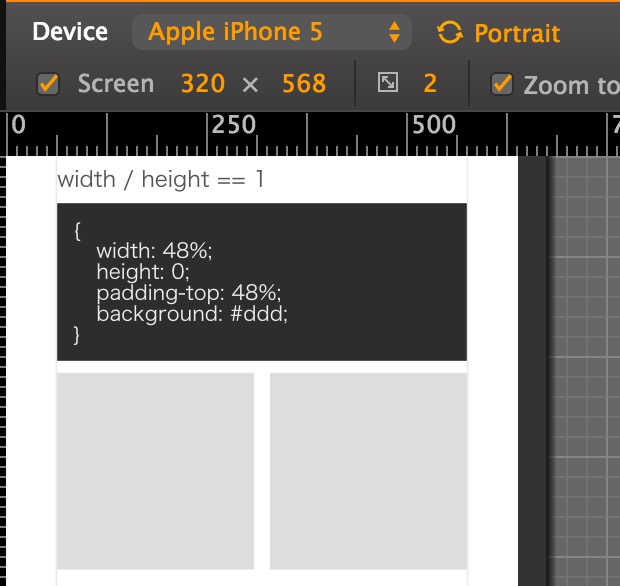
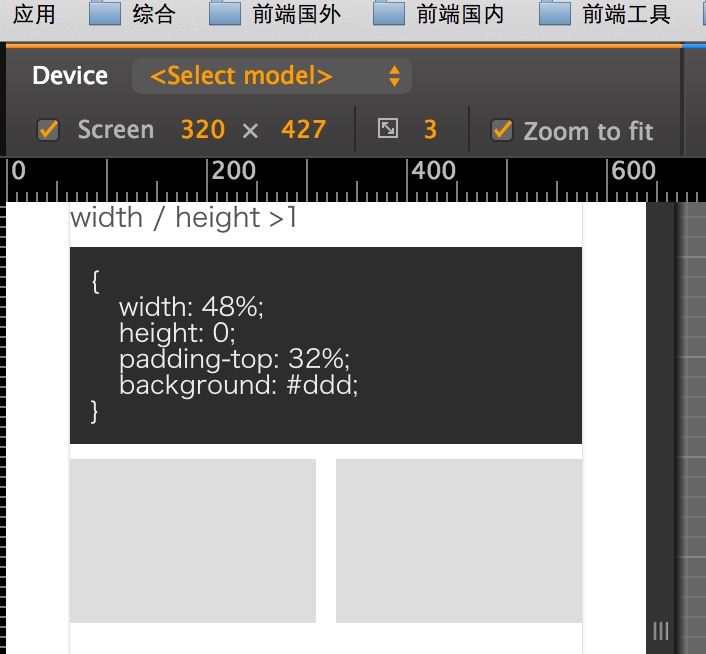
iphone5

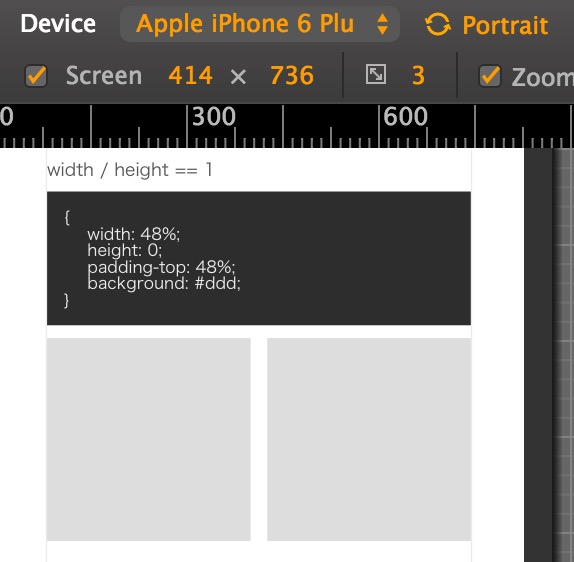
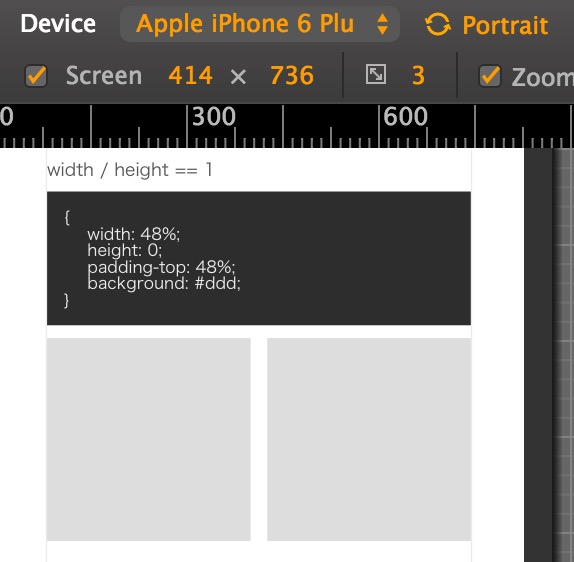
iphone6

可以看出使用padding-top可以实现正方形并且响应不同设备,为什么padding-top可以呢,我们可以联系margin,margin是外边距 而padding是内边距,padding是相对于自身的,当width为body的48%;而padding-top的百分比也是相对于父级的宽度的(同margin) 所以padding-top:48%的高度就是body宽度的48%;所以f-child的width和padding-top都是body的48%; padding-top是相对自身撑开的 所以widht==height 也就成了正方形,并且百分比响应。
以此类推
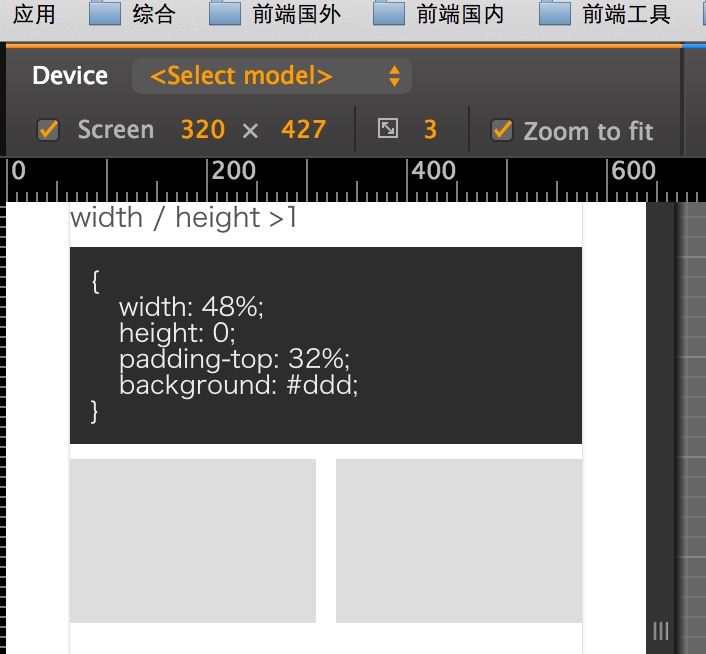
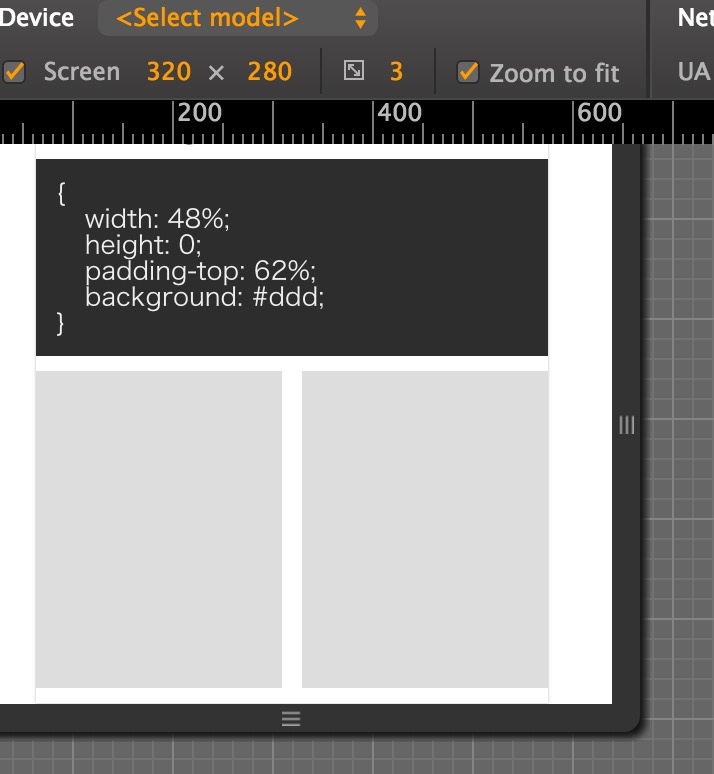
宽度大于高度

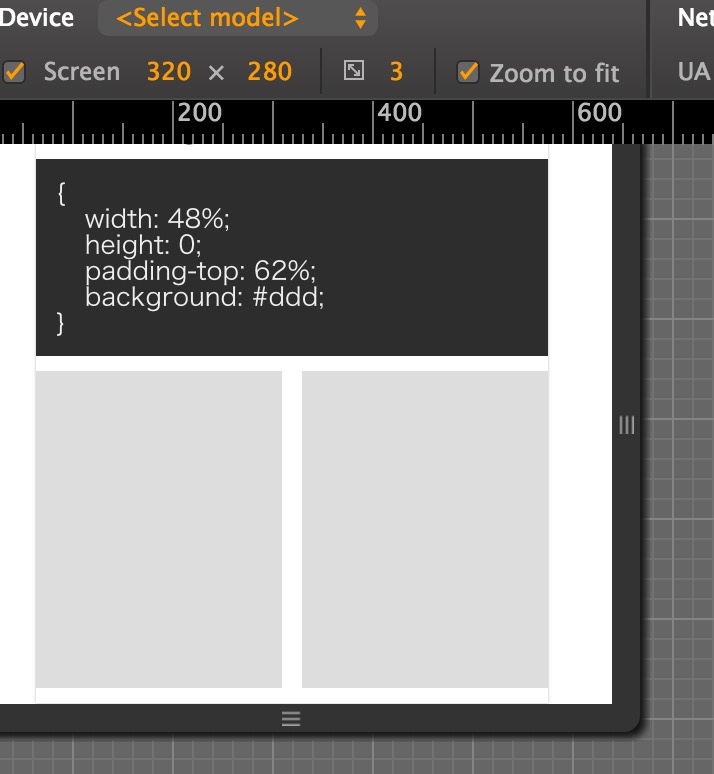
高度大于宽度

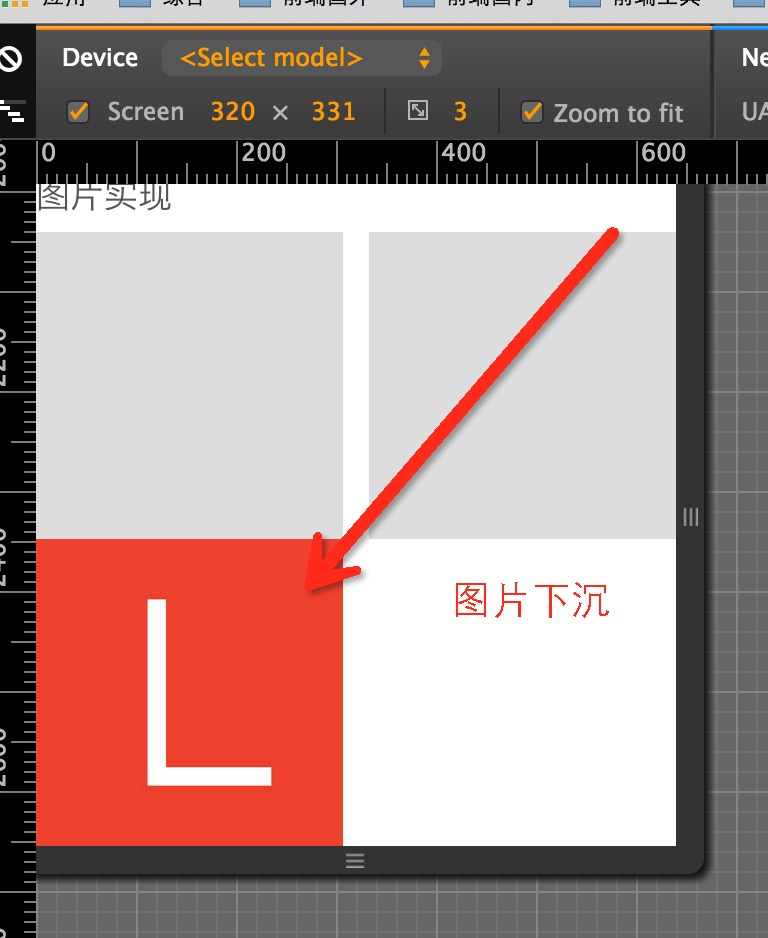
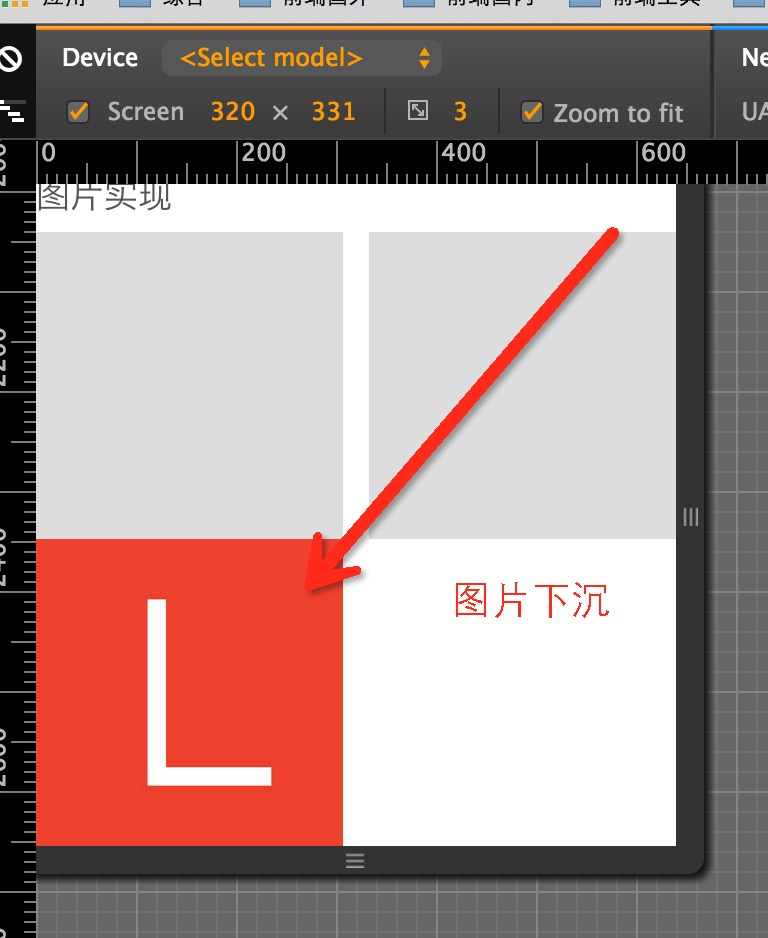
此刻我们只是实现了自己想要的形状,但是这个外壳里面是要装东西的,比如图片,但是padding后占有了内部空间,直接将图片放进去的话,图片会下沉,所以我们要如下设置才能真正实现

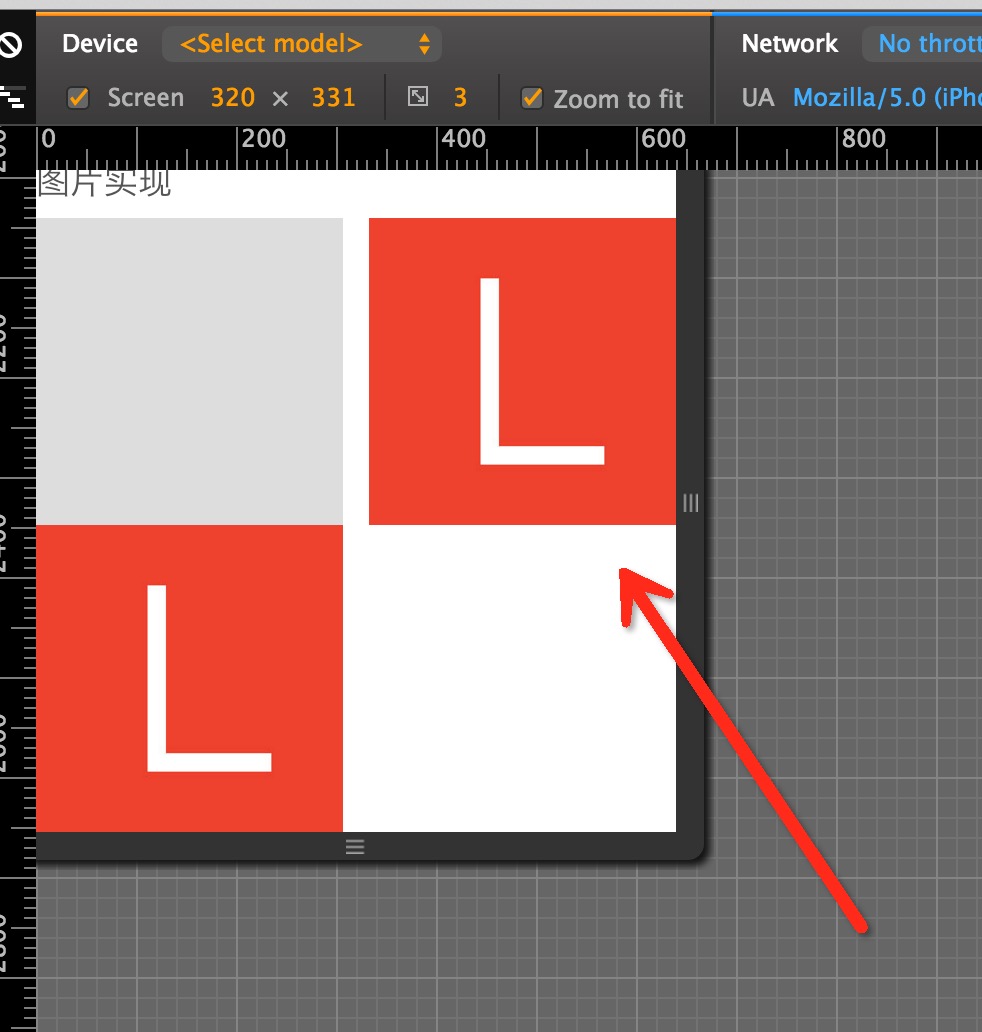
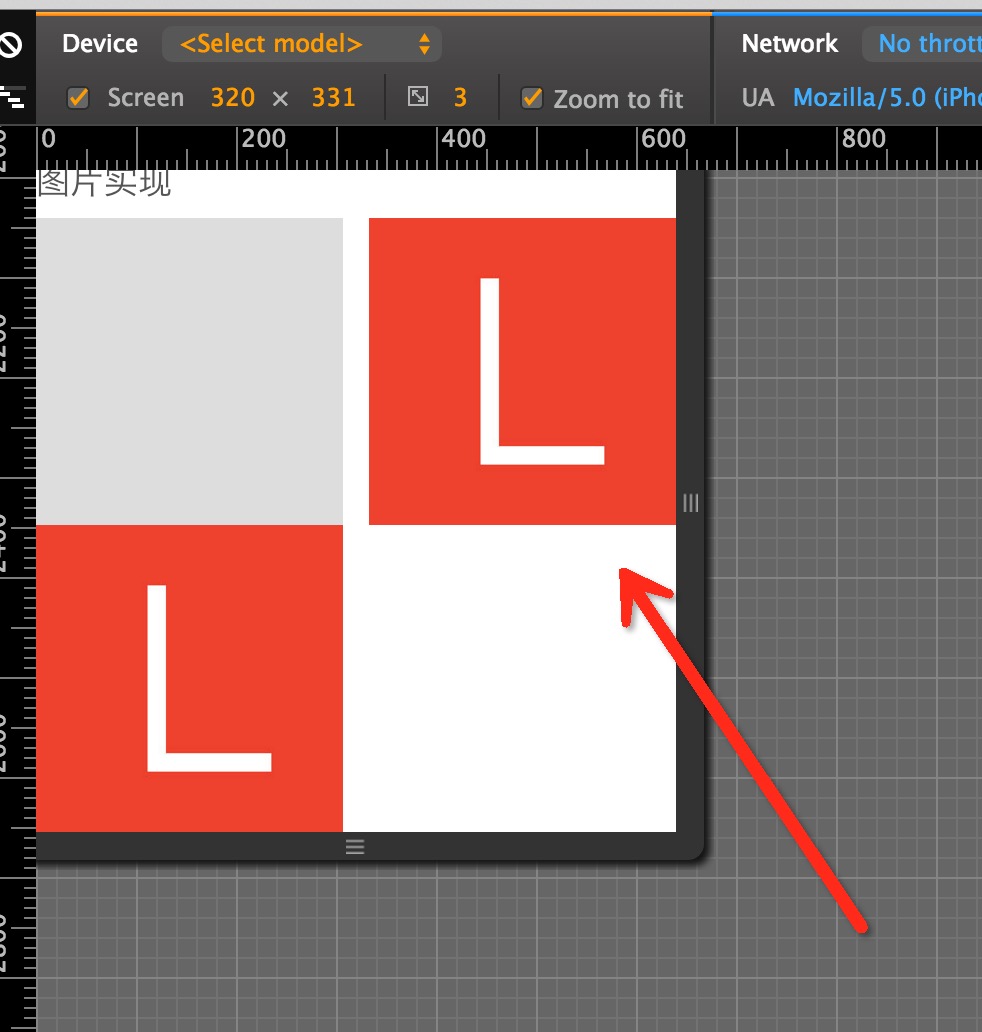
所以我们的用定位改变布局流,让图片在我们的外壳内显示
html
style

我们将外层形状的position设为relative 内层再加一层div让其position为absolute,left:0,top:0 相对于父级绝对定位 再将宽度高度设为100%;完全撑开到跟父级大小一样,这样就可以在这样一个内部的盒子里放正方形的图片了。 当我们拿到psd后测量宽高度再计算下百分比,配合之前的margin就可以完全实现设计稿并且响应了
详见padding-top用法
上次的提到了H5移动前端完美布局之-margin百分比的使用margin-top(left,right,bottom)的百分比在移动页面布局中对上下左右距离的处理,攻下城外再攘城内,今天看看padding在页面布局中所发挥的的作用。
背景
在
平时的开发中我们可能会遇到说一个150*150正方形的块,或者一个button,这样我们就会发现两个问题,如果用px写死的话,那如何响应所有设
备,2如果用百分比的话,宽度可控,那高度呢,今天我们来探讨下经常使用的padding在布局中的强大作用
这个方法的使用会让你的移动前端布局响应更灵活。
DEMO

实现
跟之前的margin类似 margin是外边距 padding是内边距,我们依然使用百分比 ,记住百分比都是相对于父级而言的,我们先来个响应的正方形看看。
style
html,body{ width:100%;}
.rel { position:relative}
.f-child { width:48%;
height:0;
padding-top:48%;
background:#ddd;
}html
<body> <div class="rel f-child"></div> </body>
iphone5

iphone6

可以看出使用padding-top可以实现正方形并且响应不同设备,为什么padding-top可以呢,我们可以联系margin,margin是外边距 而padding是内边距,padding是相对于自身的,当width为body的48%;而padding-top的百分比也是相对于父级的宽度的(同margin) 所以padding-top:48%的高度就是body宽度的48%;所以f-child的width和padding-top都是body的48%; padding-top是相对自身撑开的 所以widht==height 也就成了正方形,并且百分比响应。
以此类推
宽度大于高度

高度大于宽度

此刻我们只是实现了自己想要的形状,但是这个外壳里面是要装东西的,比如图片,但是padding后占有了内部空间,直接将图片放进去的话,图片会下沉,所以我们要如下设置才能真正实现
<div class='rel f-child'> <img src="../statics/img/leinov.jpg" alt=""> </div>

所以我们的用定位改变布局流,让图片在我们的外壳内显示
html
<div class='rel f-child'> <div class="pabs w100 h100"> <img src="../statics/img/leinov.jpg" alt=""> </div> </div>
style
.f-child{
width: 48%;
height: 0;
padding-top: 48%;
background: #ddd
}
.rel{ position: relative;}
.pabs{ position: absolute; left: 0; top:0;}
.w100{ width: 100%;}
.h100{ height: 100%;}
img{width: 100%;}
我们将外层形状的position设为relative 内层再加一层div让其position为absolute,left:0,top:0 相对于父级绝对定位 再将宽度高度设为100%;完全撑开到跟父级大小一样,这样就可以在这样一个内部的盒子里放正方形的图片了。 当我们拿到psd后测量宽高度再计算下百分比,配合之前的margin就可以完全实现设计稿并且响应了
详见padding-top用法
相关文章推荐
- nodejs中exports与module.exports的区别
- jquery.rotate插件实现转盘抽奖示例
- Bootstrap 学习(1)
- jQuery验证控件jquery.validate.js使用说明+中文API
- java 中 Cannot make a static reference to the non-static 解决方法
- 个人使用angular的一些小总结
- web前端工程师基础知识点
- jQuery技术交流资料
- Javascript 严格模式详解
- 【Miaov】JS3-自定义属性、索引值
- javascript跨域的方法汇总
- [Leetcode] Remove Nth Node From End of List
- html简介
- SharedPreferences 详解
- Deferred 异步模型
- windows下sublime text的node.js开发环境搭建
- jquery 跨域获取网页数据
- SharePoint 2007 IT Professional--如何部署My Site?
- 安装mysql 报Fatal error: cannot allocate memory for the buffer pool
- 通过Jquery.cookie.js实现展示浏览网页的历史记录超管用
